如何使用transform屬性
透過transform屬性可以實現元素的旋轉、縮放、傾斜、移動四種類型的轉換。
在CSS3中,可以利用transform功能來實現文字或影像的旋轉、縮放、傾斜、移動這四種類型的變形處理。接下來在文章中將為大家具體介紹如何使用transform屬性

【推薦課程:css3教學】
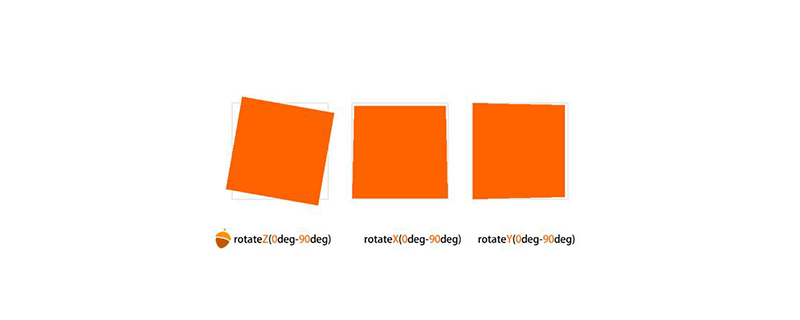
旋轉rotate
用法:
transform: rotate(45deg);
一個參數角度,單位deg為度的意思,正數是順時針旋轉,負數為逆時針旋轉,上述程式碼作用是順時針旋轉45度
div{
width:200px;
height: 200px;
background-color: pink;
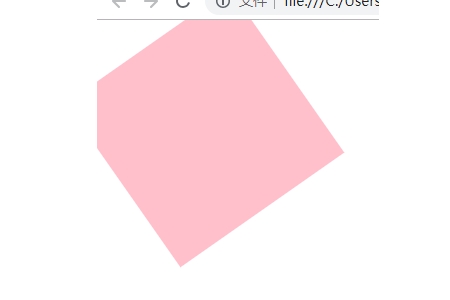
transform: rotate(55deg);
}效果圖:

縮放scale
用法:
transform: scale(0.5) 或者 transform: scale(0.5, 2);
參數表示縮放倍數;
一個參數時:表示水平和垂直同時縮放該倍率
兩一個參數時:第一個參數指定水平方向的縮放倍率,第二個參數指定垂直方向的縮放倍率。
div{
width:200px;
height: 200px;
background-color: pink;
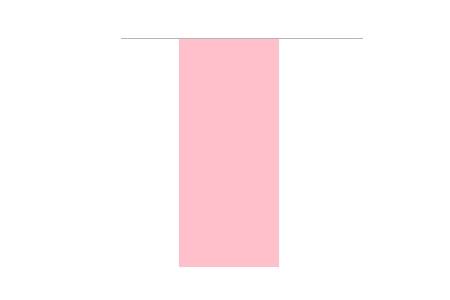
transform: scale(0.5,1.2)
}效果圖:

#傾斜skew
用法:
transform: skew(30deg) 或者 transform: skew(30deg, 30deg);
參數表示傾斜角度,單位deg
一個參數時:表示水平方向的傾斜角度;
兩個參數時:第一個參數表示水平方向的傾斜角度,第二個參數表示垂直方向的傾斜角度。
div{
width:200px;
height: 200px;
background-color: pink;
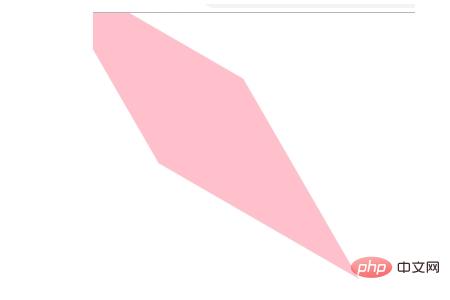
transform: skew(30deg, 30deg)
}效果圖:

#移動translate
用法:
transform: translate(45px) 或者 transform: translate(45px, 150px);
參數表示移動距離,單位px,
一個參數時:表示水平方向的移動距離;
兩個參數時:第一個參數表示水平方向的移動距離,第二個參數表示垂直方向的移動距離
div{
width:200px;
height: 200px;
background-color: pink;
transform:translate(45px, 150px);
}效果圖:

以上是如何使用transform屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一種使組件輸入或離開文檔(包括自定義Svelte Transitions)時動畫組件的方法。
 讓我們使用(x,x,x,x)來談論特殊性
Mar 24, 2025 am 10:37 AM
讓我們使用(x,x,x,x)來談論特殊性
Mar 24, 2025 am 10:37 AM
前幾天我只是和埃里克·邁耶(Eric Meyer)聊天,我想起了我成長時代的埃里克·邁耶(Eric Meyer)的故事。我寫了一篇有關CSS特異性的博客文章,以及












