invalid選擇器有什麼用
invalid
invalid 選擇器的作用是在表單元素中輸入非法值時來設定特定的樣式,目的在於提醒使用者所輸入的值不正確
CSS中的:invalid 選擇器主要用於在表單元素中的值是非法時設定指定樣式。

【推薦課程:CSS教學】
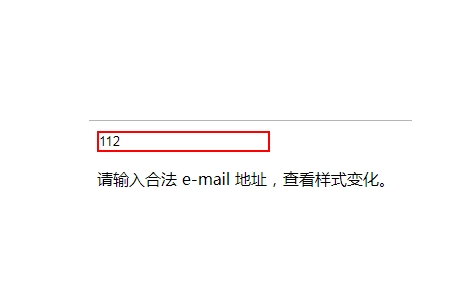
#範例:當使用者輸入的不是合法值時,樣式會變成紅色的邊框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
input:invalid
{
border:2px solid red;
}
</style>
</head>
<body>
<input type="email" value="" />
<p>请输入合法 e-mail 地址,查看样式变化。</p>
</body>
</html>登入後複製
#效果圖:

注意: :invalid 選擇器只作用於能指定區間值的元素,例如input 元素中的min 和max 屬性,及正確的email 欄位, 合法的數字欄位等。
以上是invalid選擇器有什麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一種使組件輸入或離開文檔(包括自定義Svelte Transitions)時動畫組件的方法。













