NodeJs的CommonJs和NodeJs中自訂模組的介紹
這篇文章帶給大家的內容是關於NodeJs的CommonJs和NodeJs中自訂模組的介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
CommonJs和NodeJs中自訂模組
1、什麼是CommonJs
教學裡巴拉巴拉說了一堆,我的理解就是CommonJs 就是模組化的標準,NodeJs 就是CommonJs(模組化)的實作。用CommonJS API 編寫出的應用,不僅可以利用JavaScript 開發客戶端應用,還可以編寫以下應用:
a.伺服器端JavaScript應用程式(nodejs)
b.命令列工具
c.桌面圖形介面應用程式
2、NodeJs中的模組化
Node應用程式是模組組成的,採用CommonJs模組規格。
在Node中,模組分為兩類:
一類是 Node 提供的模組,稱為核心模組;另一類是使用者編寫的模組,稱為 檔案模組。
核心模組部分在 Node
在原始碼的編譯過程中,編譯進了二進位執行檔。在 Node
當進程啟動時,部分核心模組就被直接載入進記憶體中,所以這部分核心模組引入時,檔案定位和編譯執行這兩個步驟可以省略掉,並且在路徑分析中優先判斷,所以它的載入速度是最快的。如:HTTP模組、URL模組、Fs模組都是nodejs
內建的核心模組。可以直接引入使用。
檔案模組則是在運行時動態加載,需要完整的路徑分析、檔案定位、編譯執行過程、速度相比核心模組稍微慢一些,但是用的非常多。這些模組需要我們自己定義。接下來我下們來看看nodejs中的自訂模組。
CommonJS (Nodejs )中自訂模組的規定
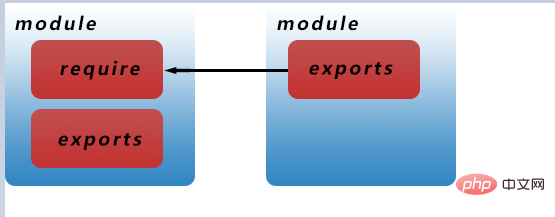
我們可以把公共的功能抽離成為一個單獨的js檔案當作一個模組,預設情況下面這個模組裡面的方法或屬性,外面是沒辦法訪問的。如果要讓外部可以存取模組裡面的方法或屬性,就必須在模組裡面透過 exports 或module.exports 暴露屬性或方法。
在需要使用這些模組的檔案中,透過 require 的方式引入這個模組。這時候就可以使用模組裡面暴露的屬性和方法。
這裡我做了一張圖方便理解:

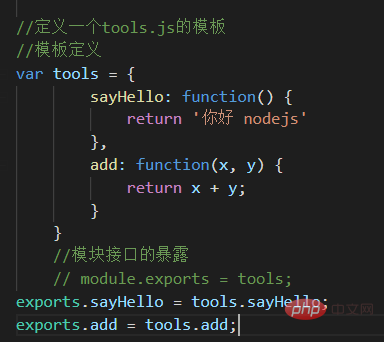
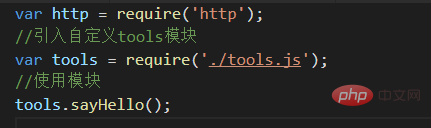
#定義使用模組
新二個js


3. npm init產生package.json
npm init -yes
以上是NodeJs的CommonJs和NodeJs中自訂模組的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
基於無阻塞、事件驅動建立的Node服務,具有記憶體消耗低的優點,非常適合處理海量的網路請求。在海量請求的前提下,就需要考慮「記憶體控制」的相關問題了。 1. V8的垃圾回收機制與記憶體限制 Js由垃圾回收機
 聊聊如何選擇一個最好的Node.js Docker映像?
Dec 13, 2022 pm 08:00 PM
聊聊如何選擇一個最好的Node.js Docker映像?
Dec 13, 2022 pm 08:00 PM
選擇一個Node的Docker映像看起來像是小事,但是映像的大小和潛在漏洞可能會對你的CI/CD流程和安全造成重大的影響。那我們要如何選擇一個最好Node.js Docker映像呢?
 Node.js 19正式發布,聊聊它的 6 大功能!
Nov 16, 2022 pm 08:34 PM
Node.js 19正式發布,聊聊它的 6 大功能!
Nov 16, 2022 pm 08:34 PM
Node 19已正式發布,以下這篇文章就來帶大家詳解了解Node.js 19的 6 大特性,希望對大家有幫助!
 深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
文件模組是對底層文件操作的封裝,例如文件讀寫/打開關閉/刪除添加等等文件模組最大的特點就是所有的方法都提供的**同步**和**異步**兩個版本,具有sync 字尾的方法都是同步方法,沒有的都是異
 一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
事件循環是 Node.js 的基本組成部分,透過確保主執行緒不被阻塞來實現非同步編程,了解事件循環對建立高效應用程式至關重要。以下這篇文章就來帶大家深入了解Node中的事件循環 ,希望對大家有幫助!
 聊聊用pkg將Node.js專案打包為執行檔的方法
Dec 02, 2022 pm 09:06 PM
聊聊用pkg將Node.js專案打包為執行檔的方法
Dec 02, 2022 pm 09:06 PM
如何用pkg打包nodejs可執行檔?以下這篇文章跟大家介紹一下使用pkg將Node專案打包為執行檔的方法,希望對大家有幫助!








