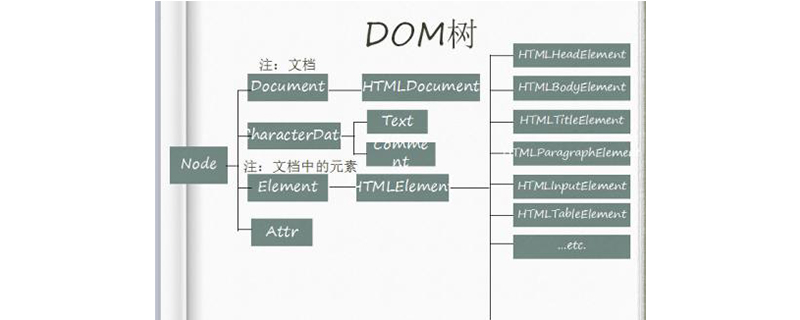
如何修改DOM中的屬性,類別和樣式
透過jQuery來取得要修改的DOM元素,然後透過JavaScript中方法來對屬性、類別以及樣式進行修改
今天在本篇文章將分享的是如何透過修改html元素節點的樣式,類別和屬性來進一步的更改dom,,具有一定的參考價值,希望對大家有所幫助。

【推薦課程:JavaScript教學、jQuery教學】
尋找要選擇的元素
我們可以透過jQuery來選擇和修改DOM中的元素。 jQuery簡化了選擇一個或多個元素並同時對所有元素應用變更的過程
其中,document.querySelector()和document.getElementById()是用於存取單一元素的方法。
範例:
function myFunction() {
document.querySelector(".example").style.backgroundColor = "pink";
}效果圖:

#存取單一元素,我們可以改變文字的內容
document.querySelector(".example").textContent="点击文本发生变化";效果圖:
修改屬性
屬性是包含有關HTML元素的其他資訊的值。它們通常由名稱/值構成,具體取決於元素。
在JavaScript中,我們有四個修改元素屬性的方法:
| #方法 | 描述 | #範例 |
| hasAttribute() | 回傳一個true或false布林值 | element.hasAttribute('href' ); |
| getAttribute() | #傳回指定屬性的值或 null | element.getAttribute('href'); |
| ##setAttribute() | 新增或更新指定屬性的值 | element.setAttribute('href', 'index.html'); |
| #removeAttribute() | 從元素中刪除屬性 | # element.removeAttribute('href'); |
function demo(){
var img =document.getElementsByTagName("img")[0];
img.setAttribute('src', 'images/2.jpg');
}效果图:

修改类
CSS类用于将样式应用于多个元素,这与每页只能存在一次的ID不同。在JavaScript中,我们有className和classList属性来处理class属性。
| 方法/属性 | 描述 | 例 |
| className | 获取或设置类值 | element.className; |
| classList.add() | 添加一个或多个类值 | element.classList.add('active'); |
| classList.toggle() | 在元素中切换类名 | element.classList.toggle('active'); |
| classList.contains() | 检查类值是否存在 | element.classList.contains('active'); |
| classList.replace() | 用新的类值替换现有的类值 | element.classList.replace('old', 'new'); |
| classList.remove() | 删除类值 | element.classList.remove('active'); |
例:
.demo1{
width:100px;
height:100px;
background-color: pink;
}
.demo2{
width:200px;
height:200px;
background-color:skyblue;
}
function demo(){
var p =document.getElementsByTagName("p")[0];
p.classList.toggle("demo2");
}效果图:

