什麼是nodejs的核心模組
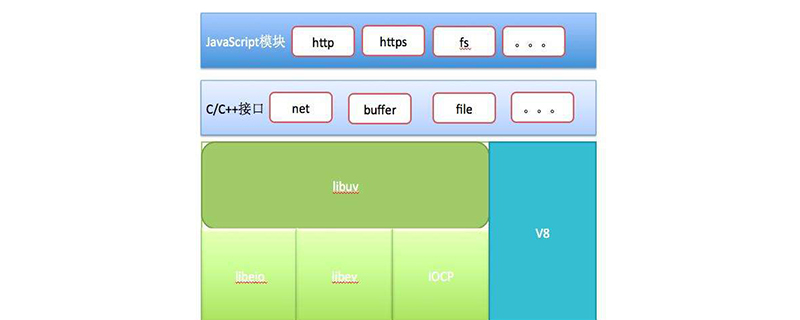
Nodejs核心模組是由一系列簡潔而有效率的JavaScript函式庫組成,它為Nodejs提供了最基本的api,這些核心模組被編譯為二進位分發,並在Nodejs進程啟動時自動載入
Node.js中的模組可以說是一個簡單而又複雜的功能,它是由單一或多個JavaScript檔案組成,可以在整個Node.js應用程式中重複使用。 Node.js中的每個模組都有自己的上下文,它不會去幹擾其他模組或污染全域範圍。而且每個模組可以放在單獨的資料夾下的單獨的.js檔案中。

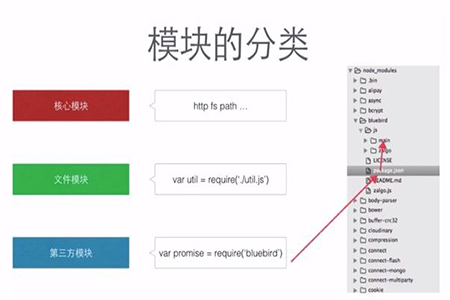
模組類型:
Node.js包含三種類型的模組:
核心模組
本機模組
第三方模組

今天要介紹的是Node.js模組中的核心模組
#Node.js核心模組
Node.js是一個輕量級框架,核心模組包括Node.js的最低功能。這些核心模組被編譯為二進位分發,並在Node.js進程啟動時自動載入。不過首先得導入核心模組才能在應用程式中使用它。
重要的核心模組:
| #核心模組 | 描述 |
| #HTTP | http模組包括建立Node.js http伺服器的類,方法和事件 |
| 網址 | url模組包括用於URL解析與解析的方法 |
| 請求參數 | querystring模組包含處理查詢字串的方法 |
| 路徑 | 路徑模組包含處理檔案路徑的方法 |
| FS | 模組包含用於處理檔案I / O的類,方法和事件 |
| UTIL | util模組包含對程式設計師有用的實用函數。 |
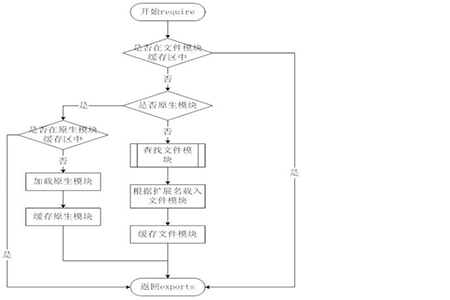
載入核心模組
#要使用Node.js核心或NPM模組,首先需要使用require()函數導入它,如下所示。
var module = require('module_name');
依照上述語法,在require()函數中指定模組名稱。 require()函數將傳回對象,函數,屬性或任何其他JavaScript類型,取決於指定的模組所傳回的內容。
範例:載入和使用核心http模組
var http=require('http');
var server=http.createServer(function(req, res){
});
server.listen(5000);在上面的範例中,require()函數傳回一個對象,因為http模組將其功能作為對象傳回,然後可以使用點符號來使用其屬性和方法,例如http.createServer()

#透過上述這種方式,我們就可以在應用程式中載入和使用Node.js核心模組了
##
以上是什麼是nodejs的核心模組的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







