小程式開發之獲取用戶UnionID、暱稱、頭像資訊的方法
本篇文章帶給大家的內容是關於小程式開發之獲取用戶UnionID、暱稱、頭像資訊的方法,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
最近在開發小程序,記錄下來一些。
先前取得使用者資訊可以使用 wx.getUserInfo ,但後來官方進行了調整,所以要換個想法了。
取得使用者暱稱、頭像
這一步還是很方便的,使用小程式內建的元件就可以實現,可以取得以下的資料
 可以看到,能取得的相關資訊還是不少的,以下是以頭像和暱稱為範例
可以看到,能取得的相關資訊還是不少的,以下是以頭像和暱稱為範例
<!-- 头像 --> <open-data></open-data> <!-- 昵称 --> <open-data></open-data>
取得使用者UnionID
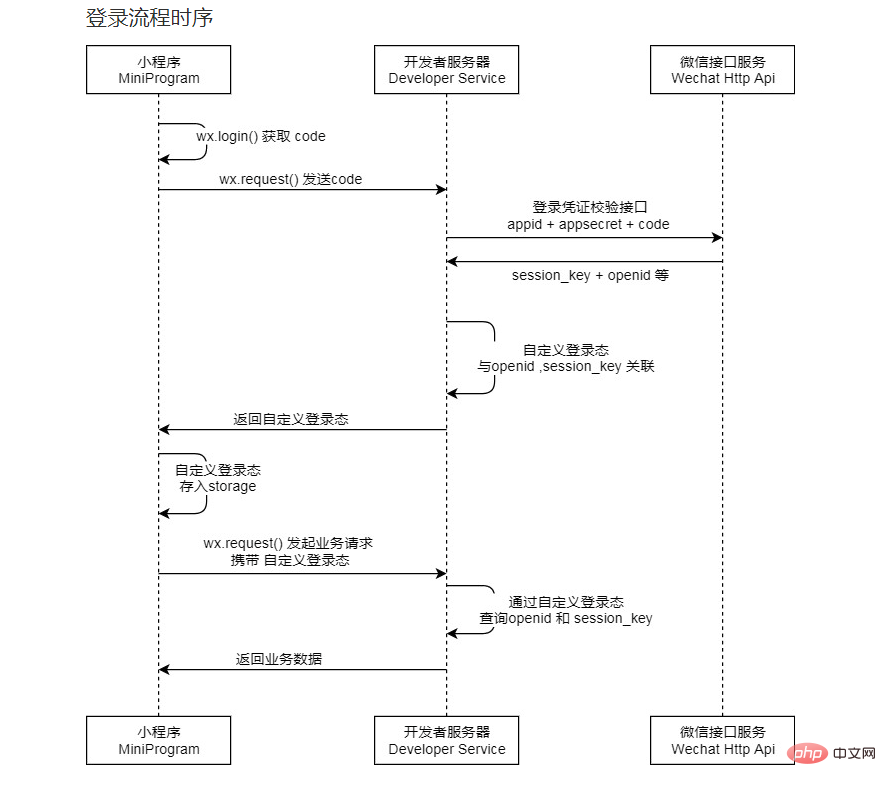
取得使用者的暱稱、頭像很簡單,但實際開發中,我們常常需要使用者的UnionID,可以使用wx.login、wx.request來實作。先看下官方給的流程
 可以看到流程並不複雜,以下是小程式的JS實例
可以看到流程並不複雜,以下是小程式的JS實例
onLoad: function (options) {
var that = this;
wx.login({
success: function (res) {
if (res.code) {
// 发起网络请求,获取用户UnionID
wx.request({
url: 'https://xxxx',
data: {
code: res.code
},
success: function (res) {
if (res.data.message == 'success') {
// 获取数据成功
console.log(res.data.data)
}
}
})
} else {
// 获取code失败
console.log('登录失败!' + res.errMsg)
}
}
});
}下面是後端PHP的程式碼
<?php $code = $_GET['code'];
$url = 'https://api.weixin.qq.com/sns/jscode2session?appid=' . $this->appid . '&secret=' . $this->secret . '&js_code=' . $code . '&grant_type=authorization_code';
$userInfo = file_get_contents($url);
$userInfo = json_decode($userInfo, true);
if (!$userInfo['unionid']) {
echo json_encode(array('data'=>'','message'=>'error'));
} else {
echo json_encode(array('data'=> $userInfo['unionid'],'message'=>'success'));
}取得UnionID後,可以繼續業務流程了。
以上是小程式開發之獲取用戶UnionID、暱稱、頭像資訊的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python各有優勢,選擇依據項目需求。 1.PHP適合web開發,尤其快速開發和維護網站。 2.Python適用於數據科學、機器學習和人工智能,語法簡潔,適合初學者。
