一、HTML5中WebSocket是什麼意思
WebSocket 是HTML5 開始提供的一種在單一TCP 連接上進行全雙工通訊的協議,WebSocket 使得客戶端和伺服器之間的資料交換變得更簡單,允許服務端主動向客戶端推送資料。在 WebSocket API 中,瀏覽器和伺服器只需要完成一次握手,兩者之間就直接可以創建持久性的連接,並進行雙向資料傳輸。

在 WebSocket API 中,瀏覽器和伺服器只需要做一個握手的動作,然後,瀏覽器和伺服器之間就形成了一條快速通道。兩者之間就直接可以資料互相傳送。
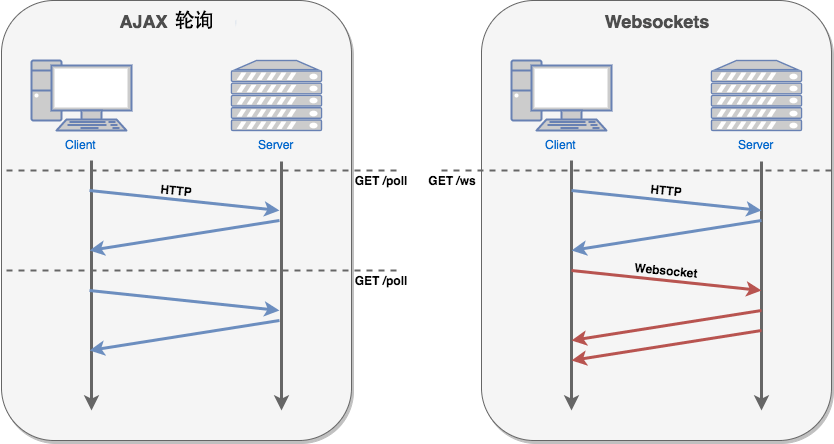
現在,很多網站為了實現推播技術,所使用的技術都是 Ajax 輪詢。輪詢是在特定的時間間隔(如每1秒),由瀏覽器對伺服器發出HTTP請求,然後由伺服器傳回最新的資料給客戶端的瀏覽器。這種傳統的模式帶來明顯的缺點,即瀏覽器需要不斷的向伺服器發出請求,然而HTTP請求可能包含較長的頭部,其中真正有效的資料可能只是很小的一部分,顯然這樣會浪費很多的頻寬等資源。
HTML5 定義的 WebSocket 協議,能更好的節省伺服器資源和頻寬,並且能夠更即時地進行通訊。
瀏覽器透過 JavaScript 向伺服器發出建立 WebSocket 連線的請求,連線建立以後,客戶端和伺服器端就可以透過 TCP 連線直接交換資料。
當你取得 Web Socket 連線後,你可以透過 send() 方法來傳送數據,並透過 onmessage 事件接收伺服器傳回的資料。
以下 API 用於建立 WebSocket 物件。
var Socket = new WebSocket(url, [protocol] );
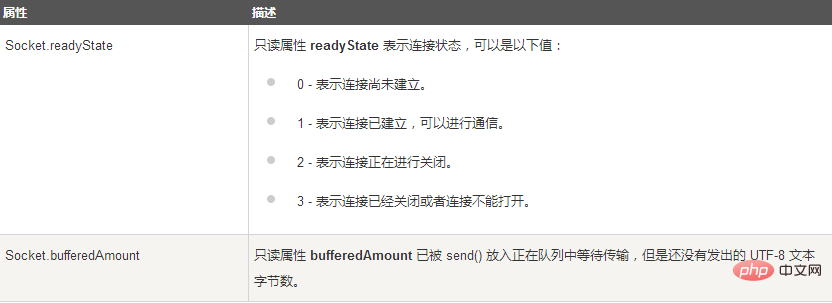
WebSocket 屬性

二、Websocket是什麼樣的協議,具體有什麼優點
首先,Websocket是一個持久化的協議,相對於HTTP這種非持久的協議來說。
簡單的舉例吧,用目前應用比較廣泛的PHP生命週期來解釋。
1) HTTP的生命週期透過Request來界定,也就是一個Request 一個Response,那麼在HTTP1.0中,這次HTTP請求就結束了。
在HTTP1.1中進行了改進,使得有一個keep-alive,也就是說,在一個HTTP連接中,可以發送多個Request,接收多個Response。
但請記住 Request = Response , 在HTTP中永遠是這樣,也就是說一個request只能有一個response。而且這個response也是被動的,不能主動發起。
以上是HTML5中WebSocket是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!
