2018 – 2022 年前端 JavaScript 面試題(收藏)
這篇文章為大家總結了一些2018 – 2022 年前端 JavaScript 面試題,有著一定的參考價值,現在分享給大家,希望能幫助大家!

【相關推薦:前端面試題(2022),js面試題(2022)】
我們真的是在寫程式碼,還是像樂高積木一樣簡單地組裝程式碼?
在 2020 年底,我們仍然看到大多數面試者被問到 AJAX 時,面試者仍在 jQuery 語境中回答問題。這種差距還有很多典型的例子:
CSS Grid 和 Flexbox 佈局已經得到了廣泛支援。然而,CSS 面試時仍集中在多列浮動佈局 和行內區塊級元素居中。他們仍然對 Bootstrap 或 Foundation 網格系統有著永不消亡的熱情。
模組打包器(Module bundler)現在幾乎是大規模應用程式的標配。然而,當談到架構時,我們談論的又是 minification(壓縮) 和 concatenation(合併) 。在訪面試中我們真正討論過多少次 Webpack ?
如果 97% 的程式碼來自 NPM ,但面試的重點缺失又是陣列排序或物件迭代。更糟的是,我們仍然對
typeof null很感興趣。為什麼不能聊點 選擇合適的函式庫,框架或工具的理性方法呢?我們仍在讓面試者在原型之上進行經典繼承,但並不是要驗證對這些錯誤想法的需要。我們有更多的功能性模式。當然,使用 JavaScript class(類別),新引進的私有和靜態屬性可以好好的討論一下。這將使人們更好地理解面試者的想法,關鍵決策等。
快取討論仍限於 Cache control headers(控制頭) 和 CDN。像 IndexDB,HTTP/2 或Service Workers 這樣的東西只是路過。
這種例子不勝枚舉,面試評估與工作實際需求之間的差距顯而易見。一方面,我們的前端技術實現取得了跨越式發展,另一方面,新的開發方式還沒有形成大的社群。社區分裂永遠不是好兆頭。這是一條災難之路。差距總是會創造出一種新的東西,它有能力摧毀我們迄今為止所建造的一切。我無法想像 Java 開發人員使用 GWT 編寫另一個 Facebook 。
面試是催生改變和匯聚人才的好方式。身為面試官的你,如果光是把麵試當成面試,那麼它只會讓你自我膨脹。
要讓一場面試成功,必須討論。它必須是一個交換思想的地方。它應該挑起人們思考並客觀地分析給定的問題。它是理解人們所做的決策過程,也是了解一個人對技術和解決問題的熱情,也意味著了解未來可能的同事。所有那些難題,技巧或typeof null都無法稱得上真正面試。
以下是我們在面試討論中提出的一些問題清單。我們希望此清單可以幫助面試官和麵試者在正確的背景下設定期望,需求和現實。
TLDR; 我們要先把自己當成面試官。
JavaScript 基礎問題
#1.讓下列程式碼正常運作:
JavaScript 程式碼:
const a = [1, 2, 3, 4, 5]; // Implement this a.multiply(); console.log(a); // [1, 2, 3, 4, 5, 1, 4, 9, 16, 25]
2.以下程式碼在JavaScript 中傳回false 。解釋為什麼會這樣:
JavaScript 程式碼:
// false 0.2 + 0.1 === 0.3
3.JavaScript 中有哪些不同的資料型別?
提示:只有兩種類型 – 主要資料類型和參考類型(物件)。有 6 種主要類型。
4.解決以下非同步程式碼問題。
檢索並計算屬於同一教室中每個學生的平均分數,其中一些ID為75。每個學生可以在一年內參加一門或多門課程。以下 API 可用於檢索所需資料。
JavaScript 程式碼:
// GET LIST OF ALL THE STUDENTS
GET /api/students
Response:
[{
"id": 1,
"name": "John",
"classroomId": 75
}]
// GET COURSES FOR GIVEN A STUDENT
GET /api/courses?filter=studentId eq 1
Response:
[{
"id": "history",
"studentId": 1
}, {
"id": "algebra",
"studentId": 1
},]
// GET EVALUATION FOR EACH COURSE
GET /api/evaluation/history?filter=studentId eq 1
Response:
{
"id": 200,
"score": 50,
"totalScore": 100
}編寫一個接受教室 ID 的函數,您將根據該函數計算該教室中每個學生的平均值。此函數的最終輸出應該是具有平均分數的學生列表:
JavaScript 程式碼:
[
{ "id": 1, "name": "John", "average": 70.5 },
{ "id": 3, "name": "Lois", "average": 67 },
]使用普通的callbacks ,promises ,observables,generator 或async-wait 寫所需的函數。嘗試使用至少 3 種不同的技術來解決這個問題。
5.使用 JavaScript Proxy 實作簡單的資料綁定
提示:ES Proxy 允許您攔截任何物件屬性或方法的呼叫。首先,每當更改底層綁定物件時,都應更新 DOM 。
6.解释 JavaScript 并发模型
您是否熟悉 Elixir,Clojure,Java 等其他编程语言中使用的任何其他并发模型?
提示:查找事件循环,任务队列,调用栈,堆等。
7.new 关键字在 JavaScript 中有什么作用?
提示:在 JavaScript 中,new 是用于实例化对象的运算符。 这里的目的是了解知识广度和记忆情况。
另外,请注意 [[Construct]] 和 [[Call]]。
8.JavaScript 中有哪些不同的函数调用模式? 详细解释。
提示:有四种模式,函数调用,方法调用,.call() 和 .apply()。
9.解释任一即将发布新的 ECMAScript 提案。
提示:比如 2018 的 BigInt,partial 函数,pipeline 操作符 等。
10.JavaScript 中的迭代器(iterators)和迭代(iterables)是什么? 你知道什么是内置迭代器吗?
11.为什么 JavaScript classes(类)被认为是坏的或反模式?
这是一个神话吗?它是否遭受了误传?是否有一些有用的用例?
12.如何在 JSON 中序列化以下对象?
如果我们将以下对象转换为 JSON 字符串,会发生什么?
JavaScript 代码:
const a = {
key1: Symbol(),
key2: 10
}
// What will happen?
console.log(JSON.stringify(a));13.你熟悉 Typed Arrays 吗? 如果熟悉,请解释他们与 JavaScript 中的传统数组相比的异同?
14. 默认参数是如何工作?
如果我们在调用 makeAPIRequest 函数时必须使用 timeout 的默认值,那么正确的语法是什么?
JavaScript 代码:
function makeAPIRequest(url, timeout = 2000, headers) {
// Some code to fetch data
}15.解释 TCO – 尾调用优化(Tail Call Optimization)。 有没有支持尾调用优化的 JavaScript 引擎?
提示:截至 2018 年,没有。
JavaScript 前端应用设计问题
1.解释单向数据流和双向数据绑定。
Angular 1.x 基于双向数据绑定,而 React,Vue,Elm 等基于单向数据流架构。
2.单向数据流架构在哪些方面适合 MVC?
MVC 拥有大约 50 年的悠久历史,并已演变为 MVP,MVVM 和 MV *。两者之间的相互关系是什么?如果 MVC 是架构模式,那么单向数据流是什么?这些竞争模式是否能解决同样的问题?
3.客户端 MVC 与服务器端或经典 MVC 有何不同?
提示:经典 MVC 是适用于桌面应用程序的 Smalltalk MVC。在 Web 应用中,至少有两个不同的数据 MVC 周期。
4.使函数式编程与面向对象或命令式编程不同的关键因素是什么?
提示:Currying(柯里化),point-free 函数,partial 函数应用,高阶函数,纯函数,独立副作用,record 类型(联合,代数数据类型)等。
5.在 JavaScript 和前端的上下文中,函数式编程与响应式编程有什么关系?
提示:没有正确答案。但粗略地说,函数式编程是关于小型编码,编写纯函数和响应式编程是大型编码,即模块之间的数据流,连接以 FP 风格编写的组件。 FRP – 功能响应式编程( Functional Reactive Programming)是另一个不同但相关的概念。
6.不可变数据结构(immutable data structures)解决了哪些问题?
不可变结构是否有任何性能影响? JS 生态系统中哪些库提供了不可变的数据结构?这些库的优点和缺点是什么?
提示:线程安全(我们真的需要在浏览器 JavaScript 中担心吗?),无副作用的函数,更好的状态管理等。
7.大型应用程序是否应使用静态类型?
如何比较 TypeScript/Flow 与 Elm/ReasonML/PureScript 等 JS 转换语言?这些方法的优缺点是什么?
选择特定类型系统的主要标准应该是什么?
什么是类型推断(type inference)?
静态类型语言和强类型语言有什么区别?在这方面 JavaScript 的本质是什么?
有你知道的弱类型但静态类型的语言吗?有你知道的动态类型但强类型的语言吗?举例一二。
提示:Structural 与 Nominal 类型系统,类型稳健性,工具/生态系统支持,正确性超过方便。
8.JavaScript 中有哪些杰出的模块系统(module systems )?如何评价 ES 模块系统。
列出在实现不同模块系统之间互操作所涉及的一些复杂性问题(主要对 ES 模块和 CommonJS 互操作感兴趣)
9.HTTP/2 將如何影響 JavaScript 應用程式打包?
列出 HTTP/2 與其上一個版本的基本差異。
10.Fetch API 相對於傳統的 Ajax 有哪些改進?
使用 Fetch API 有那些缺點/困難嗎?
哪些是Ajax 可以做的,而 fetch 不能做的?
11.如何評論 pull-based 和 push-based 的反應系統。
討論概念,意義,用途等。
在這個討論中加入惰性和及早求值。
然後在討論中加入單數和複數值維度。
最後,討論值解析的同步和非同步性質。
為JavaScript中可用的每個組合提供範例。
提示:Observable 是惰性的,基於推送的複數值構造,同時具有 async/sync 調度程式。
12.討論與 Promise 相關的問題。
提示:及早求值(eager evaluation),尷尬的取消機制,用then() 方法偽裝map() 和flatMap () 等。
前端基礎與理論問題
#1.HTML 中Doctype 的用途是什麼?
