DOM是什麼意思
DOM的英文全名為DocumentObjectModel,表示檔案物件模型,是W3C組織推薦的處理可擴充置標語言的標準程式介面;DOM是HTML文件的記憶體中物件表示,它提供了使用JavaScript與網頁互動的方式。

本文操作環境:Windows7系統、Dell G3電腦、HTML5版。
DOM就是檔案物件模型,透過JavaScript程式碼對頁面進行重構從而增強與頁面的交互性
本篇文章將要分享的是有關DOM的含義介紹,具有一定參考價值,希望對大家有幫助。

DOM的意思:
#DOM稱為檔案物件模型(DocumentObjectModel,簡稱DOM),是W3C組織建議的處理可擴充置標語言的標準程式介面
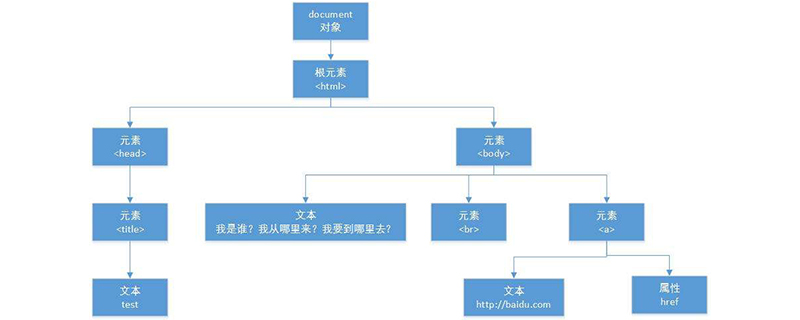
DOM是HTML文件的記憶體中物件表示,它提供了使用JavaScript與網頁互動的方式。 DOM是節點的層次結構(或樹),其中document節點為根。
實際上DOM是以物件導向的方式來描述的文檔模型。 DOM定義了表示和修改文件所需的物件和這些物件的行為和屬性以及這些物件之間的關係。
透過JavaScript,我們可以重構整個HTML文件。例如新增、移除、變更或重排頁面上的項目。
要改變頁面上的某個東西,JavaScript就需要取得對HTML文件中所有元素進行存取的入口。這個入口,連同對HTML元素進行新增、移
動、改變或移除的方法和屬性,都是透過文件物件模型來獲得的(DOM)
#例:
在JavaScript中取得元素內容最簡單的方法就是透過innerHTML 屬性來獲取,所以在下列案例中我們可以透過innerHTML來取得元素的文字內容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p id="demo">Hello World!</p>
<script>
var demo=document.getElementById("demo").innerHTML;
document.write(demo);
</script>
</body>
</html>效果圖:

總結:以上就是這篇文章的全部內容了,希望對大家學習DOM屬性有所幫助。
【推薦課程:HTML教學#、JavaScript教學】
以上是DOM是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue dom是什麼意思啊
Dec 20, 2022 pm 08:41 PM
vue dom是什麼意思啊
Dec 20, 2022 pm 08:41 PM
dom是一種文件物件模型,同時也是用於html程式設計的接口,透過dom來操作頁面中的元素。 DOM是HTML文件的記憶體中物件表示,它提供了使用JavaScript與網頁互動的方式。 DOM是節點的層次結構(或樹),其中document節點為根。
 vue3中ref綁定dom或元件失敗的原因為何及怎麼解決
May 12, 2023 pm 01:28 PM
vue3中ref綁定dom或元件失敗的原因為何及怎麼解決
May 12, 2023 pm 01:28 PM
vue3ref綁定dom或元件失敗原因分析場景描述在vue3中常用到使用ref綁定元件或dom元素的情況,很多時候,明明使用ref綁定了相關元件,但是經常ref綁定失敗的情況。 ref綁定失敗情況舉例ref綁定失敗的絕大多數情況是,在ref和元件綁定的時候,該元件還未渲染,所以綁定失敗。或是元件剛開始未渲染,ref未綁定,當元件開始渲染,ref也開始綁定,但是ref和元件並未綁定完成,這個時候使用元件相關的方法就會出現問題。 ref綁定的元件使用了v-if,或他的父元件使用了v-if導致頁面
 Vue3取得DOM節點的方式有哪些
May 11, 2023 pm 04:55 PM
Vue3取得DOM節點的方式有哪些
May 11, 2023 pm 04:55 PM
1.原生js取得DOM節點:document.querySelector(選擇器)document.getElementById(id選擇器)document.getElementsByClassName(class選擇器)....2.vue2中取得目前元件的實例物件:因為每個vue的元件實例上,都包含一個$refs對象,裡面儲存著對應的DOM元素或元件的參考。所以在預設情況下,元件的$refs指向一個空物件。可以先在元件上加上ref="名字",然後透過this.$refs.
 dom和bom物件有哪些
Nov 13, 2023 am 10:52 AM
dom和bom物件有哪些
Nov 13, 2023 am 10:52 AM
dom和bom物件有:1、「document」、「element」、「Node」、「Event」和「Window」等5種DOM物件;2、「window」、「navigator」、「location」、「history」和「screen」等5種BOM物件。
 PHP中的DOM操作指南
May 21, 2023 pm 04:01 PM
PHP中的DOM操作指南
May 21, 2023 pm 04:01 PM
在網頁開發中,DOM(DocumentObjectModel)是一個非常重要的概念。它可以讓開發者輕鬆地對一個網頁的HTML或XML文件進行修改和操作,例如新增、刪除、修改元素等。而PHP內建的DOM操作庫也為開發者提供了豐富的功能,本文將介紹PHP中的DOM操作指南,希望可以幫助大家。 DOM的基本概念DOM是一個跨平台、獨立於語言的API,它可以將
 bom和dom有什麼差別
Nov 13, 2023 pm 03:23 PM
bom和dom有什麼差別
Nov 13, 2023 pm 03:23 PM
bom和dom在作用和功能、與JavaScript的關係、相互依賴性、不同瀏覽器的兼容性和安全性考量等方面都有區別。詳細介紹:1、作用和功能,BOM的主要作用是操作瀏覽器窗口,它提供了瀏覽器窗口的直接訪問和控制,而DOM的主要作用則是將網頁文檔轉換為一個對象樹,允許開發者透過這個物件樹來取得和修改網頁的元素和內容;2、與JavaScript的關係等等。
 dom內建物件有哪些
Dec 19, 2023 pm 03:45 PM
dom內建物件有哪些
Dec 19, 2023 pm 03:45 PM
dom 內建物件有:1、document;2、window;3、navigator;4、location;5、history;6、screen;7、document.documentElement;8、document.body;9、document.head;10、document .title;11、文檔.cookie。
 dom和bom實現了什麼
Nov 20, 2023 pm 02:28 PM
dom和bom實現了什麼
Nov 20, 2023 pm 02:28 PM
DOM實現了對網頁內容的動態訪問和更新,BOM則提供了與瀏覽器視窗進行交互的API,包括控制瀏覽器的行為、獲取瀏覽器和用戶環境的信息,DOM主要用於操作網頁內容,而BOM則主要用於操作瀏覽器視窗和與瀏覽器交互,兩者共同構成了Web前端開發中重要的基礎,為開發者提供了豐富的方法來控制和操作網頁及瀏覽器,實現交互性強、使用者體驗良好的Web應用程式。






