這篇文章帶給大家的內容是關於盜鍊是什麼? php怎麼偽造Referer請求反盜鏈資源(附範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
有些產品為了防止自己的產品被盜鏈訪問,會採用反盜鏈措施,如封閉型生態的音樂網站和視頻網站,他們已經為了版權付費,自然不希望你免費使用他們的資源。但因為很多人專門研究盜鏈,我們也需要了解下盜鏈、反盜鍊、逃避反盜鏈的原理。
盜鏈
引用百度百科對盜鏈的定義:
盜鍊是指服務提供者本身不提供服務的內容,透過技術手段繞過其它有利益的最終用戶介面(如廣告),直接在自己的網站上向最終用戶提供其它服務提供者的服務內容,騙取最終用戶的瀏覽和點擊率。受益者不提供資源或提供很少的資源,而真正的服務提供者卻得不到任何的利益。
常規盜鏈
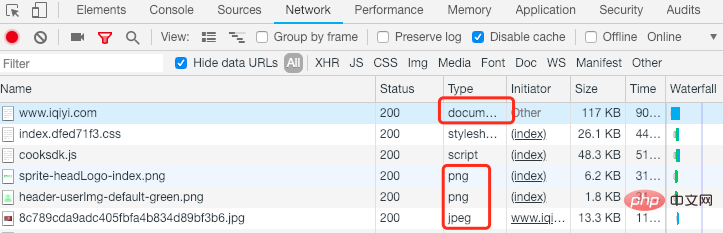
我們知道,網站提供服務是向服務端請求一個html文件,這個文件包含有css/js文件,也包含img/ video標籤,這些靜態資源會在html檔案載入時,依序的發起請求並填入指定位置上,從而完成整個頁面的載入。

因此只要拿到這個圖片的URL並嵌入我們自己的html檔案中,就能在我們的網站上訪問,由於資源是不同的HTTP請求獨立訪問的,因此我們也能過濾源站的html檔。這就是最簡單的盜鏈。
危害:在用戶造訪時,並沒有在訪問被盜鏈網站,但是依然會佔用該網站的頻寬資源,而頻寬是要給運營商付費的。同時,該網站的廣告、週邊、宣傳等資源並不會被使用者造訪。
分散式盜鏈
分散式盜鏈比較複雜,需要在服務端部署專門的程序,不是針對單一網站或單一url,而是對全網的所有有用的資源進行盜取,並儲存在自己的資料庫中,並在使用者實際存取時,完全轉換為自己的流量。
危害:自己透過勞動、金錢、版權付費得到的資源,被盜鏈網站免費使用,如網店攝影圖、期刊、電視劇等。並因此導致自己的會員、服務無法獲利。
反盜鏈分類
我們了解了盜鏈對源站的危害後,自然要透過一些手段來阻止這種行為來維護自己的利益。
加浮水印
這是最簡單的方法,透過後端程式批量對圖片等資源加上浮水印,這樣在盜鏈的同時,也在為自己的網站做宣傳,有時甚至會主動尋求這種盜鏈。
資源重新命名
因為盜鍊是透過指定的url,這個url中一定包含該資源的路徑和名稱,因此透過不定期的變更檔案或目錄的名稱,能夠快速避免盜鏈,但也會導致正在下載的資源中斷。
限制引用頁
在http請求的頭部資訊中,有一個欄位:referer,它代表這個請求是從哪個頁面發起的,如果是單獨在頁面中開啟或服務端請求的,則這個欄位為空。因此我們可以透過referer這個欄位的值做限制,如果是自己認可的頁面,則回傳資源,否則,禁止該請求。但是由於每次都要打開一個白名單的檔案做url匹配,因此會降低效能。
加密認證
在客戶端透過將使用者認證的資訊和資源的名稱進行組合後加密,將加密的字串作為url的參數發起請求,在服務端進行解密並認證通過後,才會傳回請求的資源。這個方式主要用於防範分散式盜鏈。
反盜鏈程式
上面的3種反盜鏈方式,我們常用的是第三種,透過referer屬性來完成反盜鏈,今天也主要分享這種方法的反盜鏈與防反盜鏈。
後端程式限制
這種限制需要消耗服務端運算資源,因此不如Nginx限制常用。
$from = parse_url($_SERVER['HTTP_REFERER']);
if ($from['host']!='xxx.com' && $from['host']!='www.xxx.com') {
die('你丫在盗链');
}Nginx限制
透過修改nginx設定檔可以做到,修改完成後記得重啟nginx:
// 这里指定需要防盗链的资源,如gif/jpg等
location ~* \.(gif|jpg|png|jpeg)$ {
// 设置资源的过期时间
expires 30d;
// 设置合法的引用页,也就是防盗链的白名单;
// none blocked保证用户在新页面打开时依然能够打开,如果不希望用户能够保存删掉这两项
valid_referers none blocked *.hugao8.com *.baidu.com *.google.com;
// 对于非法的引用页,可以重写图片,也可以直接返回403或404页面
if ($invalid_referer) {
rewrite ^/http://www.it300.com/static/images/404.jpg;
#return 404;
}
}#Referer-Policy
Referer 首部包含了当前请求页面的来源页面的地址,即表示当前页面是通过此来源页面里的链接进入的。服务端一般使用 Referer 首部识别访问来源,可能会以此进行统计分析、日志记录以及缓存优化等。
Referer属性出现在请求头中,也在请求头中被设置,但是在浏览器的安全策略里,该值无法被js所指定:
$.ajax({
url: 'http://www.baidu.com',
beforeSend(xhr) {
// 在发送ajax请求前设置header头部
xhr.setRequestHeader("Referer", "http://translate.google.com/");
xhr.setRequestHeader("User-Agent", "stagefright/1.2 (Linux;Android 5.0)");
},
success(data) {
console.log(data);
},
error(err) {
console.log(err);
}
});然而浏览器会报错:

