可以使用jQuery中的selected選擇器來取得被選取的option元素,我們也可以從多重選取框中來進行選擇選項

jQuery中的: selected 選擇器主要用於選取已選取的


###############################1 ##HTML程式碼:######
<form>
<label>选择城市:</label>
<select class="country">
<option value="合肥">合肥</option>
<option value="上海">上海</option>
<option value="北京">北京</option>
</select>
</form>登入後複製
###jQuery程式碼:######
$(document).ready(function(){
$("select.country").change(function(){
var selectedCountry = $(this).children("option:selected").val();
alert("你选择的城市是: " + selectedCountry);
});
});登入後複製
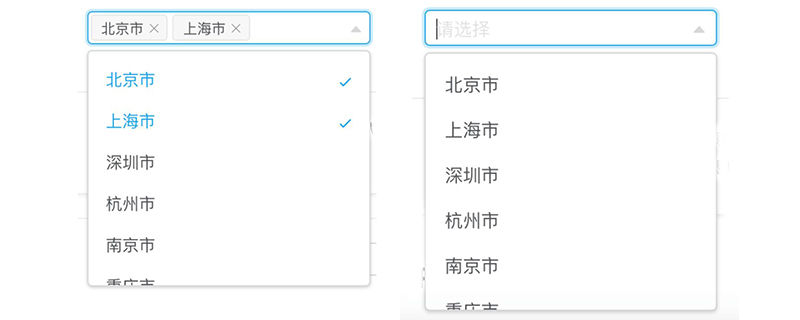
###效果圖如下:################## ###從多選框中選擇選項#########多選框允許使用者選擇多個選項,透過將屬性新增multiple到