如何實作Vuejs過渡動畫
透過vuejs中的transition元素可以實現過渡動畫,它有六個類別可以應用到標記中分別處理進入和離開過渡
VueJS(Vue.js)可以說是一個非常好的前端Javascript框架。它易於使用,擴展和自訂,可以滿足我們的需求。尤其是vue.js中的過渡功能,它使得動畫過程變得輕而易舉。接下來在文章中將為大家具體介紹如何實作vue.js過渡動畫。具有一定的參考價值,希望對大家有幫助

【推薦課程:vue.js教學】
Vue.js中有一個
在CSS轉換的情況下,元素負責應用和取消應用程式類別。我們要做的就是定義元素在轉換期間的外觀
語法如下:
<transition name = "nameoftransition"> <div></div> </transition>
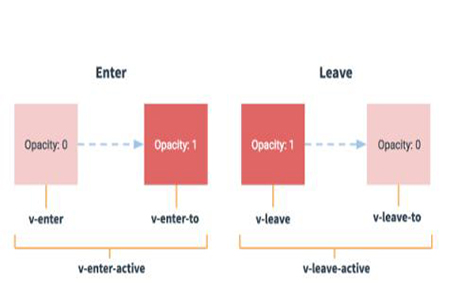
過渡元素將六個類別應用於您的標記,您可以使用它們分別處理您的進入和離開過渡。當元素被顯示時,有三個類別來處理A到B的轉換,另外三個類別來處理元素被移除時的A到B轉換。
啟用或顯示元件時會發生輸入轉換: v-enter,v-enter-active,v-enter-to
v-enter:表示進入過渡的開始狀態。在元素被插入之後的下一幀移除
v-enter-active:表示過渡生效時的狀態,在動畫完成後移除
v-enter-to:進入過渡的結束狀態,在動畫完成後移除
離開轉換是在停用或刪除元件時:v-leave,v-leave-active,和v-leave-to
v-leave: 表示離開過渡的開始狀態,下一幀被移除
v-leave-active:表示離開過渡生效時的狀態,在整個離開過渡的階段中應用,在過渡/動畫完成之後移除。這個類別可以用來定義離開過渡的過程時間,延遲和曲線函數
v-leave-to: 表示離開過渡的結束狀態,在過渡/動畫完成之後移除

#例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> </title>
<script src="https://vuejs.org/js/vue.js"></script>
<style>
/* 可以设置不同的进入和离开动画 */
/* 设置持续时间和动画函数 */
.slide-fade-enter-active {
transition: all .5s ease;
}
.slide-fade-leave-active {
transition: all 3s linear;
font-size:30px;
background-color: pink;
}
.slide-fade-enter, .slide-fade-leave-to
/* .slide-fade-leave-active 用于 2.1.8 以下版本 */ {
transform: translateX(40px);
opacity:0.2;
}
</style>
</head>
<body>
<div id = "databinding">
<button v-on:click = "show = !show">点我</button>
<transition name="slide-fade">
<p v-if="show">php中文网</p><!-- 为true就显示,不是true就不显示 -->
</transition>
</div>
<script type = "text/javascript">
new Vue({
el: '#databinding',
data: {
show: true
}
})
</script>
</body>
</html>效果圖:

#總結:以上就是這篇文章的全部內容了,希望透過這篇文章可以幫助大家學會聽過vue.js創造過渡動畫
以上是如何實作Vuejs過渡動畫的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 CSS小技巧:利用transition保留hover狀態
Sep 27, 2022 pm 02:01 PM
CSS小技巧:利用transition保留hover狀態
Sep 27, 2022 pm 02:01 PM
如何保留 hover 的狀態?以下這篇文章跟大家介紹一下不借助javascript保留hover狀態的方法,希望對大家有幫助!
 CSS 漸層動畫屬性:transition 和 background-image
Oct 27, 2023 pm 01:18 PM
CSS 漸層動畫屬性:transition 和 background-image
Oct 27, 2023 pm 01:18 PM
CSS漸層動畫屬性:transition和background-image在網頁設計中,動畫效果能夠為頁面增添活力和吸引力。 CSS提供了許多用於製作動畫效果的屬性,其中包括了漸變動畫屬性transition和background-image。本文將詳細介紹這兩個屬性,並給出具體的程式碼範例。 transition屬性transition屬性用於實作元素在一
 Vue中如何實現圖片的動畫和漸層效果?
Aug 18, 2023 pm 06:00 PM
Vue中如何實現圖片的動畫和漸層效果?
Aug 18, 2023 pm 06:00 PM
Vue中如何實現圖片的動畫和漸層效果? Vue是一種用於建立使用者介面的漸進式框架,它可以輕鬆實現動畫和漸進效果。在本文中,將介紹如何使用Vue來實現圖片的動畫和漸變效果,並提供一些程式碼範例。一、使用Vue的過渡效果實現圖片動畫Vue提供了過渡效果的內建指令,可以輕鬆地在HTML元素上添加動畫效果。使用過渡效果時,可以包裝圖片元素,並在元素上新增過渡指令。範例
 Vue3中的transition函數:實現元件的動畫過渡
Jun 18, 2023 pm 04:20 PM
Vue3中的transition函數:實現元件的動畫過渡
Jun 18, 2023 pm 04:20 PM
Vue3中的transition函數:實作元件的動畫過渡Vue3是目前最受歡迎的JavaScript框架之一,它提供了全面的工具來解決前端應用程式的建置問題。其中,transition函數是一個非常強大且有用的功能之一,它能夠幫助我們實現元件的動畫過渡。在本文中,我們將詳細介紹transition函數,並講解如何在Vue3應用程式中使用它。 transition
 如何使用Vue的transition和animation提升應用程式的動畫效能
Jul 17, 2023 am 08:24 AM
如何使用Vue的transition和animation提升應用程式的動畫效能
Jul 17, 2023 am 08:24 AM
如何使用Vue的transition和animation提升應用程式的動畫效能引言:在現代網路應用程式中,動畫已經成為了使用者體驗的重要組成部分。而Vue框架作為一種流行的前端開發框架,提供了一系列強大的動畫效果和互動特性。本文將介紹如何使用Vue的transition和animation功能來提升應用的動畫效能,並給予對應的程式碼範例。一、Vue的transitio
 Vue中如何使用transition元件實現動畫過渡效果
Jun 11, 2023 am 10:49 AM
Vue中如何使用transition元件實現動畫過渡效果
Jun 11, 2023 am 10:49 AM
Vue是一款流行的JavaScript框架,它包含了許多有用的元件以幫助開發者更有效率地建立前端應用程式。其中,Vue自帶的transition元件可用於實現動畫過渡效果,這種效果可以讓應用程式的互動更加流暢和生動。接下來,本文將介紹Vue中如何使用transition元件實現動畫過渡效果。 1.基礎知識在使用Vue的transition組件之前,需要先了解V
 CSS 圖片過渡屬性詳解:transition 和 background-image
Oct 22, 2023 am 08:06 AM
CSS 圖片過渡屬性詳解:transition 和 background-image
Oct 22, 2023 am 08:06 AM
CSS圖片過渡屬性詳解:transition和background-image引言:在現代網頁設計中,過渡效果是提升使用者互動體驗的重要技術。其中,圖片過渡效果在美化網頁、改善使用者體驗方面發揮了重要作用。本文將詳細介紹兩種常用的圖片過渡屬性:transition和background-image,並提供具體的程式碼範例來幫助讀者理解和應用。一、tran
 Vue3中的transition元件:實現元件過渡效果
Jun 18, 2023 am 08:31 AM
Vue3中的transition元件:實現元件過渡效果
Jun 18, 2023 am 08:31 AM
Vue3中的transition元件:實現元件過渡效果Vue3是最近推出的全新版本,它在效能和開發體驗上做了許多的改進。同時,Vue3也提供了更多的功能和功能,其中一個重要的功能就是transition組件。在Vue3中,transition元件可以用來實現元件的過渡效果,從而使得UI更加豐富和生動。什麼是transition組件?在Vue3中,transi






