這篇文章帶給大家的內容是關於vue的之axios的封裝介紹(範例講解),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
18年初開始接觸vue,最開始是使用的vue-resource,不過聽說axios挺牛逼的,準備跳坑試試,畢竟vue-resource官方已經放棄維護了

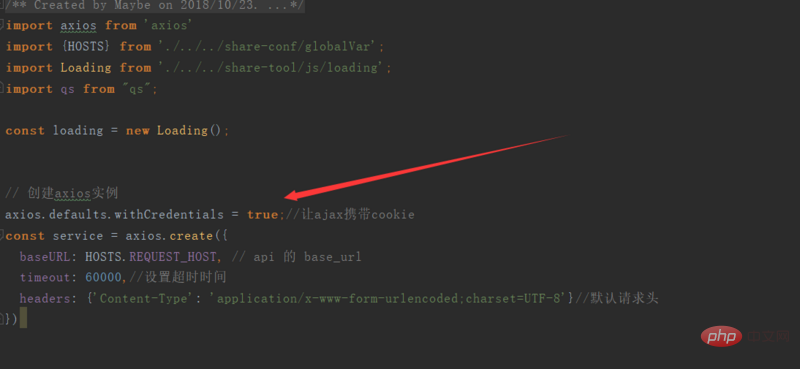
其中就是baseURL是我們後台介面的請求路勁(request的最後url=baseURL axios的請求url)
withCredentials 這個欄位是讓我們的請求攜帶cookie的訊息,如果沒有設定的話,預設的false,就會出現session遺失的情況,一直無法取到session裡面的訊息



還有有些介面需要更改頭部的訊息,直接修改就成
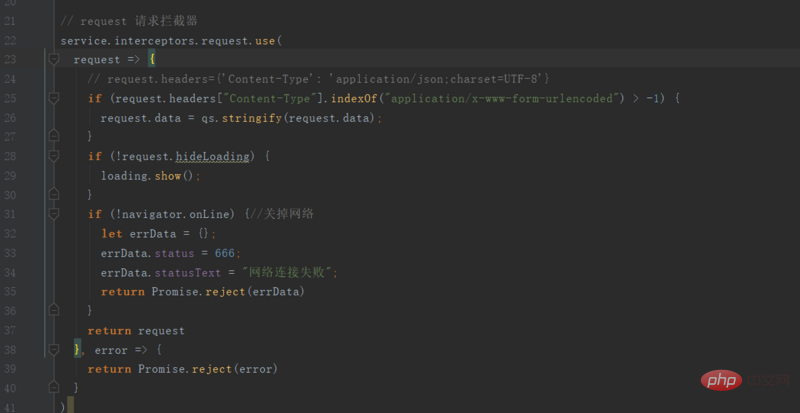
ps:這裡不得不吐槽下vue-resource 在請求攔截器裡面更改頭部所碰到的坑,想更改頭部的訊息,必須得先將emulateJSON 這個欄位設為false

post請求後端的(後端框架ssm)Controller中@RequestParam取不到請求參數
這個時候對請求參數做qs.stringify()處理就好了或要求後端改成從@RequestBody取得參數也成
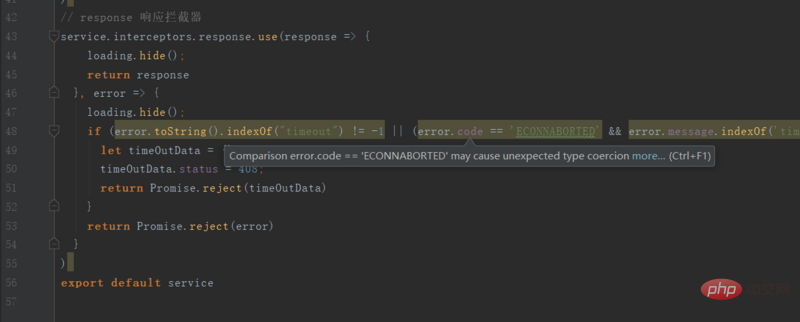
response 回應攔截器主要是對請求逾時的情況做處理。
#
以上是vue的axios的封裝介紹(範例講解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


