ajax入門教程之30分鐘實例演示
在所有的教學中,不管是網路上的資料還是書籍上。都說,想要學會ajax,需要提前學會html css javascript就行了,然後很多前端初學者們就開始學,結果發現照著例子寫了半天愣是沒啥反應,最終果斷放棄~【推薦教程:AJAX影片教學】
其實…你們沒有搭建後台環境啊,親~
1.先搭建一個後台環境吧?例如php
對於我們~前端的初學者來說,哪有這麼多精力時間去精學PHP啊,對吧?所以呢,推薦一個php環境搭建:phpstudy,只要下一步下一步的安裝就OK了。
我將PHPStudy安裝到了D盤,所以進入D盤找到phpstudy資料夾裡面的WWW資料夾
WWW資料夾就相當於我們電腦上的伺服器了,以後寫的所有東西,全部放到WWW資料夾。
在我們的WWW資料夾下面建立兩個文件,index.html和handle.php
#讓我們測試一下,在剛才新建的index.html中隨便寫點程式碼。打開瀏覽器,輸入localhost敲擊回車,如果能打開剛才寫的網頁,那麼就說明我們搭建成功
如果失敗,可能是端口衝突,也有可能是phpstudy木有運行~自己查一查調試一下
2.讓我們用PHP寫一個簡單的後台應用吧~
index.html
<body>
<form action="index.html" method="GET">
<label for="name">姓名</label>
<input type="text" id="name" name="name">
<input type="submit" value="提交">
</form>
</body>不知道你們表單學的嘮樣,所以嘮叨兩句話:GET代表我們要使用的傳輸方式,對應的還有POST;
input標籤當中的id對應的是label標籤當中的for屬性;
input標籤當中的name屬性,一會要對接PHP使用;
handle.php
<meta charset="utf-8">
<!--其实我的这个写法有点取巧了,先凑合着看-->
<?php
$student=array(
array("name"=>"张三","sex"=>"男","age"=>"20"),
array("name"=>"李丽","sex"=>"女","age"=>"19"),
array("name"=>"王二","sex"=>"男","age"=>"21")
);
$str="没有找到这个学生";
$name=$_GET["name"];
foreach ($student as $value) {
if($value["name"]==$name){
$str=$value["name"].",".$value["index"].",".$value["sex"].",".$value["age"];
break;
};
};
echo $str;
?>3.換成Ajax的寫法!
index.html
html:
<h1 id="请输入姓名">请输入姓名:</h1> <input type="text" id="name"> <button onclick="submit()">提交</button> <div id="text"></div>
javascript:
function submit(){
var name=document.getElementById('name').value
var text=document.getElementById('text')
var XHR=new XMLHttpRequest();
XHR.open("GET","handle.php?name="+name);
XHRsend();
XHR.onreadystatechange=function(){
text.innerHTML=XHR.responseText
}注意:
如果有人把原始碼中的 text. innerHTML=XHR.responseText 改成了 alert(XHR.responseTXT),你將會發現,指令將會被執行多次。這時候,就要稍微的改一下程式碼了:(原因,在文章後面你會找到)
......
XHR.onreadystatechange=function(){
if(XHR.readyState==4){alert(XHR.responseText)};
}
......4.例子已經成功了,那我們就正式進入學習吧~
# ajax的優勢
在我們的第一個例子當中,是透過submit按鈕提交到php後台,然後再進行資料的處理操作。
這種操作呢,有一個弊端,就是需要把一整頁的資料同時提交到後台。
舉個栗子
如果我們在一個網站進行註冊,填寫完了暱稱,密碼,性別,年齡等信息,提交過去之後,後台告訴你暱稱已被使用,OK我們將暱稱,密碼,性別,年齡等,通通重寫,等再次提交過去,又告訴你暱稱依然已被使用。這時候你取了一個非常非常LOW的名字,心想,這回不會再出問題了吧?結果提交過去之後,後台告訴你,你的密碼過短需再次重新填寫資訊。恩~放棄了吧!
如果使用ajax技術呢?我們可以將資料逐條的提交到後台,也可以隨時隨地的提交。比如說,你填寫完暱稱,後台立刻告訴你暱稱被用,OK,改了就是嘍~。
AJAX的使用
1.建立AJAX
var XHR=new XMLHttpRequest();
2.向伺服器發送請求
XHR.open("GET","handle.php",true);
XHR.send();open裡面有三個參數,分別為資料傳輸方式,傳輸文件,是否非同步
當我們的傳輸方式為POST的時候,就會用上send(),如果是GET方式,推薦在send裡面寫上參數null
3 .GET vs POST
一句話:get更快,post更強
4.伺服器回應- 你把值傳過去了,咋也得傳回來點什麼吧?

XHR.responseText; XHR.responseXML;
5.回應事件-什麼時候才能回傳資料嘞?
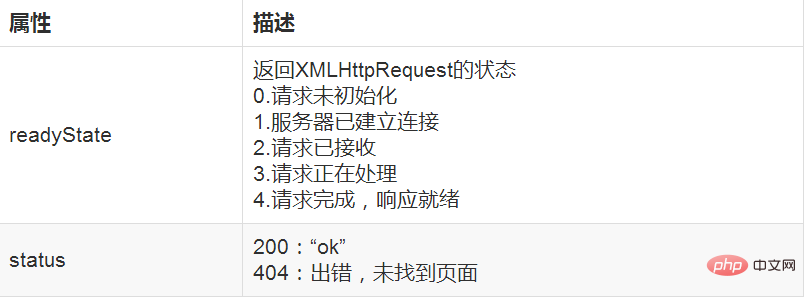
onreadystatechange 事件 两个属性: readyState status
每当 readyState 改变时,就会触发 onreadystatechange 事件。 readyState 属性存有 XMLHttpRequest 的状态信息。
XHR.onreadystatechange=function(){
console.log(XHR.readyState)
console.log(XHR.responseText)
以上是ajax入門教程之30分鐘實例演示的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







