JavaScript運行機制的總結(程式碼範例)
這篇文章帶給大家的內容是關於JavaScript運行機制的總結(程式碼範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
說javascript運行機制之前,先看一段程式碼:
console.log(1)
Promise.resolve().then(function () {
console.log(2)
})
new Promise(function(resolve, reject){
console.log(3)
resolve()
}).then(function () {
console.log(4)
setTimeout(function () {
console.log(5)
})
})
console.log(6)
setTimeout(function () {
Promise.resolve().then(function () {
console.log(7)
setTimeout(function () {
console.log(8)
})
})
})如果你看到這段程式碼,並且知道正確的輸出順序。那表示你對這塊掌握的差不多了。 (直接翻到最後看結果)
好,言歸正傳。
在說怎麼運行的之前,先看幾個概念。
執行上下文(Execution Context)
執行上下文簡單來說就是一個執行環境。它有全域環境、函數環境和eval函數環境之分。它會在javascript引擎執行你的腳本的時候去創作。
執行堆疊(Execution Stack)
執行堆疊也就是常說的呼叫棧,它是一種擁有LIFO(後進先出)的資料結構。它會儲存程式碼執行時間所建立的執行上下文
微任務(micro task)與巨集任務(macro task)
javasript中的任務分為微任務與巨集任務兩種,這兩種任務的執行時機是不同的,因此區分js中哪些是宏任務,哪些是微任務則十分重要。我們常見的宏任務有:script任務、setTimeout、ajax等,常見的微任務比較典型的是:Promise.resolve().then()、process.nextTick、MutationObserver等。
事件循環(event loop)
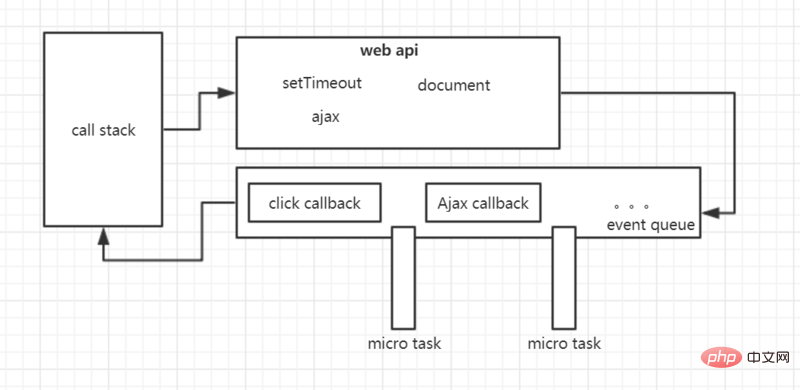
js是單執行緒的,也就是說它一次只能處理一個任務。但js所在的宿主環境,也就是我們所說的瀏覽器並不是單線程的(這裡宿主環境只討論瀏覽器)。它在遇到一些任務時,比如說setTimeout、event listener等。它會告訴瀏覽器:老兄幫個忙,事成後通知我一聲,小弟我先做別的事去了。瀏覽器會回應說:交給我吧,小老弟,事成後我放到任務隊列,自己去拿啊。於是,js開始執行script任務,執行完了就開始檢查有沒有微任務啊,沒有的話就從任務隊列開始取宏任務執行,每執行完一次宏任務,就去看看有沒有微任務,有的話就執行完成,再執行巨集任務,如此往復。如下:

