JavaScript中棧和佇列的演算法解析
這篇文章帶給大家的內容是關於JavaScript中棧和佇列的演算法解析,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、認識資料結構
什麼是資料結構?以下是維基百科的解釋
資料結構是電腦儲存、組織資料的方式資料結構意味著接口或封裝:一個資料結構可被視為兩個函數之間的接口,或是由資料類型聯合組成的儲存內容的存取方法封裝
我們每天的編碼中都會用到資料結構,因為陣列是最簡單的記憶體資料結構,以下是常見的資料結構
陣列(Array)
#堆疊(Stack)
#佇列(Queue)
鍊錶(Linked List)
樹(Tree)
圖(Graph)
堆(Heap)
散列表(Hash)
下面來學習學習堆疊和佇列..
二、堆疊
2.1 堆疊資料結構
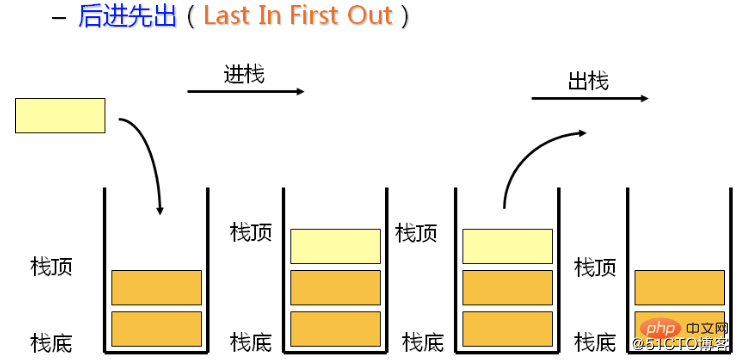
#堆疊是一種遵循後進先出(LIFO)原則的有序集合。新加入的或待刪除的元素都保存在棧的同一端,稱作棧頂,另一端就叫棧底。在棧裡,新元素都接近棧頂,舊元素都接近棧底。
類比生活中的物件:一疊書或推放在一起的盤子
2.2 堆疊的實作
普通的堆疊常用的有以下幾個方法:
push 增加一個(或幾個)新元素到堆疊頂部
pop 溢出棧頂元素,同時傳回移除的元素
peek 回傳棧頂元素,不對棧做修改
isEmpty 棧內無元素回傳true,否則回傳false
size 回傳棧內元素數
clear 清空堆疊
class Stack {
constructor() {
this._items = []; // 储存数据
}
// 向栈内压入一个元素
push(item) {
this._items.push(item);
}
// 把栈顶元素弹出
pop() {
return this._items.pop();
}
// 返回栈顶元素
peek() {
return this._items[this._items.length - 1];
}
// 判断栈是否为空
isEmpty() {
return !this._items.length;
}
// 栈元素个数
size() {
return this._items.length;
}
// 清空栈
clear() {
this._items = [];
}
}現在再回頭想想資料結構裡面的堆疊是什麼。
突然發現並沒有那麼神奇,僅僅只是對原有資料進行了一次封裝而已。而封裝的結果是:並不關心其內部的元素是什麼,只是去操作棧頂元素,這樣的話,在編碼中會更可控一些。
2.3 堆疊的應用
(1)十進制轉任意進位
要求: 給定一個函數,輸入目標數值和進制基數,輸出對應的進制數(最大為16進制)
baseConverter(10, 2) ==> 1010 baseConverter(30, 16) ==> 1E
分析: 進制轉換的本質:將目標值一次一次除以進制基數,得到的整值為新目標值,記錄下餘數,直到目標值小於0,最後將餘數逆序組合即可。利用棧,記錄餘數入棧,組合時出棧
// 进制转换
function baseConverter(delNumber, base) {
const stack = new Stack();
let rem = null;
let ret = [];
// 十六进制中需要依次对应A~F
const digits = '0123456789ABCDEF';
while (delNumber > 0) {
rem = Math.floor(delNumber % base);
stack.push(rem);
delNumber = Math.floor(delNumber / base);
}
while (!stack.isEmpty()) {
ret.push(digits[stack.pop()]);
}
return ret.join('');
}
console.log(baseConverter(100345, 2)); //输出11000011111111001
console.log(baseConverter(100345, 8)); //输出303771
console.log(baseConverter(100345, 16)); //输出187F9(2)逆波蘭表達式計算
