Electron頁內尋找模組介紹(程式碼範例)
本篇文章帶給大家的內容是關於Electron頁內查找模組介紹(程式碼範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
實作Electron app頁內按關鍵字尋找符合文字的功能
#特徵
依賴Electron的findInPage API
#支援使用者靈活配置UI介面
支援區分大小寫
當使用者輸入時自動尋找
尋找輸入框文字隔離,不會被配對到
支援以下Electron版本^1.8.7, ^2.0.0, ^3.0.0, ^4.0.0
支援以下平台Windows, Linux, Mac
#示範
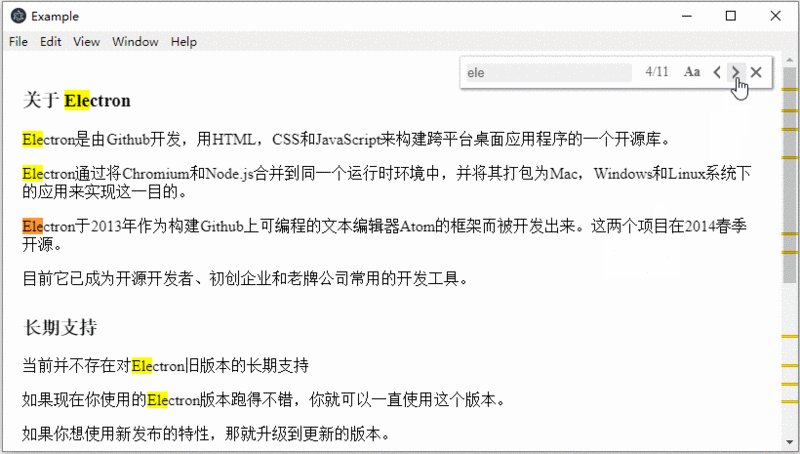
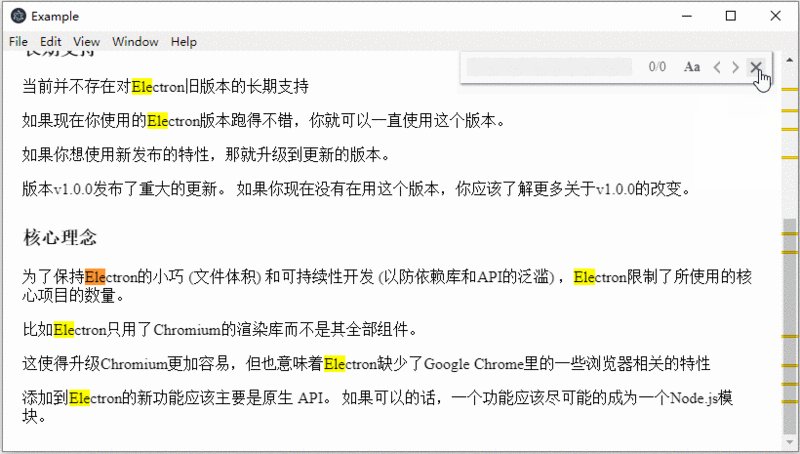
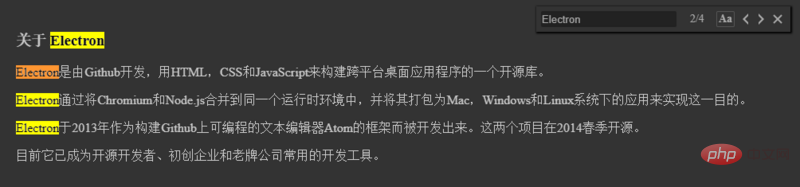
預設UI

#客製化UI

安裝
$ npm install electron-find --save
#使用
# 引入模块
import { remote, ipcRenderer } from 'electron'
import { FindInPage } from 'electron-find'
# 使用默认配置来创建实例
let findInPage = new FindInPage(remote.getCurrentWebContents())
findInPage.openFindWindow()
# 开启预加载选项,创建实例的时候会同时加载查找窗口相关dom
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
preload: true
})
findInPage.openFindWindow()
# 配置父节点元素, 默认为 document.body
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
parentElement: document.querySelector('#id')
})
findInPage.openFindWindow()
# 配置查找窗口显示或隐藏的过渡周期, 默认为 300 (ms)
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
duration: 200
})
findInPage.openFindWindow()
# 配置查找窗口相对于父级定位节点的偏移量
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
offsetTop: 20,
offsetRight: 30
})
findInPage.openFindWindow()
# 自定义UI界面颜色
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
boxBgColor: '#333',
boxShadowColor: '#000',
inputColor: '#aaa',
inputBgColor: '#222',
inputFocusColor: '#555',
textColor: '#aaa',
textHoverBgColor: '#555',
caseSelectedColor: '#555'
})
findInPage.openFindWindow()
# 参考demo
npm install
npm run e「捷徑」
#Enter: 尋找下一個 Shift Enter: 尋找上一個 Esc: 關閉視窗
另外, 可以參考demo,使用全域快捷鍵來開啟視窗。
API 類別: FindInPagenew FindInPage(webContents, [options])
webContents Object(required) - 渲染進程的webContents物件
options Object(optional)
preload Boolean - 建立實例的時候是否預先載入查找視窗。預設為 false。
parentElement Object - 指定尋找視窗的父級節點。預設為 document.body。
duration Number - 指定尋找視窗顯示或隱藏的過渡週期。預設為 300 (ms)。
offsetTop Number - 指定查找視窗相對於父級定位元素頂部偏移量。預設為 5。
offsetRight Number - 指定查找視窗相對於父級定位元素右邊偏移量。預設為 5。
boxBgColor String - 設定查找視窗背景顏色。預設為 "#ffffff"。
boxShadowColor String - 設定查找視窗陰影顏色。預設為 "#909399"。
inputColor String - 設定輸入框文字顏色。預設為 "#606266"。
inputBgColor String - 設定輸入框背景顏色。預設為 "#f0f0f0"。 inputFocusColor String - 設定輸入框對焦時的邊框顏色。預設為 "#c5ade0"。
textColor String - 配置查找視窗中文字顏色。預設為 "#606266"。
caseSelectedColor String - 配置區分大小寫選項選取時的邊框顏色。預設為 "#c5ade0"。
實例方法
使用new FindInPage 建立的實例具有下列方法:
findInPage.openFindWindow()
#####findInPage.openFindWindow() #### 當尋找視窗關閉時,開啟視窗。當查找視窗已經開啟時,聚焦輸入框。 ### ### findInPage.closeFindWindow() ### 關閉視窗。 ### ### findInPage.destroy() ### 關閉視窗,清除物件的引用,釋放記憶體。 ############以上是Electron頁內尋找模組介紹(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














