npm如何安裝與配置
npm的安裝與設定有以下步驟:下載並安裝nodejs、開啟cmd檢查是否安裝成功、npm的環境配置、偵測npm是否配置成功
npm的安裝與環境配置

【推薦文章:npm中有哪些有用的提示和技巧、npm是什麼】
#(1)下載並安裝nodejs

#選擇next即可,本篇中選擇的路徑D :\nodejs資料夾下
(2)開啟CMD,檢查是否正常path路徑是否正常

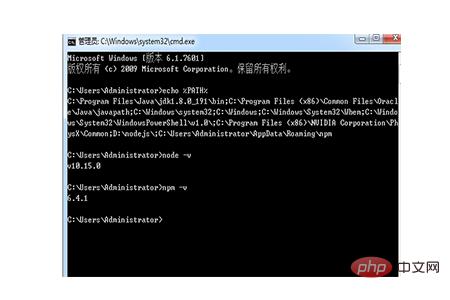
##( 3)安裝完成後測試下nodejs和npm是否安裝成功
方法:在cmd下輸入node -v,npm -v出現下圖版本提示就是完成了NodeJS和npm的安裝
(4)npm配置
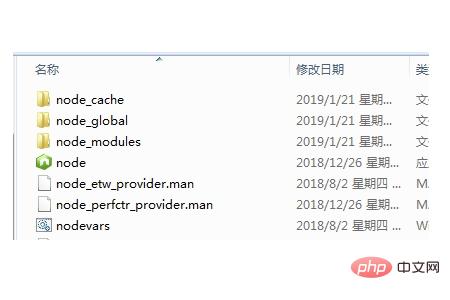
#模組路徑、cache路徑先配置npm的全域模組的存放路徑以及cache的路徑具體方法:在NodeJs下建立"node_global"及"node_cache"兩個資料夾。如下圖







以上是npm如何安裝與配置的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript套件管理器比較:Npm vs Yarn vs Pnpm
Aug 09, 2022 pm 04:22 PM
JavaScript套件管理器比較:Npm vs Yarn vs Pnpm
Aug 09, 2022 pm 04:22 PM
這篇文章帶大家了解三種JavaScript套件管理器(npm、yarn、pnpm),並將這三種套件管理器進行對比,聊聊npm、yarn、pnpm三者的差異和關聯,希望對大家有所幫助,有問題歡迎指出!
 npm react 安裝報錯怎麼辦
Dec 27, 2022 am 11:25 AM
npm react 安裝報錯怎麼辦
Dec 27, 2022 am 11:25 AM
npm react安裝錯誤的解決方法:1、開啟專案中的「package.json」文件,找到dependencies物件;2、將其中的「react.json」移到「devDependencies」;3、在終端機中執行「npm audit --production”即可修復警告。
 一文解析package.json和package-lock.json
Sep 01, 2022 pm 08:02 PM
一文解析package.json和package-lock.json
Sep 01, 2022 pm 08:02 PM
這篇文章帶大家詳解package.json和package-lock.json文件,希望對大家有幫助!
 npm node gyp失敗怎麼辦
Dec 29, 2022 pm 02:42 PM
npm node gyp失敗怎麼辦
Dec 29, 2022 pm 02:42 PM
npm node gyp失敗是因為“node-gyp.js”跟“Node.js”版本不匹配,其解決辦法:1、透過“npm cache clean -f”清除node快取;2、透過“npm install -g n”安裝n模組;3、透過「n v12.21.0」指令安裝「node v12.21.0」版本即可。
 聊聊npm配置國內鏡像(淘寶鏡像)
Aug 09, 2022 pm 12:06 PM
聊聊npm配置國內鏡像(淘寶鏡像)
Aug 09, 2022 pm 12:06 PM
npm是node.js庫的套件管理工具,因為鏡像位址在國外,安裝庫會比較慢,可以將鏡像位址修改為國內地址(淘寶鏡像),來提供安裝庫的速度。
 node無法用npm指令怎麼辦
Feb 08, 2023 am 10:09 AM
node無法用npm指令怎麼辦
Feb 08, 2023 am 10:09 AM
node無法用npm指令是因為沒有正確配置環境變量,其解決方法是:1、開啟“系統屬性”;2、找到“環境變數”->“系統變數”,然後編輯環境變數;3、找到nodejs所在的資料夾;4、點選「確定」即可。
 一文帶你了解npm的原理
Aug 09, 2022 am 09:23 AM
一文帶你了解npm的原理
Aug 09, 2022 am 09:23 AM
npm 是 JavaScript世界的套件管理工具,並且是 Node.js平台的預設套件管理工具。透過 npm可以安裝、共享、分發程式碼,管理專案依賴關係。這篇文章帶大家了解npm的原理,希望對大家有幫助!
 【整理分享】前端開發必備的 npm 常用指令
Aug 09, 2022 am 11:29 AM
【整理分享】前端開發必備的 npm 常用指令
Aug 09, 2022 am 11:29 AM
npm是node預設套件管理工具,在前端開發中,熟悉npm常用指令,對我們解決問題會有很大幫助。以下這篇文章就跟大家整理分享一些npm 常用指令,希望對大家有幫助!






