Vue和React存在著較大的區別,例如在添加、刪除和更改資料、以prop形式從父組件到子組件傳遞資料、以及透過事件監聽器的形式將資料從子組件發送到父元件的實作方法都存在較大差異。

本文操作環境:Windows7系統、Dell G3電腦、react17.0.1&&vue2.0版。
Vue 和React存在著較大的區別,例在添加、刪除和更改數據,以prop 形式從父組件到子組件傳遞數據,以及透過事件監聽器的形式將數據從子組件發送到父元件的實作方法中都存在較大差異
對於Vue 和React框架想必大家都不陌生,這兩個都是目前非常有名的前端框架。但是對於它們二者之間的區別,很多人還不是太了解,今天將為大家詳細介紹這兩者之間的區別,希望可以幫助大家更好地理解它們兩者之間的差異。
1. 目標
建立一個標準的待辦事項應用程式,用來允許使用者新增和刪除清單中的項目。這兩個應用程式都使用預設的CLI(command-line interface,命令列介面) 構建,React 使用create-react-app,Vue 使用vue-cli
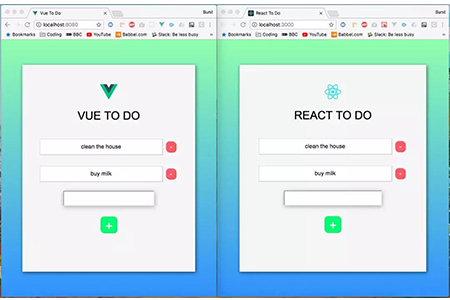
兩個應用程式的外觀如下:

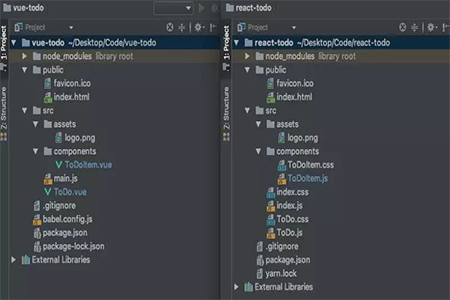
兩個應用程式的CSS 程式碼幾乎一樣,但這些程式碼的位置有差異,如下圖所示:

從圖中可以看出它們的結構幾乎完全相同。唯一的區別在於 React App 有三個 CSS 文件,而 Vue App 中沒有 CSS 文件。這是因為
React的 create-react-app 元件需要一個附帶檔案來保存其樣式,而 Vue CLI 採用全包方法,其樣式在實際元件檔案中宣告。
兩種不同的策略所得到的結果是一樣的,相信開發者很快就能夠掌握這兩種不同的策略。開發者可以根據自己的偏好做出選擇,你會聽到開發
社群關於如何建立 CSS 的大量討論。以上,我們遵循兩個 CLI 列出了程式碼結構。
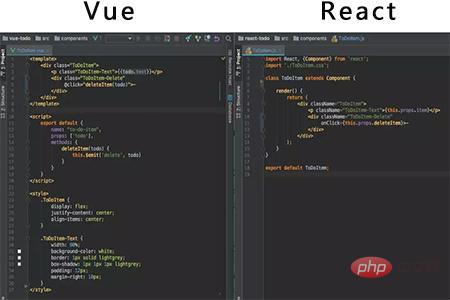
在我們進一步討論之前,先快速看一下典型的Vue 和React 元件的外觀:

2. 如何修改資料
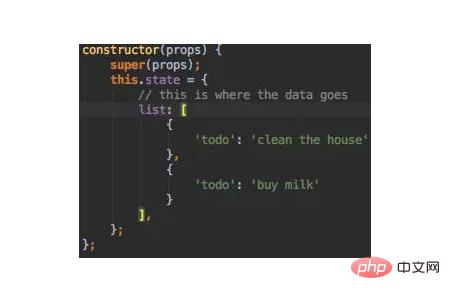
修改資料就是把已經儲存好的資料變更。在這一點上,React 和 Vue 的處理方式有所區別。 Vue 本質上會建立一個資料對象,其中的資料可以自由更改;React 則建立一個狀態對象,而更改資料需要一些額外的操作。 React 之所以需要額外的操作有著自己的理由,稍後我會深入介紹。在此之前,我們先來看看Vue 中的資料物件和React 中的狀態物件: Vue 資料物件