具體談談,以下每種情況下會發生什麼:
#Doctype 不存在。
使用了 HTML4 Doctype,但 HTML 頁面使用了 HTML5 的標籤,例如
<audio></audio>或<video></video>。它會導致任何錯誤嗎?使用了無效的 Doctype。
2. DOM 和 BOM 的差別是什麼?
提示:BOM,DOM,ECMAScript 和 JavaScript 都是不同的東西。
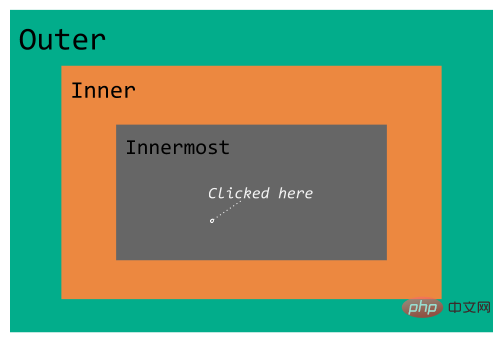
3.JavaScript 中的事件處理如何運作?
如下圖所示,我們有三個 div 元素。每個 div 都有一個與之關聯的點擊處理程序。處理程序執行以下任務:
Outer div click 處理程序將
hello outer列印到控制台。Inner div click 處理程序將
hello inner列印到控制台。Innermost div click 處理程序將 hello innermost 列印到控制台。
編寫一段程式碼來指派這些任務,以便在按一下 innermost div 時始終列印以下序列?
hello inner → hello innermost → hello outer

提示:事件擷取與事件冒泡
4.使用單頁應用程式將檔案上傳到伺服器的有哪些方法?
提示:XMLHttpRequest2(streaming),fetch(non-streaming),File API
5.CSS 重排和重繪有什麼不同?
哪些 CSS 屬性會導致重排與重繪?
6. 什麼是 CSS 選擇器權重以及它如何運作?
說說計算 CSS 選擇器權重的演算法。
7.CSS 中的 pixel 與硬體/物理中的 pixel 有何不同?
提示:像素不是像素不是像素 – ppk。
8.什麼是 sectioning 演算法?
提示:它也被稱為 HTML5 大綱演算法。特別是在建立具有語義結構的網站時非常重要。
9.如果你用過 CSS Flex / CSS Grid(網格)佈局,請說明為什麼要使用它?它為你解決了什麼問題?
使用 CSS Grid,百分比%和 fr 單位有何不同?
使用 CSS flexbox,有時 flex-items/children 會不考慮 flex 容器設定的寬度/高度?為什麼會這樣呢?
可以使用 CSS Grid 建立 Masonry layout(瀑布流佈局)嗎?如果可以,怎麼做?
解釋 CSS Grid 和 CSS flexbox 術語?
浮動元素(
float: left | right;)如何在 CSS Grid 和 flexbox 中渲染?
提示:等高的列,垂直居中,複雜網格等。
10.什麼時候應該使用 CSS animations 而不是 CSS transitions ?你做出這個決定標準是什麼?
11.如果你正在 Review CSS 程式碼,那麼你在程式碼中經常遇到的問題是什麼?
範例:使用魔性數字,如width: 67px; 或使用em 取代rem 單位,在通用程式碼之前編寫media queries(媒體查詢),濫用ID 和類別等。
12.如何在 JavaScript 中偵測觸控事件?
你是否不看好偵測裝置對觸控事件的支援?如果是,為什麼?
比較觸控事件和點擊事件。
當裝置同時支援觸控和滑鼠事件時,你認為這些事件的正確事件順序是什麼或應該是什麼?
13.為 script 標籤定義的 async 和 defer 屬性有什麼用?
現在我們有 HTTP/2 和 ES 模組,它們真的很有用嗎?
列出的清單只是我們在面試中可能討論的無限點的一瞥。 Web Components,CORS,安全性,Cookies,CSS transform,Web Assembly,Service Workers,PWA,CSS架構等,還有許多我們沒有考慮到的東西。我們也沒有涉及框架或函式庫的具體問題。
相關推薦:
2、前端面試江湖
以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。更多精彩內容大家可以追蹤php中文網相關教學欄位! ! !

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 Golang與前端技術結合:探討Golang如何在前端領域發揮作用
Mar 19, 2024 pm 06:15 PM
Golang與前端技術結合:探討Golang如何在前端領域發揮作用
Mar 19, 2024 pm 06:15 PM
Golang與前端技術結合:探討Golang如何在前端領域發揮作用,需要具體程式碼範例隨著互聯網和行動應用的快速發展,前端技術也愈發重要。而在這個領域中,Golang作為一門強大的後端程式語言,也可以發揮重要作用。本文將探討Golang如何與前端技術結合,以及透過具體的程式碼範例來展示其在前端領域的潛力。 Golang在前端領域的角色作為一門高效、簡潔且易於學習的