要求: 逆波蘭表達式,也叫後綴表達式,它將複雜表達式轉換為可以依靠簡單的運算得到計算結果的表達式,例如(a b)*(c d)轉換為a b c d *
["4", "13", "5", "/", "+"] ==> (4 + (13 / 5)) = 6 ["10", "6", "9", "3", "+", "-11", "*", "/", "*", "17", "+", "5", "+"] ==> ((10 * (6 / ((9 + 3) * -11))) + 17) + 5
分析: 以符號為觸發節點,一旦遇到符號,就將符號前兩個元素依照該符號運算,並將新的結果入棧,直到堆疊內僅一個元素
function isOperator(str) {
return ['+', '-', '*', '/'].includes(str);
}
// 逆波兰表达式计算
function clacExp(exp) {
const stack = new Stack();
for (let i = 0; i <p><strong>(3)利用普通堆疊實作一個有<code>min</code>方法的堆疊</strong></p><p>##想法:<strong> 使用兩個堆疊來儲存數據,其中一個命名為</strong>dataStack<code>,專門用來儲存數據,另一個命名為</code>minStack<code>,專門用來儲存堆疊裡最小的資料。總是保持兩個堆疊中的元素個數相同,壓棧時判別壓入的元素與</code>minStack<code>棧頂元素比較大小,如果比棧頂元素小,則直接入棧,否則複製棧頂元素入棧;彈出棧頂時,兩者皆彈出即可。這樣</code>minStack<code>的棧頂元素總是最小值。 </code></p><pre class="brush:php;toolbar:false">class MinStack {
constructor() {
this._dataStack = new Stack();
this._minStack = new Stack();
}
push(item) {
this._dataStack.push(item);
// 为空或入栈元素小于栈顶元素,直接压入该元素
if (this._minStack.isEmpty() || this._minStack.peek() > item) {
this._minStack.push(item);
} else {
this._minStack.push(this._minStack.peek());
}
}
pop() {
this._dataStack.pop();
return this._minStack.pop();
}
min() {
return this._minStack.peek();
}
}
const minstack = new MinStack();
minstack.push(3);
minstack.push(4);
minstack.push(8);
console.log(minstack.min()); // 3
minstack.push(2);
console.log(minstack.min()); // 2三、佇列
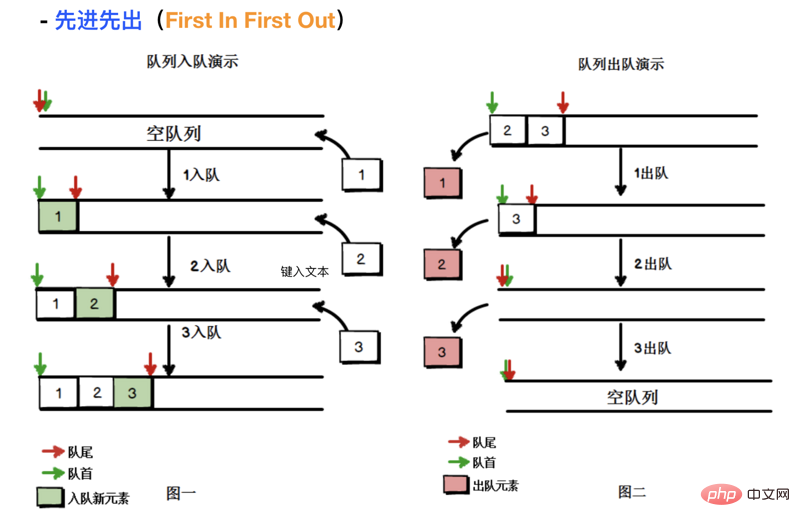
3.1 佇列資料結構佇列是遵循先進先出(FIFO,也稱為先來先服務)原則的一組有序的項。佇列在尾部新增元素,並從頂部移除元素。最新加入的元素必須排在佇列的末端

enqueue
將一個(或多個)新增一個(或多個)新的項-
dequeue
###### ###head### 傳回佇列第一個元素,佇列不做任何變更###############tail### 傳回佇列最後一個元素,佇列不做任何變更# ##移除佇列的第一個(即排在佇列最前面的)項,並傳回被移除的元素 isEmpty队列内无元素返回true,否则返回falsesize返回队列内元素个数clear清空队列
class Queue {
constructor() {
this._items = [];
}
enqueue(item) {
this._items.push(item);
}
dequeue() {
return this._items.shift();
}
head() {
return this._items[0];
}
tail() {
return this._items[this._items.length - 1];
}
isEmpty() {
return !this._items.length;
}
size() {
return this._items.length;
}
clear() {
this._items = [];
}
}与栈类比,栈仅能操作其头部,队列则首尾均能操作,但仅能在头部出尾部进。当然,也印证了上面的话:栈和队列并不关心其内部元素细节,也无法直接操作非首尾元素。
3.3 队列的应用
(1)约瑟夫环(普通模式)
要求: 有一个数组a[100]存放0~99;要求每隔两个数删掉一个数,到末尾时循环至开头继续进行,求最后一个被删掉的数。
分析: 按数组创建队列,依次判断元素是否满足为指定位置的数,如果不是则enqueue到尾部,否则忽略,当仅有一个元素时便输出
// 创建一个长度为100的数组
const arr_100 = Array.from({ length: 100 }, (_, i) => i*i);
function delRing(list) {
const queue = new Queue();
list.forEach(e => { queue.enqueue(e); });
let index = 0;
while (queue.size() !== 1) {
const item = queue.dequeue();
index += 1;
if (index % 3 !== 0) {
queue.enqueue(item);
}
}
return queue.tail();
}
console.log(delRing(arr_100)); // 8100 此时index=297(2)菲波那切数列(普通模式)
要求: 使用队列计算斐波那契数列的第n项
分析: 斐波那契数列的前两项固定为1,后面的项为前两项之和,依次向后,这便是斐波那契数列。
function fibonacci(n) {
const queue = new Queue();
queue.enqueue(1);
queue.enqueue(1);
let index = 0;
while(index <p><strong>(3)用队列实现一个栈</strong></p><p><strong>要求:</strong> 用两个队列实现一个栈<br><strong>分析:</strong> 使用队列实现栈最主要的是在队列中找到栈顶元素并对其操作。具体的思路如下:</p><ol class=" list-paddingleft-2">
<li><p>两个队列,一个备份队列<code>emptyQueue</code>,一个是数据队列<code>dataQueue</code>;</p></li>
<li><p>在确认栈顶时,依次<code>dequeue</code>至备份队列,置换备份队列和数据队列的引用即可</p></li>
</ol><pre class="brush:php;toolbar:false">class QueueStack {
constructor() {
this.queue_1 = new Queue();
this.queue_2 = new Queue();
this._dataQueue = null; // 放数据的队列
this._emptyQueue = null; // 空队列,备份使用
}
// 确认哪个队列放数据,哪个队列做备份空队列
_initQueue() {
if (this.queue_1.isEmpty() && this.queue_2.isEmpty()) {
this._dataQueue = this.queue_1;
this._emptyQueue = this.queue_2;
} else if (this.queue_1.isEmpty()) {
this._dataQueue = this.queue_2;
this._emptyQueue = this.queue_1;
} else {
this._dataQueue = this.queue_1;
this._emptyQueue = this.queue_2;