 PHP行動:現實世界中的示例和應用程序
Apr 14, 2025 am 12:19 AM
PHP行動:現實世界中的示例和應用程序
Apr 14, 2025 am 12:19 AM
PHP在電子商務、內容管理系統和API開發中廣泛應用。 1)電子商務:用於購物車功能和支付處理。 2)內容管理系統:用於動態內容生成和用戶管理。 3)API開發:用於RESTfulAPI開發和API安全性。通過性能優化和最佳實踐,PHP應用的效率和可維護性得以提升。
 PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP是一種廣泛應用於服務器端的腳本語言,特別適合web開發。 1.PHP可以嵌入HTML,處理HTTP請求和響應,支持多種數據庫。 2.PHP用於生成動態網頁內容,處理表單數據,訪問數據庫等,具有強大的社區支持和開源資源。 3.PHP是解釋型語言,執行過程包括詞法分析、語法分析、編譯和執行。 4.PHP可以與MySQL結合用於用戶註冊系統等高級應用。 5.調試PHP時,可使用error_reporting()和var_dump()等函數。 6.優化PHP代碼可通過緩存機制、優化數據庫查詢和使用內置函數。 7
 PHP的持久相關性:它還活著嗎?
Apr 14, 2025 am 12:12 AM
PHP的持久相關性:它還活著嗎?
Apr 14, 2025 am 12:12 AM
PHP仍然具有活力,其在現代編程領域中依然佔據重要地位。 1)PHP的簡單易學和強大社區支持使其在Web開發中廣泛應用;2)其靈活性和穩定性使其在處理Web表單、數據庫操作和文件處理等方面表現出色;3)PHP不斷進化和優化,適用於初學者和經驗豐富的開發者。
 PHP與Python:了解差異
Apr 11, 2025 am 12:15 AM
PHP與Python:了解差異
Apr 11, 2025 am 12:15 AM
PHP和Python各有優勢,選擇應基於項目需求。 1.PHP適合web開發,語法簡單,執行效率高。 2.Python適用於數據科學和機器學習,語法簡潔,庫豐富。
 PHP和Python:代碼示例和比較
Apr 15, 2025 am 12:07 AM
PHP和Python:代碼示例和比較
Apr 15, 2025 am 12:07 AM
PHP和Python各有優劣,選擇取決於項目需求和個人偏好。 1.PHP適合快速開發和維護大型Web應用。 2.Python在數據科學和機器學習領域佔據主導地位。
 PHP與其他語言:比較
Apr 13, 2025 am 12:19 AM
PHP與其他語言:比較
Apr 13, 2025 am 12:19 AM
PHP適合web開發,特別是在快速開發和處理動態內容方面表現出色,但不擅長數據科學和企業級應用。與Python相比,PHP在web開發中更具優勢,但在數據科學領域不如Python;與Java相比,PHP在企業級應用中表現較差,但在web開發中更靈活;與JavaScript相比,PHP在後端開發中更簡潔,但在前端開發中不如JavaScript。
 PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP主要是過程式編程,但也支持面向對象編程(OOP);Python支持多種範式,包括OOP、函數式和過程式編程。 PHP適合web開發,Python適用於多種應用,如數據分析和機器學習。






