abs函數怎麼用的Abs函數是Math函數之一,它是用來傳回指定表達式的絕對值,這篇文章就來為大家介紹一下關於Abs函數的具體用法。

我們先來看看abs函數的語法
Math.abs( x ) ;
x是要找出絕對值的數字或有效數值表達式。
如果參數x為正數或負數,則abs()函數會傳回abs函數怎麼用中的絕對值。
如果參數x不是數字,則abs()函數將傳回NaN。
當參數x為Null時,abs()函數會傳回0作為abs函數怎麼用中的絕對值。
我們來看具體的範例
程式碼如下
<!DOCTYPE html>
</html>
<html>
<head>
<title> abs函數怎麼用 abs函数</title>
</head>
<body>
<h1> abs函數怎麼用 abs函数</h1>
<p id="Pos"> </p>
<p id="Neg"> </p>
<p id="Dec"> </p>
<p id="Neg_Dec"> </p>
<p id="Str"> </p>
<p id="Exp"> </p>
<p id="Null"> </p>
<p id="Multi"> </p>
<script>
document.getElementById("Pos").innerHTML = Math.abs(20);
document.getElementById("Neg").innerHTML = Math.abs(-20);
document.getElementById("Dec").innerHTML = Math.abs(10.45);
document.getElementById("Neg_Dec").innerHTML = Math.abs(-6.45);
document.getElementById("Str").innerHTML = Math.abs("abs函數怎麼用");
document.getElementById("Null").innerHTML = Math.abs(null);
document.getElementById("Multi").innerHTML = Math.abs(2 + 55 - 77);
</script>
</body>
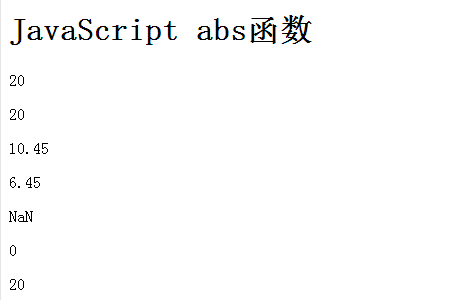
</html>瀏覽器上顯示效果如下

本篇文章到這裡就全部結束了,更多精彩內容大家可以追蹤php中文網的相關欄位教學! ! !
以上是abs函數怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