}
};
push(item) {
this.init_queue();
this._dataQueue.enqueue(item);
};
peek() {
this.init_queue();
return this._dataQueue.tail();
}
pop() {
this.init_queue();
while (this._dataQueue.size() > 1) {
this._emptyQueue.enqueue(this._dataQueue.dequeue());
}
return this._dataQueue.dequeue();
};
};学习了栈和队列这类简单的数据结构,我们会发现。数据结构并没有之前想象中那么神秘,它们只是规定了这类数据结构的操作方式:栈只能对栈顶进行操作,队列只能在尾部添加在头部弹出;且它们不关心内部的元素状态。
以上是JavaScript中棧和佇列的演算法解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用Java函數比較進行複雜資料結構比較
Apr 19, 2024 pm 10:24 PM
使用Java函數比較進行複雜資料結構比較
Apr 19, 2024 pm 10:24 PM
Java中比較複雜資料結構時,使用Comparator提供靈活的比較機制。具體步驟包括:定義比較器類,重寫compare方法定義比較邏輯。建立比較器實例。使用Collections.sort方法,傳入集合和比較器實例。
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 Java資料結構與演算法:深入詳解
May 08, 2024 pm 10:12 PM
Java資料結構與演算法:深入詳解
May 08, 2024 pm 10:12 PM
資料結構與演算法是Java開發的基礎,本文深入探討Java中的關鍵資料結構(如陣列、鍊錶、樹等)和演算法(如排序、搜尋、圖演算法等)。這些結構透過實戰案例進行說明,包括使用陣列儲存分數、使用鍊錶管理購物清單、使用堆疊實現遞歸、使用佇列同步執行緒以及使用樹和雜湊表進行快速搜尋和身份驗證等。理解這些概念可以編寫高效且可維護的Java程式碼。
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。
 Golang與前端技術結合:探討Golang如何在前端領域發揮作用
Mar 19, 2024 pm 06:15 PM
Golang與前端技術結合:探討Golang如何在前端領域發揮作用
Mar 19, 2024 pm 06:15 PM
Golang與前端技術結合:探討Golang如何在前端領域發揮作用,需要具體程式碼範例隨著互聯網和行動應用的快速發展,前端技術也愈發重要。而在這個領域中,Golang作為一門強大的後端程式語言,也可以發揮重要作用。本文將探討Golang如何與前端技術結合,以及透過具體的程式碼範例來展示其在前端領域的潛力。 Golang在前端領域的角色作為一門高效、簡潔且易於學習的
 PHP資料結構:AVL樹的平衡之道,維持高效有序的資料結構
Jun 03, 2024 am 09:58 AM
PHP資料結構:AVL樹的平衡之道,維持高效有序的資料結構
Jun 03, 2024 am 09:58 AM
AVL樹是一種平衡二元搜尋樹,確保快速且有效率的資料操作。為了實現平衡,它執行左旋和右旋操作,調整違反平衡的子樹。 AVL樹利用高度平衡,確保樹的高度相對於節點數始終較小,從而實現對數時間複雜度(O(logn))的查找操作,即使在大型資料集上也能保持資料結構的效率。
 前端工程師職責解析:主要做什麼工作?
Mar 25, 2024 pm 05:09 PM
前端工程師職責解析:主要做什麼工作?
Mar 25, 2024 pm 05:09 PM
前端工程師職責解析:主要做什麼工作?隨著互聯網的快速發展,前端工程師作為一個非常重要的職業角色,扮演著連接使用者與網站應用程式的橋樑,起著至關重要的作用。那麼,前端工程師主要做些什麼工作呢?本文將對前端工程師的職責進行解析,讓我們來一探究竟。一、前端工程師的基本職責網站開發與維護:前端工程師負責網站的前端開發工作,包括編寫網站的HTML、CSS和JavaScr