了解了這幾個概念,再來看看javascript是怎麼執行程式碼的就比較輕鬆愉快了。開始吧
console.log(1)
Promise.resolve().then(function () {
console.log(2)
})
new Promise(function(resolve, reject){
console.log(3)
resolve()
}).then(function () {
console.log(4)
setTimeout(function () {
console.log(5)
})
})
console.log(6)
setTimeout(function () {
Promise.resolve().then(function () {
console.log(7)
setTimeout(function () {
console.log(8)
})
})
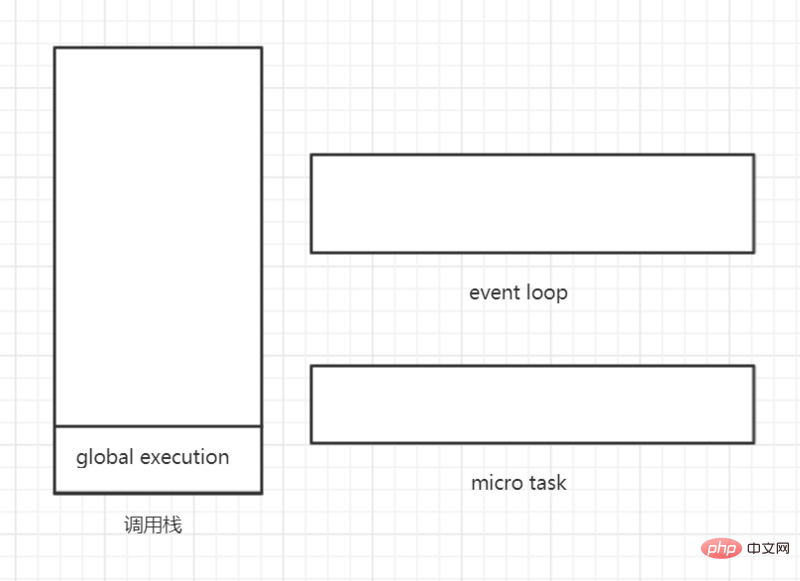
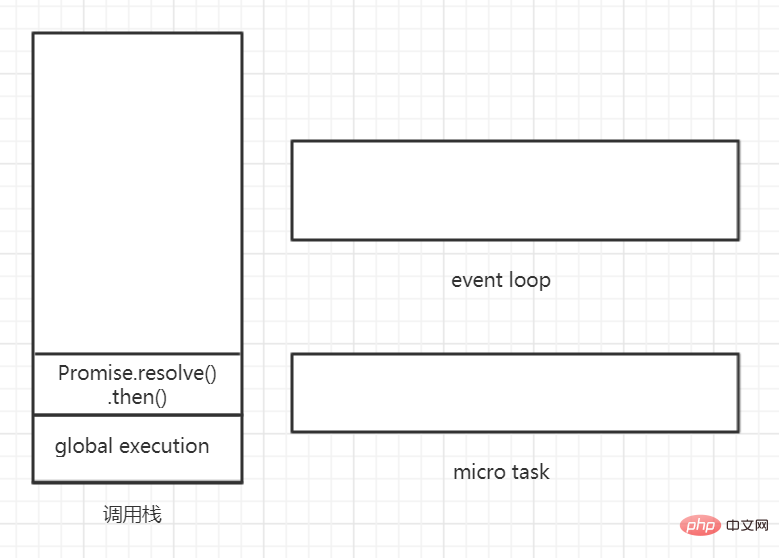
})js引擎在執行這段程式碼的時候,先將全域執行上下文壓入堆疊中:





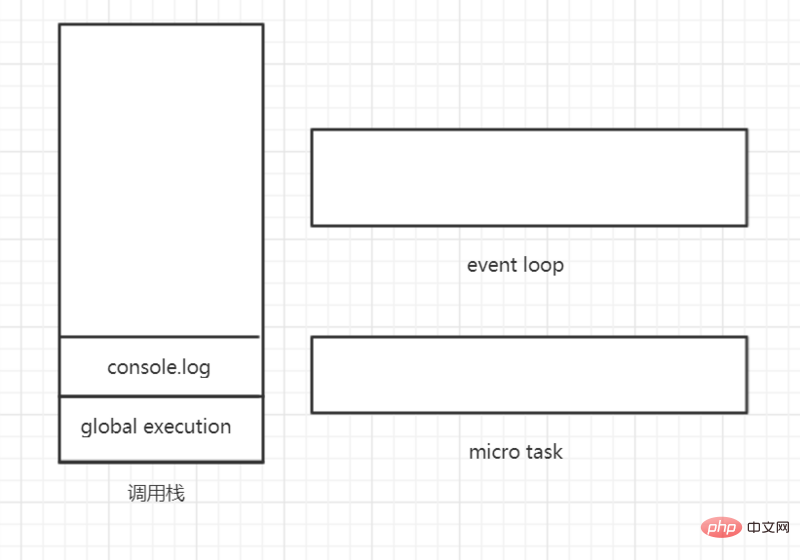
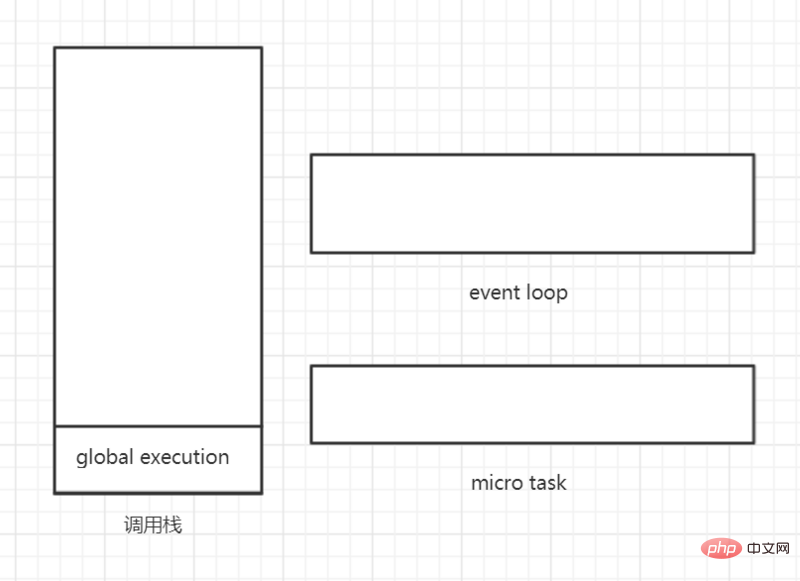
