在大多數瀏覽器中,佔位符(在輸入標記中)為灰色,要如何變更此佔位符的顏色?本篇文章就來解釋使用css更改佔位符顏色的方法,希望對大家有幫助。

如何使用CSS更改佔位顏色?
在css中想要更改佔位符的顏色,可以非標準選擇器::placeholder來實現,它是用來設定表單輸入框佔位符的外觀,透過此選擇器可以改變佔位符的樣式,例如:顏色。 【相關影片教學建議:CSS教學】
對於不同的瀏覽器,::placeholder選擇器的寫法是不同的,下面我們來了解一下。
對於Chrome,Mozilla和Opera瀏覽器,選擇器可以寫為:
::placeholder
對於Internet Explorer,選擇器需要寫為:
:-ms-input-placeholder
對於Internet Edge,選擇器需要寫為:
::-ms-input-placeholder
程式碼範例
#下面我們透過簡單的程式碼範例來具體了解如何使用:: placeholder選擇器來變更佔位顏色。
範例1:在不同瀏覽器中使用::placeholder選擇器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS更改占位符颜色</title>
<style>
::placeholder { /* Firefox, Chrome, Opera */
color: blue;
font-size: 15px;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: red;
font-size: 15px;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: orange;
font-size: 15px;
}
</style>
</head>
<body>
<div class="demo">
<p>更改占位符颜色</p>
<input type="text" placeholder="请输入.....">
</div>
</body>
</html>輸出:
##● 沒有使用::placeholder選擇器



<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS更改占位符颜色</title>
<style>
input[type="email"]::placeholder { /* Firefox, Chrome, Opera */
color: blue;
font-size: 15px;
}
textarea::placeholder { /* Firefox, Chrome, Opera */
color: red;
font-size: 15px;
}
</style>
</head>
<body>
<div class="demo">
<p>更改占位符颜色</p>
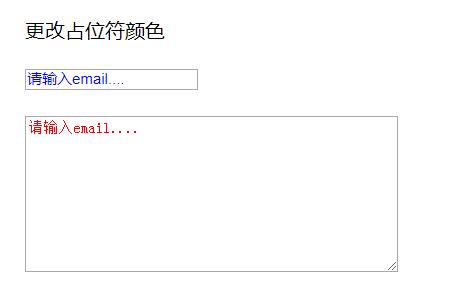
<input type="email" placeholder="请输入email...."> <br /><br />
<textarea rows="10" cols="50" placeholder="请输入email...."></textarea>
</div>
</body>
</html>以上是如何使用CSS更改佔位符顏色? (程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



