小程式開發之新頁面連結開啟的方法(程式碼範例)
這篇文章帶給大家的內容是關於小程式開發之新頁面連結開啟的方法(程式碼範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
開發的小程式中有個使用者中心,需求是使用者可以點擊按鈕從而跳到新連結。實際上在做這個需求的時候,並沒有很好的方法,以往的一些經驗,也不適用於小程序,查了一些資料,也沒有頭緒。最終的實作方法就是使用navigator元件,如果哪位有更好的方法,或者我的實作方法有缺陷,請在下方指出。
外鏈展示頁面
先建立一個目錄,這個目錄用來展示外鏈中的內容。因為是外鏈,所以要用到web-view(注意這個元件有一些特性,從下方連結檢視)。
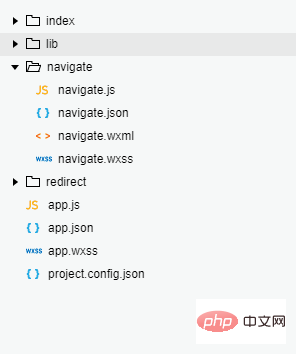
看目錄結構,其中navigator就是展示外鏈的頁面

在navigator.wxml中,只需要一行程式碼即可
<web-view></web-view>
在navigator.js中,修改url中的值
onLoad: function (options) {
if (options.url) {
this.setData({
// 设置当前链接
url: options.url
})
}
},使用者中心
##在使用者中心,只需要將連結跳到/navigator/navigator中,並且帶上參數即可,看下實例<!-- {{url}}中是外链地址 -->
<navigator></navigator>以上是小程式開發之新頁面連結開啟的方法(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 帶來了多項新功能、安全性改進和效能改進,同時棄用和刪除了大量功能。 本指南介紹如何在 Ubuntu、Debian 或其衍生版本上安裝 PHP 8.4 或升級到 PHP 8.4
 討論 CakePHP
Sep 10, 2024 pm 05:28 PM
討論 CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP 是 PHP 的開源框架。它旨在使應用程式的開發、部署和維護變得更加容易。 CakePHP 基於類似 MVC 的架構,功能強大且易於掌握。模型、視圖和控制器 gu
 如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也稱為 VS Code,是一個免費的原始碼編輯器 - 或整合開發環境 (IDE) - 可用於所有主要作業系統。 VS Code 擁有大量針對多種程式語言的擴展,可以輕鬆編寫
 CakePHP 快速指南
Sep 10, 2024 pm 05:27 PM
CakePHP 快速指南
Sep 10, 2024 pm 05:27 PM
CakePHP 是一個開源MVC 框架。它使應用程式的開發、部署和維護變得更加容易。 CakePHP 有許多函式庫可以減少大多數常見任務的過載。
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲









