冬天來了,設計師說搖搖樂的場景需要隨機下落的雪花動畫,第一時間就想到的方法是canvas比較好,項目非常緊急,然而小程序對canvas支持不夠友好,容易在項目中出現無法預估的相容性問題 ,馬上又否定了這個想法,想了想用javascript來寫隨機動畫成本又高。既不用canvas也不用javascript來實現,最後決定使用css預處理器less來實作隨機雪花,less怎麼可能實作隨機雪花?對於喜歡寫css的人來說,這非常有趣。 【推薦教學:CSS教學】

上圖的雪花效果還蠻酷吧,要怎麼實現呢? less因為有以下的2個特點,可以嘗試使用它來實現我們的場景
1.遞歸調用
實際上less並沒有自帶類似javascript的for循環的功能,但less可以用過引導when來實現條件判斷,簡單的方法也可以讓聰明的程式設計師簡單實作遞歸呼叫
.snow(@n) when (@n > 0) {
fn()//生成雪花函数fn(
.snow((@n - 1));//再次执行函数fn()
}
.snow(60);//执行次数2.避免編譯JavaScript 表達式
雪花需要產生的隨機數,我們需要運用javascript表達式嵌入到less程式碼,同時也要避免javascript表達式被less錯誤的編譯,我們需要了解兩個點。
一些LESS不認識的專有語法,可以在字串前面加上一個~,
JavaScript 表達式在less 檔案中使用,可以透過反引號的方式使用
於是有瞭如下隨機位移、隨機時間、隨機大小的代碼
於是有瞭如下的Less代碼,具體怎麼實現請留意詳細的代碼註釋
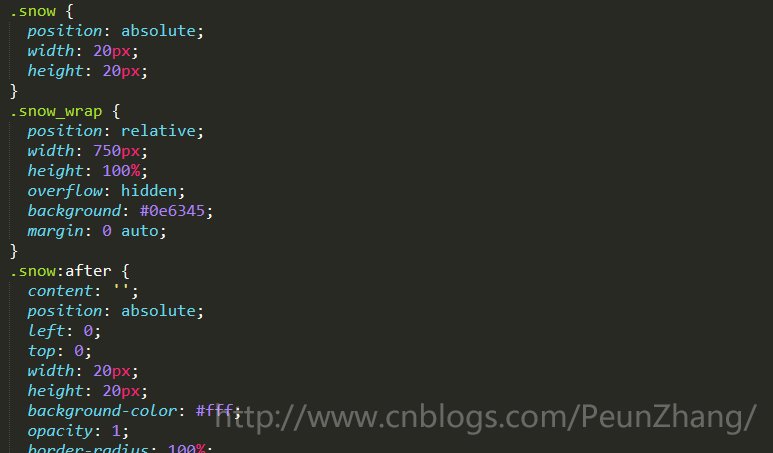
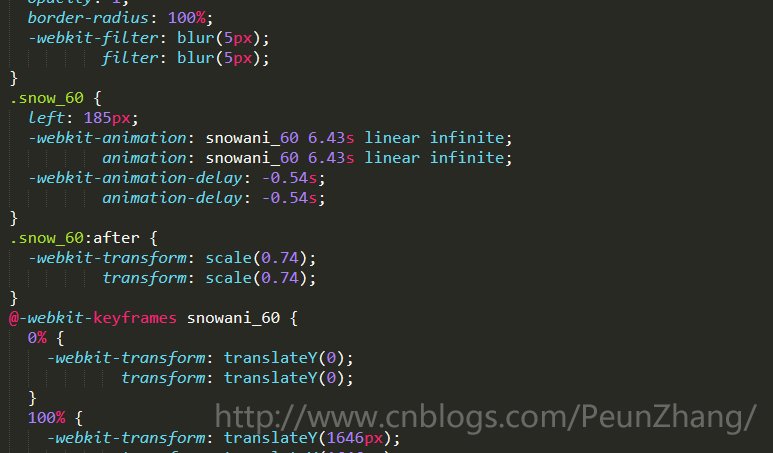
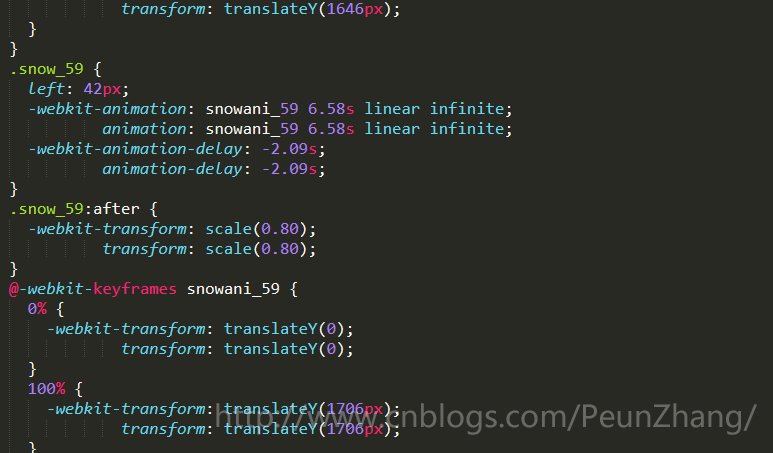
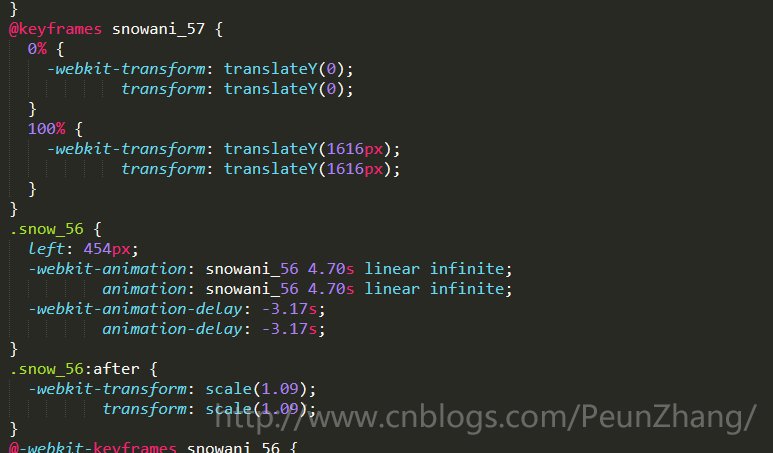
以下less代碼使用構建後可生產一份隨機css固定雪花文件,決定了每一個雪花有不同的大小、水平位移、垂直位移、出場位置、出場時間,不同的雪花大小,不同的下落速度,用肉眼看到的雪花就像是隨機的,可以在專案上線前嘗試多建造幾次,得到一份均勻分佈在視窗的隨機雪花。
* {
padding: 0;
margin: 0;
}
html, body {
height: 100%;
}
//浏览器窗口宽度
@windowWidth: 750;
//雪花
.snow {
&_wrap{
position: relative;
width: ~"@{windowWidth}px";
height: 100%;
