純CSS3實現3D翻轉效果的程式碼範例
這篇文章帶給大家的內容是關於純CSS3實現3D翻轉效果的程式碼範例,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
作為前端開發人員的必修課,CSS3能帶我們完成許多基本動效,本期我們將用CSS3實現hover翻轉效果~
第一步非常簡單,我們簡單畫1個演示方塊,為其添加transition和transform屬性:
// 本示例均使用Sass语法
.block {
width: 200px;
height: 200px;
background: brown;
cursor: pointer;
transition: 0.8s;
&:hover {
transform: rotateY(180deg);
}
}我們看一看這時候的效果:

這裡要注意的是:transition屬性要寫在.block上而不是hover上,如果只在hover上寫transition,則滑鼠移出時並沒有transition的過渡效果,如果我們只將transition寫在hover上:

#第二步比較關鍵:我們不難發現始終在1個平面上翻轉,不夠有立體感,因此我們需要稍加改變思路-用2層p嵌套
// html部分 <div> <div></div> </div>
// CSS部分
.block {
width: 200px;
height: 200px;
cursor: pointer;
&-in {
background: brown;
height: 100%;
transition: 0.8s;
}
&:hover .block-in {
transform: rotateY(180deg);
}
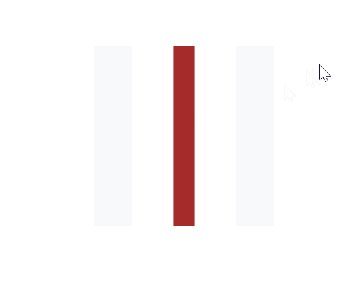
}此時效果沒變,如下:

這個時候關鍵的1步驟來了:我們需要為外層加入perspective和transform-style屬性,為整個動畫增添3D變形效果:
.block {
width: 200px;
height: 200px;
cursor: pointer;
/* 3D变形 */
transform-style: preserve-3d;
-webkit-perspective: 1000;
-moz-perspective: 1000;
-ms-perspective: 1000;
perspective: 1000;
&-in {
background: brown;
height: 100%;
transition: 0.8s;
}
&:hover .block-in {
transform: rotateY(180deg);
}
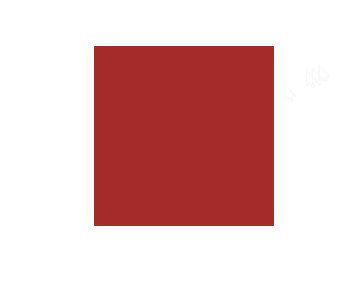
}最終實現效果如下:

#最終我們總結一下思路:
1.建立內外2層div,滑鼠hover 到外層時,內層div新增翻轉transform: rotateY(180deg)
2.注意將transition 屬性加入到需要翻轉的div上,而不是hover 時
3.外層div新增perspective 和transform-style屬性,最終實現3D翻轉效果
以上是純CSS3實現3D翻轉效果的程式碼範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為何在自動駕駛方面Gaussian Splatting如此受歡迎,開始放棄NeRF?
Jan 17, 2024 pm 02:57 PM
為何在自動駕駛方面Gaussian Splatting如此受歡迎,開始放棄NeRF?
Jan 17, 2024 pm 02:57 PM
寫在前面&筆者的個人理解三維Gaussiansplatting(3DGS)是近年來在顯式輻射場和電腦圖形學領域出現的一種變革性技術。這種創新方法的特點是使用了數百萬個3D高斯,這與神經輻射場(NeRF)方法有很大的不同,後者主要使用隱式的基於座標的模型將空間座標映射到像素值。 3DGS憑藉其明確的場景表示和可微分的渲染演算法,不僅保證了即時渲染能力,而且引入了前所未有的控制和場景編輯水平。這將3DGS定位為下一代3D重建和表示的潛在遊戲規則改變者。為此我們首次系統性地概述了3DGS領域的最新發展與關
 了解 Microsoft Teams 中的 3D Fluent 表情符號
Apr 24, 2023 pm 10:28 PM
了解 Microsoft Teams 中的 3D Fluent 表情符號
Apr 24, 2023 pm 10:28 PM
您一定記得,尤其是如果您是Teams用戶,Microsoft在其以工作為重點的視訊會議應用程式中添加了一批新的3DFluent表情符號。在微軟去年宣佈為Teams和Windows提供3D表情符號之後,該過程實際上已經為該平台更新了1800多個現有表情符號。這個宏偉的想法和為Teams推出的3DFluent表情符號更新首先是透過官方部落格文章進行宣傳的。最新的Teams更新為應用程式帶來了FluentEmojis微軟表示,更新後的1800表情符號將為我們每天
 選擇相機還是光達?實現穩健的三維目標檢測的最新綜述
Jan 26, 2024 am 11:18 AM
選擇相機還是光達?實現穩健的三維目標檢測的最新綜述
Jan 26, 2024 am 11:18 AM
0.寫在前面&&個人理解自動駕駛系統依賴先進的感知、決策和控制技術,透過使用各種感測器(如相機、光達、雷達等)來感知周圍環境,並利用演算法和模型進行即時分析和決策。這使得車輛能夠識別道路標誌、檢測和追蹤其他車輛、預測行人行為等,從而安全地操作和適應複雜的交通環境。這項技術目前引起了廣泛的關注,並認為是未來交通領域的重要發展領域之一。但是,讓自動駕駛變得困難的是弄清楚如何讓汽車了解周圍發生的事情。這需要自動駕駛系統中的三維物體偵測演算法可以準確地感知和描述周圍環境中的物體,包括它們的位置、
 CLIP-BEVFormer:明確監督BEVFormer結構,提升長尾偵測性能
Mar 26, 2024 pm 12:41 PM
CLIP-BEVFormer:明確監督BEVFormer結構,提升長尾偵測性能
Mar 26, 2024 pm 12:41 PM
寫在前面&筆者的個人理解目前,在整個自動駕駛系統當中,感知模組扮演了其中至關重要的角色,行駛在道路上的自動駕駛車輛只有通過感知模組獲得到準確的感知結果後,才能讓自動駕駛系統中的下游規控模組做出及時、正確的判斷和行為決策。目前,具備自動駕駛功能的汽車中通常會配備包括環視相機感測器、光達感測器以及毫米波雷達感測器在內的多種數據資訊感測器來收集不同模態的信息,用於實現準確的感知任務。基於純視覺的BEV感知演算法因其較低的硬體成本和易於部署的特點,以及其輸出結果能便捷地應用於各種下游任務,因此受到工業
 單卡30秒跑出虛擬3D老婆! Text to 3D產生看清毛孔細節的高精度數字人,無縫銜接Maya、Unity等製作工具
May 23, 2023 pm 02:34 PM
單卡30秒跑出虛擬3D老婆! Text to 3D產生看清毛孔細節的高精度數字人,無縫銜接Maya、Unity等製作工具
May 23, 2023 pm 02:34 PM
ChatGPT為AI產業注入一劑雞血,一切曾經的不敢想,都成為現今的基操。正持續進擊的Text-to-3D,就被視為繼Diffusion(影像)和GPT(文字)後,AIGC領域的下一個前緣熱點,得到了前所未有的關注。這不,一款名為ChatAvatar的產品低調公測,火速收攬超70萬瀏覽與關注,並登上抱抱臉週熱門(Spacesoftheweek)。 △ChatAvatar也將支援從AI生成的單視角/多視角原畫生成3D風格化角色的Imageto3D技術,受到了廣泛關注現行beta版本生成的3D模型,
 如何使用CSS實現元素的旋轉背景圖動畫效果
Nov 21, 2023 am 09:05 AM
如何使用CSS實現元素的旋轉背景圖動畫效果
Nov 21, 2023 am 09:05 AM
如何使用CSS實現元素的旋轉背景圖動畫效果背景圖動畫效果可以增加網頁的視覺吸引力和使用者體驗。本文將介紹如何使用CSS實現元素的旋轉背景圖動畫效果,並提供具體的程式碼範例。首先,我們需要準備一張背景圖,可以是任何你喜歡的圖片,例如一張太陽或電風扇的圖片。將該圖片儲存並命名為“bg.png”。接下來,建立一個HTML文件,並在文件中新增一個div元素,將其設定為
 Windows 11中的Paint 3D:下載、安裝和使用指南
Apr 26, 2023 am 11:28 AM
Windows 11中的Paint 3D:下載、安裝和使用指南
Apr 26, 2023 am 11:28 AM
當八卦開始傳播新的Windows11正在開發中時,每個微軟用戶都對新作業系統的外觀以及它將帶來什麼感到好奇。經過猜測,Windows11就在這裡。作業系統帶有新的設計和功能變更。除了一些添加之外,它還附帶功能棄用和刪除。 Windows11中不存在的功能之一是Paint3D。雖然它仍然提供經典的Paint,它對抽屜,塗鴉者和塗鴉者有好處,但它放棄了Paint3D,它提供了額外的功能,非常適合3D創作者。如果您正在尋找一些額外的功能,我們建議AutodeskMaya作為最好的3D設計軟體。如
 牛津大學最新! Mickey:3D中的2D影像匹配SOTA! (CVPR\'24)
Apr 23, 2024 pm 01:20 PM
牛津大學最新! Mickey:3D中的2D影像匹配SOTA! (CVPR\'24)
Apr 23, 2024 pm 01:20 PM
寫在前面項目連結:https://nianticlabs.github.io/mickey/給定兩張圖片,可以透過建立圖片之間的對應關係來估計它們之間的相機姿態。通常,這些對應關係是二維到二維的,而我們估計的姿態在尺度上是不確定的。一些應用,例如隨時隨地實現即時增強現實,需要尺度度量的姿態估計,因此它們依賴外部的深度估計器來恢復尺度。本文提出了MicKey,這是一個關鍵點匹配流程,能夠夠預測三維相機空間中的度量對應關係。透過學習跨影像的三維座標匹配,我們能夠在沒有深度測試的情況下推斷度量相對






