跨域問題的超詳細全解(附範例)
這篇文章帶給大家的內容是關於跨域問題的超詳細全解(附範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
跨域,老生常談的問題
簡述
作為一隻前端菜鳥,跨域方面只懂得JSONP和CORS,並未曾深入了解。但隨著春招越來越近,就算是菜鳥也要猛振翅膀。最近幾日仔細研究了跨域問題,寫下這篇文章,希望對開發者們有幫助。在閱讀本文之前,希望您對以下知識略有了解。
瀏覽器同源策略
nodejs
iframe
docker, nginx
我們為何要研究跨域問題
因為瀏覽器的同源策略規定某網域下的客戶端在沒明確授權的情況下,不能讀寫另一個網域的資源。而在實際開發中,前後端常常是相互分離的,並且前後端的專案部署也常常不在一個伺服器內或在一個伺服器的不同連接埠下。前端想要取得後端的數據,就必須發起請求,如果不錯一些處理,就會受到瀏覽器同源策略的約束。後端可以收到請求並返回數據,但是前端無法收到數據。
多種跨域方法
跨域可以大概分為兩種目的
前後端分離時,前端為了取得後端資料而跨域
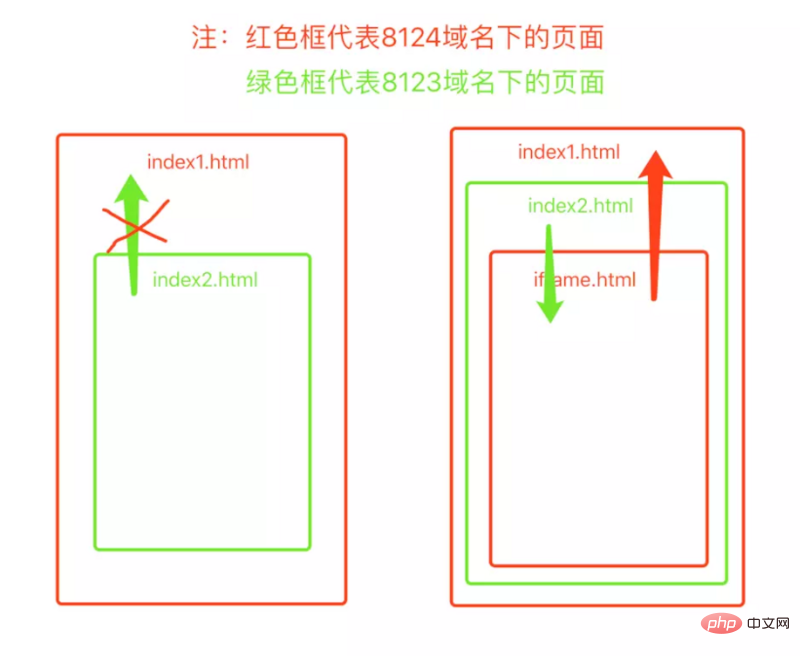
為不同域下的前端頁面通訊而跨域
為前後端分離而跨域
Cross Origin Resource Share (CORS )
CORS是一個跨域資源共享方案,為了解決跨域問題,透過增加一系列請求頭和回應頭,規範安全地進行跨站資料傳輸
請求頭主要包括
| 請求頭 | 解釋 |
|---|---|
| # #Origin | Origin頭在跨域請求或預先請求中,標示發起跨域請求的來源網域名稱。|
| Access-Control-Request-Method | #Access-Control-Request-Method頭用於表明跨域請求使用的實際HTTP方法|
| Access-Control-Request-Headers | #Access-Control-Request-Headers用於在預先要求時,告知伺服器要發起的跨域請求中會攜帶的請求頭資訊
回應頭主要包含
| 解釋 | |
|---|---|
| #Access-Control-Allow-Origin | Access-Control- Allow-Origin頭中攜帶了伺服器端驗證後的允許的跨域請求域名,可以是一個具體的域名或是一個*(表示任意域名)。|
| Access-Control-Expose-Headers | #Access-Control-Expose-Headers頭用於允許傳回給跨網域請求的回應頭列表,在列表中的回應頭的內容,才可以被瀏覽器存取。|
| Access-Control-Max-Age | #Access-Control-Max-Age用於告知瀏覽器可以將預先檢查請求傳回結果快取的時間,在快取有效期內,瀏覽器會使用快取的預先檢查結果判斷是否發送跨域請求。|
| Access-Control-Allow-Methods | Access-Control-Allow-Methods用於告知瀏覽器可以在實際發送跨域請求時,可以支援的請求方法,可以是特定的方法清單或是一個*(表示任意方法)。
| 情況 | 方法 |
|---|---|
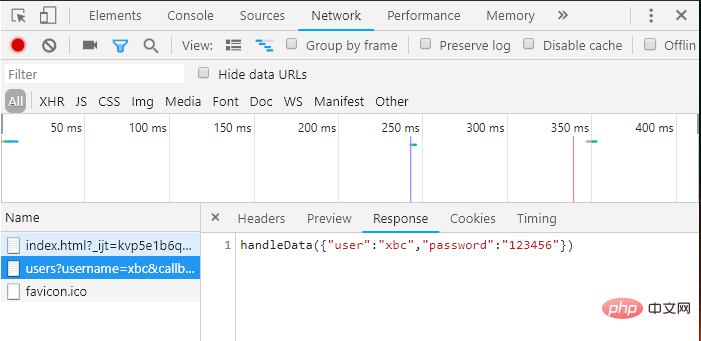
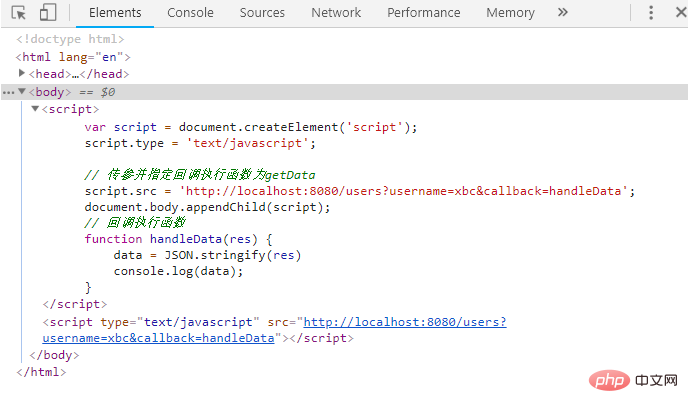
| #只有GET請求 | JSONP |
| 對相容性及瀏覽器版本無要求 | CORS |
| 對相容性及瀏覽器版本有要求 | iframe 或伺服器反向代理(linux 環境下開發) |
#
以上是跨域問題的超詳細全解(附範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
