行動端頁面頭部固定定位的絕對定位實作(程式碼範例)
這篇文章帶給大家的內容是關於行動端頁頭部固定定位的絕對定位實現,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
在行動端進行開發時,通常整個頁面的頭部會固定一個區域,例如下圖淘寶中的頭部。這個區域無論怎麼劃屏都是可見的。在PC端,我們可以使用position:fixed來實作。但是由於position:fixed存在一定的相容性問題,而且行動端的視口較多,這個固定究竟是相對於哪個視口,很容易搞錯。因此,通常都會使用絕對定位來取代固定定位。下面具體程式碼範例:

HTML程式碼如下所示:
<header> <div> </div> <div> </div> </header>
CSS程式碼如下所示:
.header-box{
/*position:fixed;*/
position:absolute;
left:0;
top:0;
width:100%;
height:179px;
background:#ef3229;
}
ul>li{
height:350px;
border-bottom: 1px solid black;
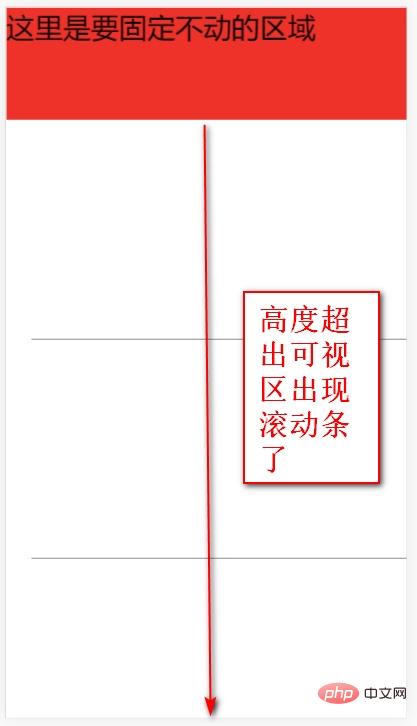
}上面的html中定義了頂部固定區域和下方內容區域。頂部使用了position進行了絕對定位,設定了left為0,top為0。內容區域高度超過了可視區。
最終得到的效果如下圖所示:

#這時候,會發現出現了滾動。滑動之後本來應該固定在頂部的區域又不見了。也就是說我們並沒有實現我們想要的使用絕對定位來取代固定定位。這是為什麼了? 這裡,我們需要理解兩個重要知識點:
這裡的絕對定位到底是相對於誰進行定位的?
這裡的滾動條到底是加在誰身上?
首先分析第一個問題:我們知道position:absolute是相對於距離最近的position值不為static的定位祖先元素進行定位的,如果沒有定位的祖先元素,那麼就是相對於根節點document進行定位的。 那麼,我們的header元素的祖先元素有body,html,document。其中body,html的預設定位都是static。也就是說,這裡最終是相對於document進行定位的。
再分析第二個問題:內容超出瀏覽器高度時,滾動條到底是加在誰身上。事實上這裡應該是加在html元素身上的。
了解上面兩個知識點,那麼我們就可以進行分析了。我們知道正是由於html元素身上出現捲軸,正是由於捲軸的滾動才會導致document超出瀏覽器視窗。因此我們需要首先需要做的是將html的捲軸進行停用。
html{
overflow:hidden;
}雖然禁用了html的滾動條解決了使用絕對定位代替固定定位的問題,但是帶來了新的問題。那就是整個頁面都不再具有滾動條了。但是事實上我們是需要滾動條的,因此我們可以在body身上添加滾動條。
html{
height:100%;
}
body{
height:100%;
overflow:auto;
}因為需要將body的高度設定為瀏覽器的高度,而html的高度又取決於瀏覽器高度,因此先設定html高度為瀏覽器高度,然後body繼承自html即可。
因此最終的程式碼形式是:
html{
height:100%;
overflow:hidden; //禁用滚动条,实现相对于document的绝对定位代替固定定位。
}
body{
height:100%;
overflow:auto; //添加滚动条
}
ul{
margin-top:179px;
list-style: none;
}
.header-box{
/*position:fixed;*/
position:absolute;
left:0;
top:0;
width:100%;
height:179px;
background:#ef3229;
}
ul>li{
height:350px;
border-bottom: 1px solid black;
}總結:一些用到的相關知識:
html元素和body的元素的絕對定位預設值都是static。因此如果有元素找不到非static的祖先元素,那麼是相對於document進行定位的。
html元素和body元素都是區塊級元素。預設獨佔一行,其寬度等於瀏覽器寬度。高度等於內容區域的高度,如果給高度設定了height:100%。那麼它的高度就是瀏覽器高度。
html元素預設設定了overflow:auto。在內容超出瀏覽器高度的時候就會出現捲軸。
以上是行動端頁面頭部固定定位的絕對定位實作(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






