如何刪除內聯或內聯塊元素之間的間隙
刪除內聯或內聯塊元素間隙的方法有:去掉元素標籤間的空格、使用負邊距、在父元素上設定字體大小為零、省略結束標籤。

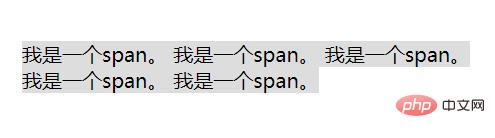
在頁面佈局時,我們常常會使用到inline元素、inline-block元素,但無可避免都會遇到一個問題,那就是這些元素之間存在間隙(如下圖),會導致一些佈局上的問題,那麼如何刪除這些元素之間的間隙?下面我們就來介紹幾種方法(以inline元素為例),希望對大家有幫助。 【相關影片教學推薦:HTML教學、CSS教學】
<div class="demo">
<span>我是一个span。</span>
<span>我是一个span。</span>
<span>我是一个span。</span>
<span>我是一个span。</span>
<span>我是一个span。</span>
</div>.demo{
width: 450px;
height: 200px;
margin: 10px auto;
font-size: 20px;
}
.demo span{
background:#ddd;
}效果圖:

#去掉元素標籤間的空格
元素間的間隙出現的原因是元素標籤之間的空格(瀏覽器會將HTML中的換行符和空格解析為內容。),把空格去掉間隙自然就會消失。去掉元素標籤間空格有以下幾種方法:
方法一:
<div class="demo">
<span>我是一个span。</span><span>我是一个span。</span><span>我是一个span。</span><span>我是一个span。</span><span>我是一个span。</span>
</div>方法二:<div class="demo">
<span>我是一个span。
</span><span>我是一个span。
</span><span>我是一个span。
</span><span>我是一个span。
</span><span>我是一个span。</span>
</div>
<div class="demo">
<span>我是一个span。</span><!--
--><span>我是一个span。</span><!--
--><span>我是一个span。</span><!--
--><span>我是一个span。</span><!--
--><span>我是一个span。</span>
</div>#使用負邊距
可以使用設置邊距(margin)屬性為負值將元素移回原位,需要根據父級的字體大小進行負值的調整。 span{
margin-left: -6px;
}
在父元素上設定font-size: 0;
##########空格是一個字元空間,因此將font-size設為零也會使空間的大小為零。但是,為了顯示其他元素,需要將子元素的字體大小設定回所需的大小。 ###.demo{
width: 400px;
height: 200px;
font-size: 0;
}
.demo span{
background:#ddd;
font-size: 20px;
}<div class="demo">
<span>我是一个span。
<span>我是一个span。
<span>我是一个span。
<span>我是一个span。
<span>我是一个span。</span>
</div>以上是如何刪除內聯或內聯塊元素之間的間隙的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。