可以通過以下步驟查詢 Docker 容器名稱:列出所有容器(docker ps)。篩選容器列表(使用 grep 命令)。獲取容器名稱(位於 "NAMES" 列中)。
 nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
如何在 Windows 中配置 Nginx?安裝 Nginx 並創建虛擬主機配置。修改主配置文件並包含虛擬主機配置。啟動或重新加載 Nginx。測試配置並查看網站。選擇性啟用 SSL 並配置 SSL 證書。選擇性設置防火牆允許 80 和 443 端口流量。
 怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
確認 Nginx 是否啟動的方法:1. 使用命令行:systemctl status nginx(Linux/Unix)、netstat -ano | findstr 80(Windows);2. 檢查端口 80 是否開放;3. 查看系統日誌中 Nginx 啟動消息;4. 使用第三方工具,如 Nagios、Zabbix、Icinga。
 docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
Docker 容器啟動步驟:拉取容器鏡像:運行 "docker pull [鏡像名稱]"。創建容器:使用 "docker create [選項] [鏡像名稱] [命令和參數]"。啟動容器:執行 "docker start [容器名稱或 ID]"。檢查容器狀態:通過 "docker ps" 驗證容器是否正在運行。
 nginx怎麼配置雲服務器域名
Apr 14, 2025 pm 12:18 PM
nginx怎麼配置雲服務器域名
Apr 14, 2025 pm 12:18 PM
在雲服務器上配置 Nginx 域名的方法:創建 A 記錄,指向雲服務器的公共 IP 地址。在 Nginx 配置文件中添加虛擬主機塊,指定偵聽端口、域名和網站根目錄。重啟 Nginx 以應用更改。訪問域名測試配置。其他注意事項:安裝 SSL 證書啟用 HTTPS、確保防火牆允許 80 端口流量、等待 DNS 解析生效。
 docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
在 Docker 中創建容器: 1. 拉取鏡像: docker pull [鏡像名] 2. 創建容器: docker run [選項] [鏡像名] [命令] 3. 啟動容器: docker start [容器名]
 nginx怎麼查版本
Apr 14, 2025 am 11:57 AM
nginx怎麼查版本
Apr 14, 2025 am 11:57 AM
可以查詢 Nginx 版本的方法有:使用 nginx -v 命令;查看 nginx.conf 文件中的 version 指令;打開 Nginx 錯誤頁,查看頁面的標題。
 怎麼啟動nginx服務器
Apr 14, 2025 pm 12:27 PM
怎麼啟動nginx服務器
Apr 14, 2025 pm 12:27 PM
啟動 Nginx 服務器需要按照不同操作系統採取不同的步驟:Linux/Unix 系統:安裝 Nginx 軟件包(例如使用 apt-get 或 yum)。使用 systemctl 啟動 Nginx 服務(例如 sudo systemctl start nginx)。 Windows 系統:下載並安裝 Windows 二進製文件。使用 nginx.exe 可執行文件啟動 Nginx(例如 nginx.exe -c conf\nginx.conf)。無論使用哪種操作系統,您都可以通過訪問服務器 IP