 執行console函數並輸出3,執行完,console函數出棧,接著執行resolve()函數,並出棧。
執行console函數並輸出3,執行完,console函數出棧,接著執行resolve()函數,並出棧。
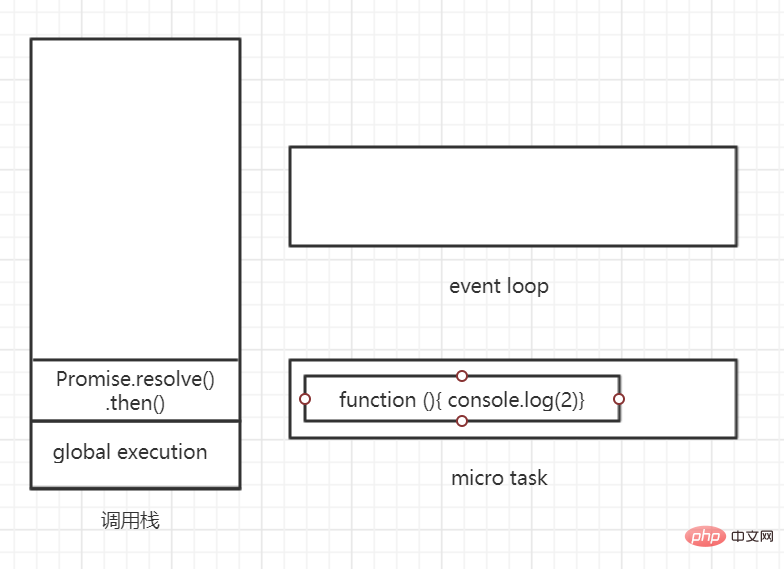
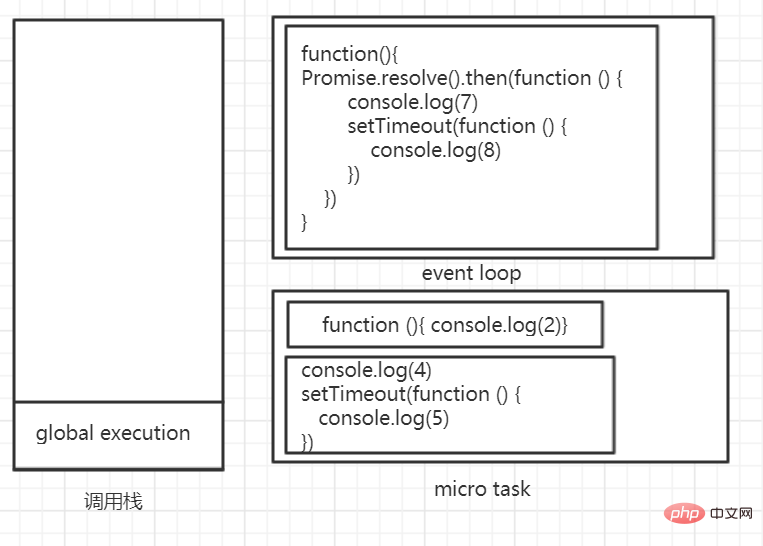
接著繼續執行then函數,將傳遞給then函數的參數函數放到微任務佇列中:

接着,引擎碰到了setTimeout函数,这家伙是个宏任务,但同时它会将传递给它的函数,加入到任务队列中:

好了,到此第一波宏任务就全部执行完毕。接着,引擎就会去看一下微任务队列中有没有任务,如果有的话,执行它们。
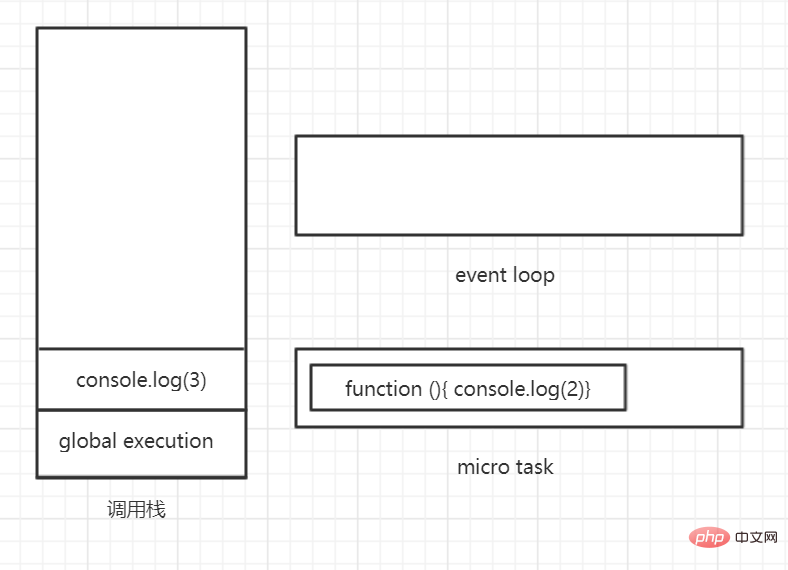
现在看到的是,微任务队列中有两个任务。按照队列的先入先出规则,先从function () {console.log(2)}开始执行。先是函数入栈,然后执行函数,输出2,然后函数出栈。
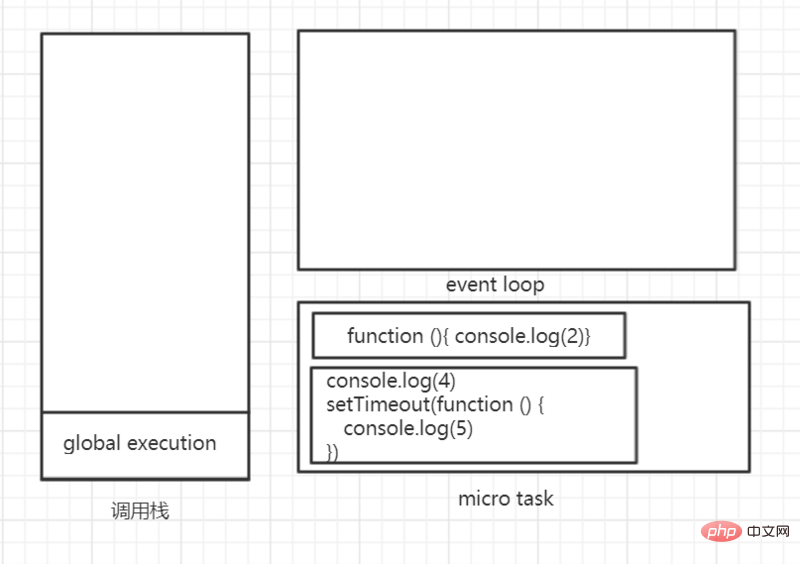
接着执行下面这段代码:
console.log(4)
setTimeout(function () {
console.log(5)
})先从console.log(4)开始,先将它入栈,然后执行它,输出4,然后函数出栈。
接着执行:
setTimeout(function () {
console.log(5)
})将
function () {
console.log(5)
}加入到任务队列中去

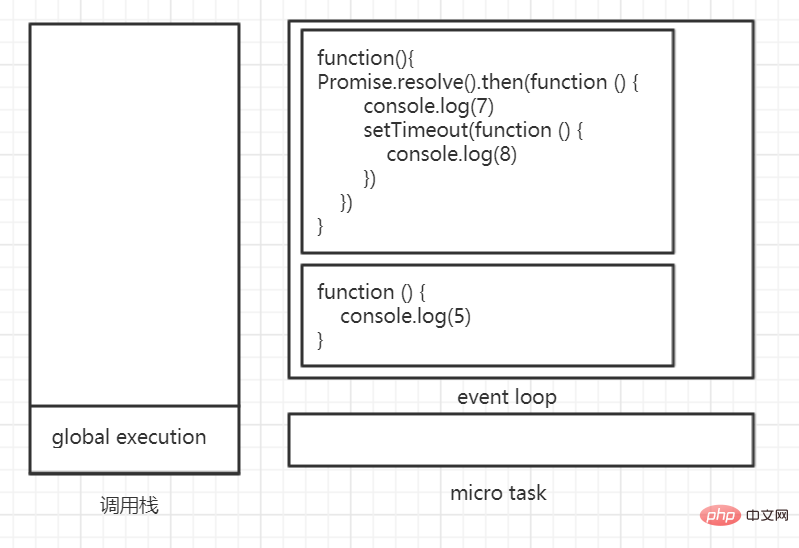
先执行:
function(){
Promise.resolve().then(function () {
console.log(7)
setTimeout(function () {
console.log(8)
})
})
}这里执行这个函数的时候遇到一个微任务,将这个微任务添加到微任务队列,如下:

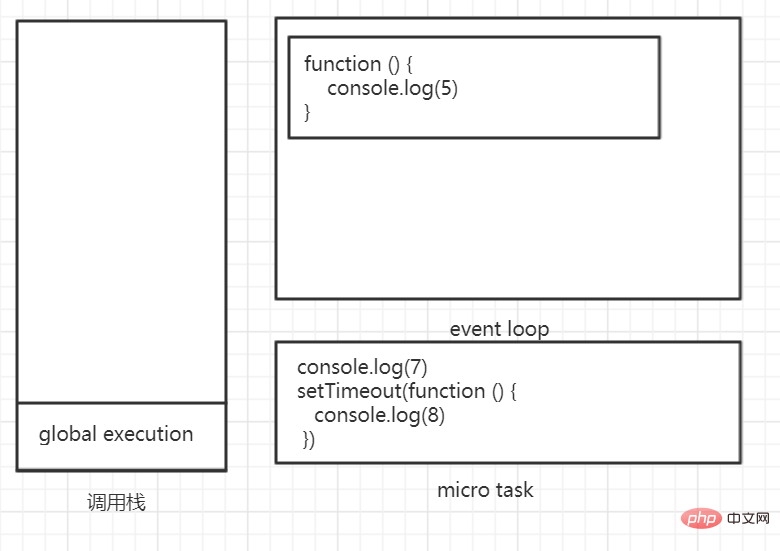
这批次的宏任务就执行完毕了,接着就回去检查微任务队列中有没有待执行的任务。一看还真有两个小可爱等待执行,于是没什么好说的,直接拧出去就执行
先是执行console.log(7),然后输出7。接着执行setTimeout,将传递给他的任务添加到任务队列中去:

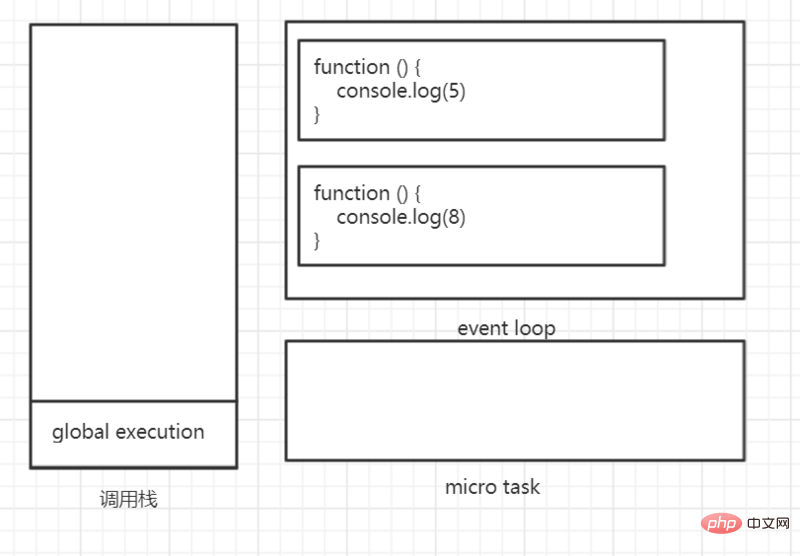
最后就剩这两个函数了,按照队列的先入后出一次执行吧,输出5和8。
好了,最后的结果就是1,3,6,2,4,7,5,8。你写对了了吗?
以上是JavaScript運行機制的總結(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