3. 新增新的待辦事項#
React 的實作方法
createNewToDoItem = () => {
this.setState( ({ list, todo }) => ({
list: [
...list,
{
todo
}
],
todo: ''
})
);
};在 React 中,我們的輸入欄位有一個名為 value 的屬性。這個 value 透過使用幾個函數自動更新,這些函數綁定在一起以創建雙向綁定。我們透過在輸入欄位上附加一個 onChange 事件監聽器來創建這種形式的雙向綁定。如下所示:
<input type="text"
value={this.state.todo}
onChange={this.handleInput}/>只要輸入欄位的值發生更改,handleInput 函數就會運行。它透過將狀態物件設定為輸入欄位中的任何內容來更新狀態物件內的 todo。 handleInput 函數如下:
handleInput = e => {
this.setState({
todo: e.target.value
});
};現在,只要使用者按下頁面上的 按鈕新增項目,createNewToDoItem 函數就會執行 this.setState 並向其傳遞一個函數。此函數有兩個參數,第一個是來自狀態物件的整個列表數組,第二個是由 handleInput 函數更新的todo。然後函數傳回一個新對象,該對象包含先前的整個列表,並在其末尾添加todo。整個清單是透過使用擴充運算子來新增的。
最後,我們將 todo 設為空字串,它會自動更新輸入欄位中的 value。
Vue 的實作方法
createNewToDoItem() {
this.list.push(
{
'todo': this.todo
}
);
this.todo = '';
}在 Vue 中,我們的輸入欄位中有一個名為 v-model 的句柄。這實現了**雙向綁定。輸入欄位代碼如下:
<input type="text" v-model="todo"/>
V-Model 將輸入欄位的內容綁定到名為 toDoItem 的資料物件的鍵(key)上。當頁面載入時,我們將 toDoItem 設為空字串,例如:todo:' '。如果已經存在數據,例如 todo:'添加文本處',輸入字段將加載添加文本處的輸入內容。無論如何,將其作為空字串,我們在輸入欄位中鍵入的任何文字都會綁定到 todo。這實際上是雙向綁定(輸入欄位可以更新資料對象,資料對象可以更新輸入欄位)。
因此,回顧前面的 createNewToDoItem() 程式碼區塊,我們將 todo 的內容存放到清單陣列中 ,然後將 todo 改為空字串。
4. 刪除待辦事項
React 的實作方法
deleteItem = indexToDelete => {
this.setState(({ list }) => ({
list: list.filter((toDo, index) => index !== indexToDelete)
}));
};儘管deleteItem 函數位於 ToDo.js 檔案中,但是從 ToDoItem.js 檔案中引用它也很容易,將 deleteItem() 函數作為 上的prop 傳遞:
<ToDoItem deleteItem={this.deleteItem.bind(this, key)}/>這會將該函數傳遞給子元件,使其可以存取。我們綁定了 this 並傳遞 key 參數,當使用者點選刪除項目時,函數透過 key 區分使用者點選的是哪一條 ToDoItem 。然後,在ToDoItem 元件內部,我們執行以下操作:
<div className=”ToDoItem-Delete” onClick={this.props.deleteItem}>-</div>想要引用位於父元件內部的函數,只要引用 this.props.deleteItem 即可。
Vue 的實作方法
onDeleteItem(todo){
this.list = this.list.filter(item => item !== todo);
}Vue 的實作方法稍有不同,我們需要做到以下三點:
Step 1 :首先,在元素上呼叫函數:
<div class=”ToDoItem-Delete” @click=”deleteItem(todo)”>-</div>
Step 2:然後我們必須建立emit 函數,將其作為子元件的內部方法(在本例中為ToDoItem.vue),如下所示:
deleteItem(todo) {
this.$emit('delete', todo)
}Step 3:之後,你會發現,當我們加入 ToDo.vue的 ToDoItem.vue 時,實際上引用了一個函數:
<ToDoItem v-for="todo in list"
:todo="todo"
@delete="onDeleteItem" // <-- this :)
:key="todo.id" />這就是所謂的自訂事件監聽器。它會監聽任何使用 'delete' 字串的觸發事件。一旦監聽到事件,它會觸發一個名為 onDeleteItem 的函數。此函數位於 ToDo.vue 內部,而非 ToDoItem.vue。如前所述,該函數只是過濾資料物件內的 todo 數組 ,以刪除被點擊的待辦事項。
在Vue 範例中也需要注意的是,我們可以在 @click 偵聽器中寫 $emit 部分,這樣更簡單,如下所示:
<div class=”ToDoItem-Delete” @click=”$emit(‘delete’, todo)”>-</div>
如果你喜歡,這樣做可以把3 步減少到2 步。
React 中的子元件可以透過 this.props 存取父函數,而在 Vue 中,你需要從子元件中發出事件,父元件來收集事件。
5. 如何傳遞事件監聽器
#React 的實作方法
事件監聽器處理簡單事件(例如點擊)非常直接。我們為待辦事項建立了點擊事件,用於建立新的待辦事項,程式碼如下:
<div className=”ToDo-Add” onClick={this.createNewToDoItem}>+</div>非常簡單,就像使用 vanilla JS 處理內聯 onClick 一樣。如前文所述,只要按下回車按鈕,設定事件監聽器就需要花費更長的時間。這需要輸入標籤處理onKeyPress 事件,程式碼如下:
<input type=”text” onKeyPress={this.handleKeyPress}/>該函數只要辨識到'enter'鍵被按下,它就會觸發**createNewToDoItem** 函數,程式碼如下所示:
handleKeyPress = (e) => {
if (e.key === ‘Enter’) {
this.createNewToDoItem();
}
};Vue 的實作方法
Vue 的事件監聽器更直接。我們只需要使用一個簡單的 @ 符號,就可以建立我們想要的事件監聽器。例如,想要新增 click 事件監聽器,程式碼:
<div class=”ToDo-Add” @click=”createNewToDoItem()”>+</div>
注意:@click 实际上是 v-on:click 的简写。Vue 事件监听器很强大,你可以为其选择属性,例如 .once 可以防止事件监听器被多次触发。此外,它还包含很多快捷方式。按下回车按钮时,React 就需要花费更长的时间来创建事件监听器,从而创建新的 ToDo 项目。在 Vue,代码如下:
<input type=”text” v-on:keyup.enter=”createNewToDoItem”/>
6. 如何将数据传递给子组件
React 的实现方法
在 React 中,我们将 props 传递到子组件的创建处。比如:
<ToDoItem key={key} item={todo} />此处我们向 ToDoItem 组件传递了两个 prop。之后,我们可以在子组件中通过 this.props 引用它们
因此,想要访问 item.todo prop,我们只需调用this.props.item 。
Vue 的实现方法
在 Vue 中,我们将 props 传递到子组件创建处的方式如下:
<ToDoItem v-for="todo in list"
:todo="todo"
:key="todo.id"
@delete="onDeleteItem" />我们将它们传递给子组件中的 props 数组,如:props:['id','todo']。然后可以在子组件中通过名字引用它们。
7. 如何将数据发送回父组件
React 的实现方法
我们首先将函数传递给子组件,方法是在我们调用子组件时将其引用为 prop。
然后我们通过引用 this.props.whateverTheFunctionIsCalled,为子组件添加调用函数,例如 onClick。然后,这将触发父组件中的函
数。删除待办事项一节中详细介绍了整个过程。
Vue 的实现方法
在子组件中我们只需编写一个函数,将一个值发送回父函数。在父组件中编写一个函数来监听子组件何时发出该值的事件,监听到事件之后触发函数调用。同样,删除待办事项一节中详细介绍了整个过程。
8. 总结
通过介绍了如何添加、删除和更改数据,以 prop 形式从父组件到子组件传递数据,以及通过事件监听器的形式将数据从子组件发送到父组件等方法来理解React 和 Vue 之间的差异,希望通过本文的内容有助于大家理解这两个框架
以上是vue 與 react 差別有多大的詳細內容。更多資訊請關注PHP中文網其他相關文章!

