flex稱為彈性佈局,當父元素設定為flex值後子元素會自動成為其成員,再透過設定屬性值來實現各種佈局效果。範例透過為父元素設定justify-content屬性實現水平垂直居中效果
透過Flex可以簡單、完整、響應式地實現各種頁面佈局。隨著瀏覽器的發展,目前,它已經得到了所有瀏覽器的支持,這意味著,現在就能安全地使用這項功能。接下來將會和大家分享如何透過flex進行網頁版面

【推薦課程:CSS教學 #】
flex佈局
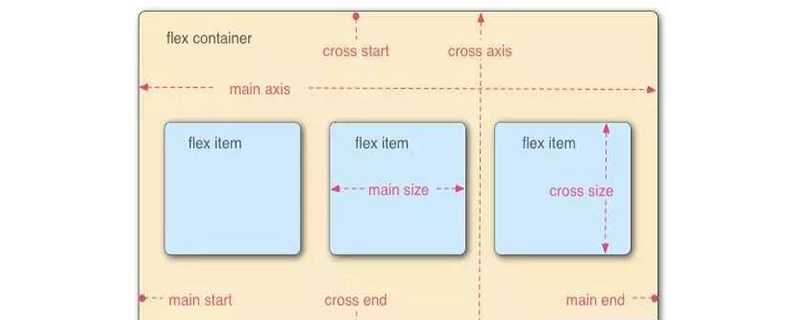
稱為"彈性盒模型", 當父容器設定了display:flex時,子元素自動成為其成員, 容器預設存在兩根軸:水平方向的主軸和垂直的交叉軸,項目預設沿主軸排列。
flex容器(父容器)的一些屬性:
flex-direction:決定主軸的方向(即項目的排列方向)
flex -wrap:如果一條軸線排不下,如何換行
flex-flow:是flex-direction屬性和flex-wrap屬性的簡寫形式,預設值為row nowrap
justify-content:定義了專案在主軸上的對齊方式
align-items:定義專案在交叉軸上如何對齊
align-content:定義了多根軸線的對齊方式。如果專案只有一條軸線,該屬性不起作用
實例
#flex實作水平垂直居中
##
* {
margin: 0;
padding: 0;
}
html {
width: 100%;
height: 100%;
}
body {
display: flex;
width: 100%;
height: 100%;
background: #eee;
justify-content: center;
align-items: center;
}
.box {
width: 200px;
height: 200px;
background:pink;
}效果圖:

#兩列等高佈局:##左邊固定寬度,右邊佔據剩餘寬度:
<style>
*{
margin: 0;
padding:0;
}
.grid{
display: flex;
border: 1px solid #ccc;
}
.left{
background-color:pink;
flex-basis: 200px;
}
.right{
background-color:skyblue;
flex-basis:calc(100% - 200px);
}
</style>
 總結:以上就是有關flex佈局的有關內容了,希望對大家有幫助。
總結:以上就是有關flex佈局的有關內容了,希望對大家有幫助。
以上是如何透過flex進行網頁佈局的詳細內容。更多資訊請關注PHP中文網其他相關文章!