<meta> <a> </a><a></a>
防反盗链
前端JS不能在头部设置Referer字段,和跨域一样是因为浏览器的安全策略,那么同样的在服务端进行请求就不会有这些限制,我们在服务端请求时就可以自由的修改Referer字段。
我们通过简单的PHP例子来完成这个功能:
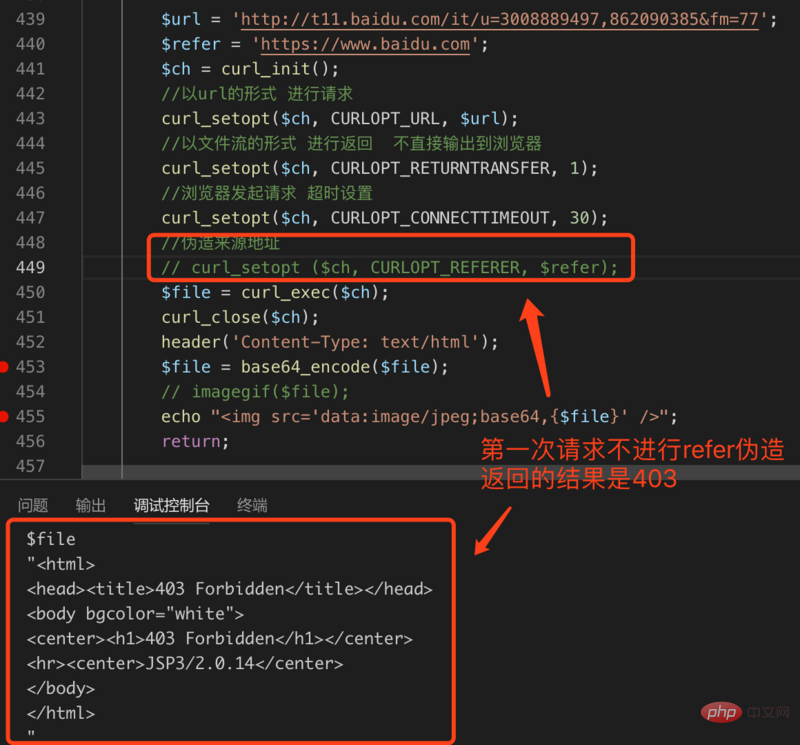
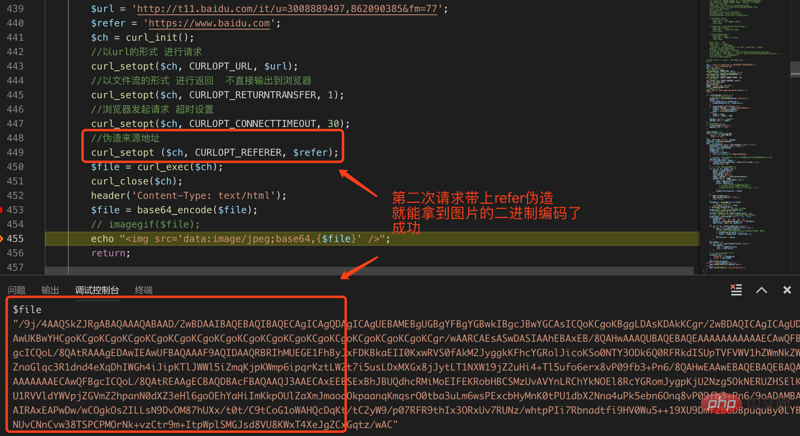
<?php $url = 'http://t11.baidu.com/it/u=3008889497,862090385&fm=77';
$refer = 'https://www.baidu.com';
$ch = curl_init();
//以url的形式 进行请求
curl_setopt($ch, CURLOPT_URL, $url);
//以文件流的形式 进行返回 不直接输出到浏览器
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
//浏览器发起请求 超时设置
curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, 30);
//伪造来源地址
curl_setopt ($ch, CURLOPT_REFERER, $refer);
$file = curl_exec($ch);
curl_close($ch);
header('Content-Type: text/html');
// 对图片进行base64编码,然后返回给前端展示
$file = base64_encode($file);
echo "<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/896/819/432/1548469206662260.png" class="lazy" src='data:image/jpeg;base64,{$file}' / alt="盜鍊是什麼? php怎麼偽造Referer請求反盜鏈資源(附範例)" >";
?>我们第一次请求注释了伪造来源地址这一行,第二次请求不注释这一行,这样可以验证执行结果:

总结
盗链和反盗链是一个对立面,技术不断升级,最终的目标也是为了开放资源和保护知识产权。在互联网生态里,我们通过反盗链保护我们的利益,也使用防反盗链的这种方式来扩大我们的内容,无论站在哪一方,都需要做到知己知彼。
以上是盜鍊是什麼? php怎麼偽造Referer請求反盜鏈資源(附範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



