回呼是在完成其他事情之後處理某事的好方法;如果我們想在執行函數後立即執行另一個函數,就可以使用回調。以下這篇文章就來帶大家認識JavaScript的回調,希望對大家有幫助。

JavaScript函數具有Objects型別。所以,就像任何其他物件(String,Arrays等)一樣,它們可以在呼叫時作為參數傳遞給任何其他函數。下面我們就透過範例來了解在JavaScript中如何使用回呼。 【影片教學推薦:JavaScript教學】
範例1:簡單的JavaScript回呼
<script>
function add(a, b , callback){
var sum= a+b;
console.log(a+"与"+b+"之和为"+sum);
callback();
}
function disp(){
console.log('调用完成!');
}
// 调用add()函数
add(5,6,disp);
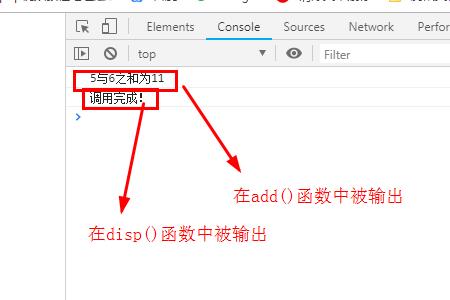
</script>輸出:

說明:
範例中存在兩個函數:add(a, b , callback))函數和disp()函數,在add()函數中回呼disp()函數,即作為第三個參數和兩個數字一起傳入到add()函數中。
因此,使用a,b和回呼函數disp()來呼叫add()函數。 add()函數輸出a與b的和,一完成,回呼函數就被激發!因此,disp()函數中的內容將在加法輸出下面進行輸出。
範例2:傳遞匿名函數
上述的範例1還有實作方法:傳遞匿名函數
<script>
function add(a, b , callback){
var sum= a+b;
console.log(a+"+"+b+"="+sum);
callback();
}
// 调用add()函数
add(5,6,function disp(){
console.log('调用完成!');
});
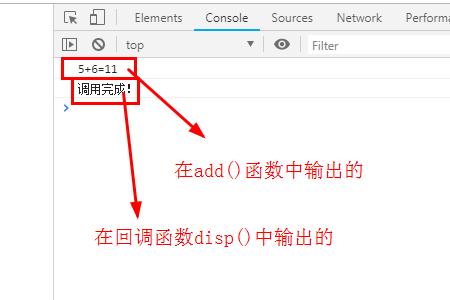
</script>輸出:

回呼主要用於處理非同步操作,例如從檔案中取/寫一些資料等就是使用了回呼。這樣一旦傳回非同步操作的資料/錯誤,回呼就會用來對我們程式碼中的內容做一些操作。
以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。更多精彩內容大家可以追蹤php中文網相關教學欄位! ! !
以上是JavaScript中回呼是是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