总结:以上就是本篇文章的全部内容了,希望对大家有所帮助。
以上是如何修改DOM中的屬性,類別和樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue dom是什麼意思啊
Dec 20, 2022 pm 08:41 PM
vue dom是什麼意思啊
Dec 20, 2022 pm 08:41 PM
dom是一種文件物件模型,同時也是用於html程式設計的接口,透過dom來操作頁面中的元素。 DOM是HTML文件的記憶體中物件表示,它提供了使用JavaScript與網頁互動的方式。 DOM是節點的層次結構(或樹),其中document節點為根。
 Vue3取得DOM節點的方式有哪些
May 11, 2023 pm 04:55 PM
Vue3取得DOM節點的方式有哪些
May 11, 2023 pm 04:55 PM
1.原生js取得DOM節點:document.querySelector(選擇器)document.getElementById(id選擇器)document.getElementsByClassName(class選擇器)....2.vue2中取得目前元件的實例物件:因為每個vue的元件實例上,都包含一個$refs對象,裡面儲存著對應的DOM元素或元件的參考。所以在預設情況下,元件的$refs指向一個空物件。可以先在元件上加上ref="名字",然後透過this.$refs.
 vue3中ref綁定dom或元件失敗的原因為何及怎麼解決
May 12, 2023 pm 01:28 PM
vue3中ref綁定dom或元件失敗的原因為何及怎麼解決
May 12, 2023 pm 01:28 PM
vue3ref綁定dom或元件失敗原因分析場景描述在vue3中常用到使用ref綁定元件或dom元素的情況,很多時候,明明使用ref綁定了相關元件,但是經常ref綁定失敗的情況。 ref綁定失敗情況舉例ref綁定失敗的絕大多數情況是,在ref和元件綁定的時候,該元件還未渲染,所以綁定失敗。或是元件剛開始未渲染,ref未綁定,當元件開始渲染,ref也開始綁定,但是ref和元件並未綁定完成,這個時候使用元件相關的方法就會出現問題。 ref綁定的元件使用了v-if,或他的父元件使用了v-if導致頁面
 dom和bom物件有哪些
Nov 13, 2023 am 10:52 AM
dom和bom物件有哪些
Nov 13, 2023 am 10:52 AM
dom和bom物件有:1、「document」、「element」、「Node」、「Event」和「Window」等5種DOM物件;2、「window」、「navigator」、「location」、「history」和「screen」等5種BOM物件。
 PHP中的DOM操作指南
May 21, 2023 pm 04:01 PM
PHP中的DOM操作指南
May 21, 2023 pm 04:01 PM
在網頁開發中,DOM(DocumentObjectModel)是一個非常重要的概念。它可以讓開發者輕鬆地對一個網頁的HTML或XML文件進行修改和操作,例如新增、刪除、修改元素等。而PHP內建的DOM操作庫也為開發者提供了豐富的功能,本文將介紹PHP中的DOM操作指南,希望可以幫助大家。 DOM的基本概念DOM是一個跨平台、獨立於語言的API,它可以將
 bom和dom有什麼差別
Nov 13, 2023 pm 03:23 PM
bom和dom有什麼差別
Nov 13, 2023 pm 03:23 PM
bom和dom在作用和功能、與JavaScript的關係、相互依賴性、不同瀏覽器的兼容性和安全性考量等方面都有區別。詳細介紹:1、作用和功能,BOM的主要作用是操作瀏覽器窗口,它提供了瀏覽器窗口的直接訪問和控制,而DOM的主要作用則是將網頁文檔轉換為一個對象樹,允許開發者透過這個物件樹來取得和修改網頁的元素和內容;2、與JavaScript的關係等等。
 dom內建物件有哪些
Dec 19, 2023 pm 03:45 PM
dom內建物件有哪些
Dec 19, 2023 pm 03:45 PM
dom 內建物件有:1、document;2、window;3、navigator;4、location;5、history;6、screen;7、document.documentElement;8、document.body;9、document.head;10、document .title;11、文檔.cookie。
 dom和bom實現了什麼
Nov 20, 2023 pm 02:28 PM
dom和bom實現了什麼
Nov 20, 2023 pm 02:28 PM
DOM實現了對網頁內容的動態訪問和更新,BOM則提供了與瀏覽器視窗進行交互的API,包括控制瀏覽器的行為、獲取瀏覽器和用戶環境的信息,DOM主要用於操作網頁內容,而BOM則主要用於操作瀏覽器視窗和與瀏覽器交互,兩者共同構成了Web前端開發中重要的基礎,為開發者提供了豐富的方法來控制和操作網頁及瀏覽器,實現交互性強、使用者體驗良好的Web應用程式。






