如何設定背景圖片不隨著文字內容的滾動而滾動
我們可以透過background-attachement屬性中的fixed值來固定圖像,使它不隨著文字內容的滾動而滾動

background-attachement屬性主要是定義背景圖像是否隨內容滾動或保持固定
它的屬性值為
fixed:表示背景圖像在瀏覽器視窗中保持固定,並且在滾動元素或頁面時不移動。
scroll:表示當文件滾動時,背景圖像與物件一起滾動
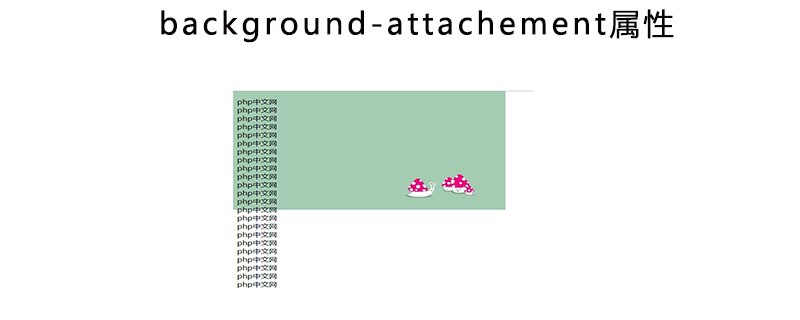
在下面的案例中使用background-attachment屬性中的“fixed”,使背景不會隨文字捲動而捲動
body{
background-image: url("images/7.jpg");
background-attachment:fixed;
background-repeat: no-repeat;
}登入後複製
效果圖:

#將fixed換成scroll,背景圖將會隨著文字的捲動而捲動
body{
background-image: url("images/7.jpg");
background-attachment:scroll;
background-repeat: no-repeat;
}登入後複製
效果圖:

總結:所以我們可以將background-attachement屬性設定為fixed來讓圖片固定不動。
以上是如何設定背景圖片不隨著文字內容的滾動而滾動的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055518無法在Windows 10中安裝?
1 個月前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
1 個月前
By DDD
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 當您看上去時,CSS梯度變得更好
Apr 11, 2025 am 09:16 AM
當您看上去時,CSS梯度變得更好
Apr 11, 2025 am 09:16 AM
我關注的一件事是Lea Verou&#039; s conic-Gradient()Polyfill的功能列表是最後一項:












