無論是從大小、效能、簡單性或學習曲線來看, Vuejs是現在最好的選擇,它的輕量化和效能可以同時在專案中使用兩個框架(如Angular和Vue)而 React程式碼難以維護和去修改它
現如今,Vue.js 在Github 上的流行指數已經超過了React而且還在不斷的增長,由於它並沒有像Facebok或Google那樣的大公司支持,但這種增長讓人非常驚訝。
接下來在文章中將會分享一些對 Vue 流行的看法,以及為什麼它能超越競爭者。以及它兩人之間的區別,並說明為什麼React(即使它是個好框架)經常很有欺騙性

#【推薦文章:vue 與react 差異有多大】
##1 . Web 開發的發展
在上個世紀九十年代,寫網站還只是純粹的HTML,加上一些簡單的CSS 樣式而已。好處就是非常簡單。壞處就是缺少很多功能。之後就出現了PHP,於是我們很高興地把程式碼寫成了這個樣子
2. 表現
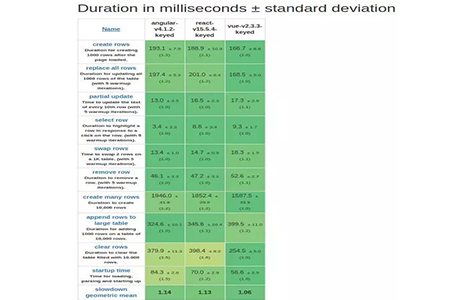
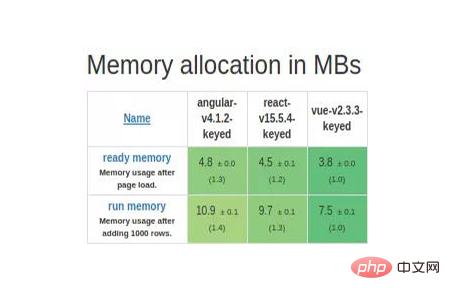
#首先來談表現。 每個 Web 開發者都會面臨頻寬的限制,因此網頁的大小十分重要。網頁越小越好。而現在由於行動瀏覽器的流行,這個問題比幾年前更重要。 我們來看一組數字:Vue 函式庫的大小為 25.6KB。而要讓 React 的架構達到相似的功能,需要 React DOM React Router React 和其他插件,總共是 48.8KB。 Vue 得一分。 實際的效能如下圖所示:

3. 學習曲線
學習 React 還不錯。整個庫都圍繞著 Web 元件構建,這一點很好。 React 的核心很好、很穩定,但我一直沒弄清楚它的高階路由配置。這麼多路由庫的版本是做什麼的?現在的版本是4( React-router-dom),但我最終用的還是 v3。一旦你選擇了版本,它還是很好用的,但學習的過程非常痛苦。第三方函式庫
大多數現代框架都有同樣的設計哲學:簡單的、功能不太多的核心,然後加上其他的函式庫來增強其功能。如果其他的函式庫都能很容易地、用同一種方式集成,那麼建立一個技術棧會非常簡單。在我看來,這步驟的簡單、直接是非常重要的。 React和Vue都有一套工具幫你啟動項目,並配置好各種工具。在React生態環境中,各種函式庫可能很難精通,因為經常會有幾個函式庫試圖解決同一個問題。 在這個問題上,React和Vue做得都很好。程式碼清晰度#
在我看來 React 的程式碼清晰度很差。 JSX 允許在程式碼中嵌入 HTML 程式碼,是程式碼清晰度方面的災難。
你還會遇到其他的問題。從元件模板呼叫方法經常會造成無法存取this,結果不得不手動綁定:
<div onClick={this.someFunction.bind(this, listItem)} />有時React會變得完全不合邏輯…
考慮到應用中很大可能會用到許多條件判斷,JSX的方法就非常糟糕了。寫循環的方式更像笑話。當然你可以換個模板系統,從React堆疊中去掉JSX,也可以在Vue中使用JSX,但那不是在學習框架時首先學習的方法,因此這裡不做討論。
另一點是,Vue並沒有要求你必須使用setState或任何類似的方法。當然你還是要在data方法中定義所有的state屬性,但如果你忘了定義,那麼控制台中就會顯示提示。剩下的會自動內部處理,只需要在元件中修改值即可,跟使用普通的 Javascript 物件一樣。
使用 React 會遇到很多錯誤。就算實際的原理很簡單,這些錯誤也會減慢學習的進度。
至於簡潔性,用 Vue 寫出的程式碼比其他框架寫出的程式碼小很多。這是 Vue 框架最好的一點。一切都很簡單,只需幾行簡單易懂的程式碼就可以寫出複雜的功能。而使用其他框架,你需要多寫 10%、20% 甚至 50% 的程式碼。
使用 Vue 也不需要學太多東西。一切都很直觀。書寫 Vue.js 程式碼能夠以最接近的方式表達想法。
Vue 的這種易用性是個非常好的工具,使得接受 Vue 變得容易,也利於團隊溝通。不論是你要改變技術棧的其他部分,還是需要在緊急狀況下為團隊增加更多人,或是解釋你的產品,Vue 都能節約你的時間,從而節省金錢。
時間估算也很容易,因為實現功能所需的時間不會超過開發者估算的時間,從而導致更少的誤解、錯誤或樂觀估計。 Vue 需要理解的概念更少,使得與專案經理之間的溝通更容易。
4. 結論
不論是從大小、表現、簡單性或學習曲線來看,擁抱Vue.js 絕對是現在最好的選擇,能同時解決時間和金錢問題。它的輕量化和性
能讓你可以同時在專案中使用兩個框架(如Angular和Vue),因此更容易移植到 Vue。
至於社群和流行度,即使 Vue 現在獲得了很多關注,但很難說它達到了 React 的流行程度。但一個沒有大型 IT 公司支援的框架能如此
流行,這個事實本身就值得關注。它的市場佔有率已經迅速從一個不為人知的項目成長為一個前端開發中的最大的競爭者。
Vue 上的模組數量也在快速成長,而且就算找不到你需要的模組,自己寫一個也不會花太多時間。
這個框架使得理解、分享和編輯變得容易。不僅閱讀他人的程式碼會變得很容易,修改他人的實作也不難。有了 Vue,我只用了幾個月的時
間,就可以自信地處理各個子項目,和外部人員對項目做出的改變。它為我節省了時間,使我能專注於系統設計。
React 從設計上要求使用 setState 等輔助函數,而程式設計時一定會有忘記使用的時候。還需要花很大精力去編寫模板,編寫模板的方式也會讓專案變得難以理解和維護。
考慮到在大型專案中使用這些框架,使用 React 時你需要掌握其他函式庫,並教給你的團隊如何使用。還要處理各種相關的問題(甲不喜歡這個庫,乙不理解那個庫等)。 Vue 堆疊更簡單,更適合團隊使用。
寫 React 程式碼的時候整天都要應付各種臨時對策,努力寫出有意義的程式碼,最後得到的只能是一團誰也看不明白的解決方案。就連你自己,過幾個月之後這個解決方案也很難再讀懂。你為了發布專案而不得不做出辛苦的努力,而得到的只是一個難以維護、充滿錯誤的東西,連修改它都要經過一番培訓才行。
這些負面因素是任何人都不希望在專案中看到的。為什麼還要應付這些麻煩呢?就為了社群和第三方庫?為了獲得一小部分好處,我們要承受太多痛苦,而就連這一小部分好處,也越來越變得不重要。
React 曾經讓我的生活更容易,但在某些方面又讓實作變得更複雜。多年以後,Vue 終於讓我得到了解脫。它的實現與我想像中的開發很相近,而且在開發過程中,除了需要實現的東西之外,基本上不需要考慮任何其他東西。它看起來很像原生的 JavaScript 邏輯(沒有setState,也沒有用來實作條件結構的特殊用法,也沒有各種演算法那)。只需要用你想像的方式寫程式碼就行。它速度很快,很安全,而且能讓你開心。我很高興看到 Vue 越來越多被前端開發者和公司接受,我希望它能結束 React 的統治地位。
以上是react好還是vuejs好的詳細內容。更多資訊請關注PHP中文網其他相關文章!

