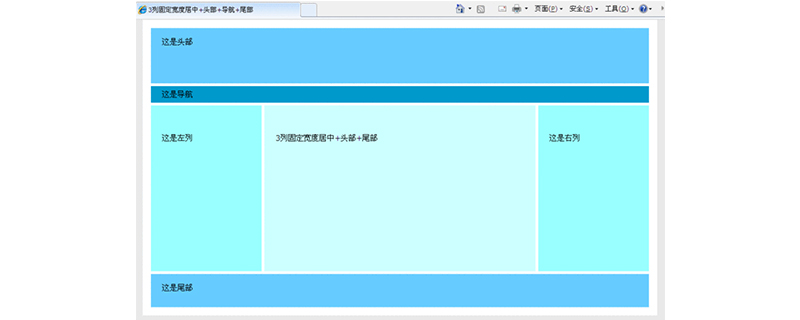
CSS版面中flex、grid以及float屬性之間的差異是什麼
在CSS佈局中,flex、grid以及float屬性的差異是flex屬性適用於小的UI元素,grid屬性適合用於為網站整體進行佈局而float屬性適合在較大的文字文章中設定圖像
平常我們在寫頁面時為了實現各種網頁佈局,常常會用到flex或者grid以及float屬性。每一種版面技術都有其優缺點,接下來在文章中將和大家具體介紹這三者之間的差異,有一定的參考價值,希望對大家有幫助。

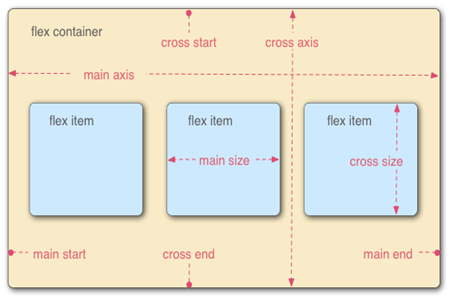
flex屬性
#Flex屬性包含許多特別有用的子屬性。例如,flex-grow和flex-shrink可以讓我們根據使用者的視圖列來改變寬度和比例。 justify-content 可以用來設定或檢索彈性盒子元素在主軸(橫軸)方向上的對齊方式。這是一個很用的工具,可以讓較小的UI元素在任何裝置上的效果看起來最好。但它也有不足的地方,例如你想在頁面上佈置更大的元素,就需要添加邊距,以確保它看起來是我們想要的效果不過這可能需要點時間

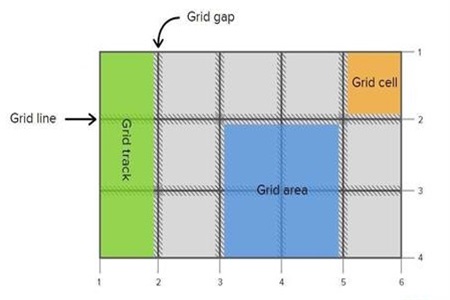
grid屬性
透過使用網格,可以輕鬆地為網站設定整個佈局設計系統。佈局可以嵌套在其他佈局中,網格也可以允許精確地創建極其複雜的佈局。但它也有缺點,它不適合快速居中或在較大的文字文章中放置圖像。如果遇到這些類型的佈局最好透過其他方法處理。

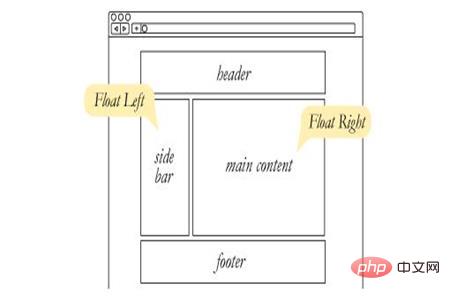
float屬性
float屬性適合用在較大的文字文章中設定圖片。但是用來設定整個頁面的佈局並不是一種好的方法。如果未使用好很可能會發生混亂。它沒有Grid或Flex那麼多的內建屬性,所以也無法建立複雜的佈局。

如何選擇?
我認為最好的佈局方法就是用最少的css程式碼來實現最複雜的佈局。在這一點上網格佈局有著絕對的優勢,它的語法高效且有意義。但是,所有的佈局方法都有自己不足之處,所以在必要的時候進行組合是很必要的。在我們創建網站時,可以使用網格來佈局網站,浮動用以添加圖像
總結:以上就是本篇文章的全部內容了,希望透過這篇文章能夠讓大家對於CSS佈局有一定的了解。
以上是CSS版面中flex、grid以及float屬性之間的差異是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一種使組件輸入或離開文檔(包括自定義Svelte Transitions)時動畫組件的方法。
 讓我們使用(x,x,x,x)來談論特殊性
Mar 24, 2025 am 10:37 AM
讓我們使用(x,x,x,x)來談論特殊性
Mar 24, 2025 am 10:37 AM
前幾天我只是和埃里克·邁耶(Eric Meyer)聊天,我想起了我成長時代的埃里克·邁耶(Eric Meyer)的故事。我寫了一篇有關CSS特異性的博客文章,以及












