淡入與淡出
hide()和show()函數的動畫都在不斷的改變著大小,實際上這種做法非常的混亂,所以我們此時最好的做法是可以進行淡入與淡出的效果
淡入操作:fadeIn(時間,function(){})
#淡出操作:fadeOut(事件,function(){})
自己設定淡出操作fadeTo(事件,淡出率,function(){}),淡出率不超過1
淡出操作
<html>
<head>
<meta charset="utf-8"/>
<title>jQuery的动画函数</title>
<script type="text/javascript" src="js/jQuery.min.js" charset="utf-8"></script>
<link rel="style/sheet" type="text/css" href="css/style.css"/>
<script type="text/javascript">
$(function(){
//设置层淡出操作
$(myimg).fadeOut(5000,function(){
$(this).fadeIn(5000)
});
});
</script>
</head>
<body>
<div id="myDiv">
<img src="images/gd.jpg" id="myimg" style="max-width:90%"/ alt="jQuery淡入於淡出動畫效果實現" >
</div>
</body>
</html>使用fadeTo()觀察淡出率問題
$(function(){
//设置淡出率
$(myimg).fadeTo(5000,0.3,function(){});
});
如果設定為0表示完全淡出,如果設定為1,表示不單出。
如果已經懂得了淡入於淡出的操作,可以實現一排按鈕
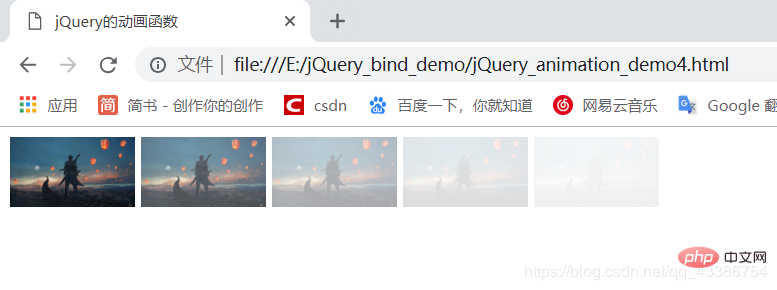
利用淡入於淡出實現選單的功能
<html>
<head>
<meta charset="utf-8"/>
<title>jQuery的动画函数</title>
<script type="text/javascript" src="js/jQuery.min.js" charset="utf-8"></script>
<link rel="style/sheet" type="text/css" href="css/style.css"/>
<script type="text/javascript">
$(function(){
//设置淡出率
$("img").each(function(){
$(this).on("mouseover",function(){
$(this).fadeOut(200,function(){
$(this).fadeIn(200);
});
});
});
});
</script>
</head>
<body>
<div id="myDiv">
<img src="images/gd.jpg" style="max-width:90%"/ alt="jQuery淡入於淡出動畫效果實現" >
<img src="images/gd.jpg" style="max-width:90%"/ alt="jQuery淡入於淡出動畫效果實現" >
<img src="images/gd.jpg" style="max-width:90%"/ alt="jQuery淡入於淡出動畫效果實現" >
<img src="images/gd.jpg" style="max-width:90%"/ alt="jQuery淡入於淡出動畫效果實現" >
<img src="images/gd.jpg" style="max-width:90%"/ alt="jQuery淡入於淡出動畫效果實現" >
</div>
</body>
</html>
以上的三組函數成型的函數。
以上就是jQuery淡入於淡出動畫效果實現的全部介紹,希望大家可以有所收穫,更多jQuery影片教學請關注PHP中文網。
以上是jQuery淡入於淡出動畫效果實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!



