如何使用CSS z-index屬性調整元素的堆疊
z-index是一個可以設定元素堆疊順序的屬性,當堆疊紙張時,底部紙張隱藏在頂部紙張後面則將無法看到它,類似地,WEB站點的元素也會處於這樣堆疊的狀態,而使用z-index就可以更改堆疊的順序。

堆疊的順序由數值的大小決定
#用數字指定z-index屬性值,如果這個數值大的話,在前面,小的話則在後面。

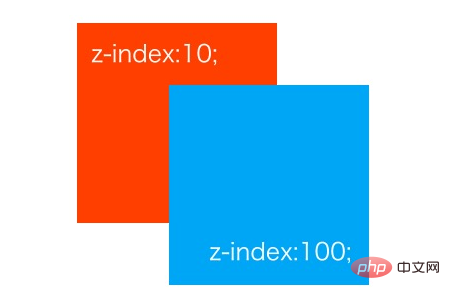
對於紅色框,我們將z-index的值設為10,藍色框將z-index的值設為100。
由於藍色框z-index的值較大,因此它將顯示在前面。
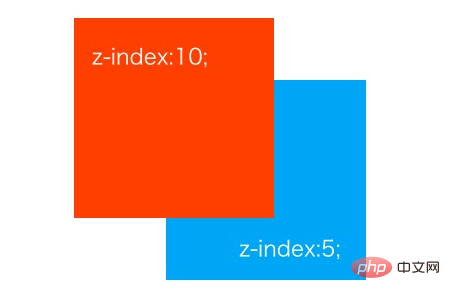
如果將藍色框的z-index值改為5,因為紅色框的值大於了藍色框,因此紅色框在前

使用z-index屬性時必須指定position
此外,z-index屬性只能用於具有relative,absolute,fixed的位置而不能用於position:static 。
如何使用z-index屬性?
基本語法
选择器{
z-index: 数值;
}我們來看具體的範例
HTML
<div class="z-index_test"> </div> <div class="z-index_test2"> </div>
如何使用CSS z-index屬性調整元素的堆疊
.z-index_test {
height: 200px;
width: 200px;
background-color: #FF5722;
position: relative;
z-index: 10;
}
.z-index_test2 {
height: 200px;
width: 200px;
background-color: #03A9F4;
position: absolute;
top: 70px;
left: 100px;
z-index: 100;
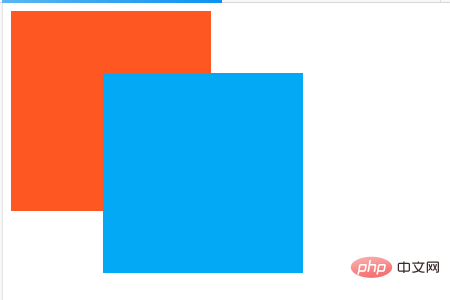
}運行效果如下

這篇文章到這裡就全部結束了,更多精彩內容大家可以關注php中文網的相關欄位教學! ! !
以上是如何使用CSS z-index屬性調整元素的堆疊的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...












