如何透過CSS3實現旋轉立方體
主要透過CSS3中transform屬性實現,首先給元素設定成3D元素,然後定義六個面的樣式再透過transform屬性對其進行旋轉即可實現旋轉立方體效果
如今隨著CSS3的不斷成熟和發展,我們可以利用CSS3變換樣式,translateZ,rotateX,rotateY,rotateZ,徑向漸變,線性漸變,透視等屬性創建一個可以旋轉的3D立方體。接下來在文章中將為大家具體介紹如何透過CSS3來實現這個旋轉立方體效果。具有一定參考價值,希望對大家有幫助

【推薦課程:CSS3教學 】
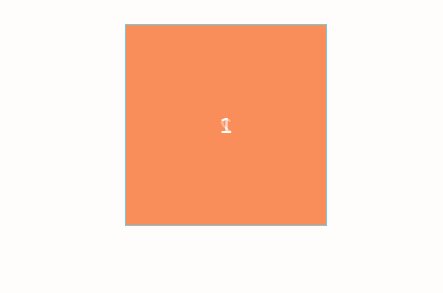
在立方體內部是六個側面,它們被定義為單獨的圖形元素,每個元素具有單獨的“後”,“頂”,“底”,“左”,“右”和“前”。所以首先我們要建立html程式碼。包含這六個元素。如下程式碼所示
<div class="box"> <div class="one"></div> <div class="two"></div> <div class="three"></div> <div class="four"></div> <div class="five"></div> <div class="six"></div> </div>
然後設定box的CSS屬性,以及將它設定為3D元素。這裡需要注意要設定定位,目的是讓六個元素可疊加在一起
.box{
position: relative;
width:200px;
height:200px;
transform-style: preserve-3d;/*创造3D空间*/
-webkit-transform-style: preserve-3d;
transition: all 5s linear;
}接下來就要設定立方體的六個面
.box div{
width:200px;
height: 200px;
position: absolute;
left: 0;
top: 0;
transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
border: 1px solid #46B8DA;
opacity: 0.5;
}六個面的公共部分設定完了,接下來就要設定這六個面的3d效果,我們可以透過transform 屬性來設定3D變化,它可以允許我們對元素進行旋轉,移動,傾斜等
.one{
transform: rotateY(0deg) translateZ(100px);
background-color:rgb(255,118,19);
}
.two{
transform: rotateY(180deg) translateZ(100px);
background-color:rgb(231,78,72);
}
.three{
transform: rotateX(90deg) translateZ(100px);
background-color: rgb(75,165,165);
}
.four{
transform: rotateX(-90deg) translateZ(100px);
background-color:rgb(129,182,62);
}
.five{
transform: rotateY(90deg) translateZ(100px);
background-color: rgb(255,118,19);
}
.six{
transform: rotateY(-90deg) translateZ(100px);
background-color:rgb(244,208,114);
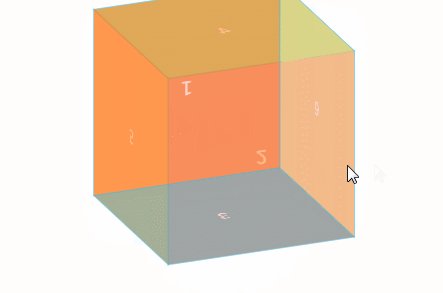
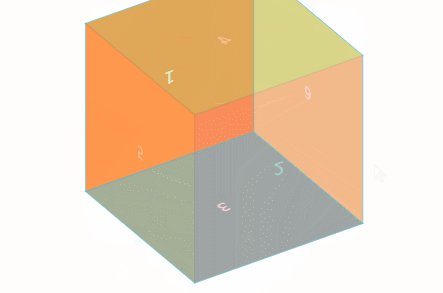
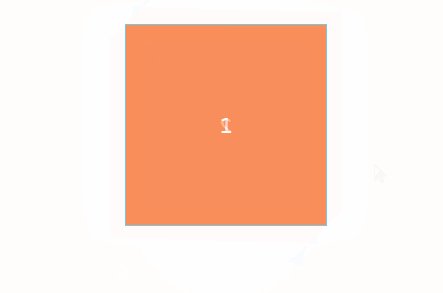
}這樣我們的立方體就做好了,當滑鼠移上去的時候就會發生旋轉
.box:hover{
transform: rotateX(360deg) rotateY(360deg);
-webkit-transform: rotateX(360deg) rotateY(360deg);
}效果圖:

以上是如何透過CSS3實現旋轉立方體的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...