overflow: hidden;
background: rgba(14,99,69,1);
margin: 0 auto;
}
//雪花初始化大小
position: absolute;
width:20px;
height: 20px;
&:after{
content: '';
position: absolute;
left:0;
top:0;
width:20px;
height: 20px;
background-color:#fff;
opacity:1;
border-radius: 100%;
filter:blur(5px);//此处使用css3滤镜来画雪花
}
}
//随机雪花函数
.snow(@n) when (@n > 0) {
.snow_@{n}{
//水平方向上的位移
left: ~"`Math.round(Math.random() * @{windowWidth})`px";
//动画运行时间8~12秒,保证雪花有不同的移动速度
animation: ~"snowani_@{n} `(-Math.random() * 4 + 8).toFixed(2)`s linear infinite";
//动画提前出场时间,也就是垂直方向上位移
animation-delay: ~"`(-Math.random() * 8 + 0.2).toFixed(2)`s";
&:after{
//雪花大小随机,0.5~1.2
transform: ~"scale(`(Math.random() * 0.7 + 0.5).toFixed(2)`)";
}
}
@keyframes ~"snowani_@{n}" {
0%{
transform: translateY(0);
}
100%{
//垂直方向上高度,保证雪花有不同的移动速度
transform: ~"translateY(`Math.round(Math.random() * 200 + 1600)`px)";
}
}
.snow((@n - 1));
}
.snow(60);//生成雪花的数量把上面的雪花的程式碼建置後如下:

#還有HTML,一行程式碼的事情
在編輯器中安裝好emmet或webstorm開啟emmet後,輸入下面程式碼按下ctrl e快捷鍵即可產生60個不同命名的雪花標籤

以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或工作有一定的參考學習價值,如果有疑問大家可以留言交流。
以上是如何使用less實現隨機下雪動畫詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!



