如何透過sortable方法實現滑鼠對元素重新排序效果
jQuery UI外掛程式中的sortable方法可以使用滑鼠對清單或網格中的元素進行重排列,它可以指定元素重排列期間的元素樣式或出現傳回可排序元素的id值數組
jQuery UI包含了許多維持狀態的小部件,所以說無論是創建高度交互的web應用程序還是向頁面添加一個日期選擇器控件,jQuery UI都是一個完美的選擇。而且所有的 jQuery UI 小工具都使用相同的模式,所以只學會其中一個,其他的小工具也會使用。今天我們將要介紹jQuery UI中一個強大的插件,它的功能主要用於排序。接下來在文章中為大家詳細介紹,希望對大家有幫助。

【推薦課程:jQuery UI教學】
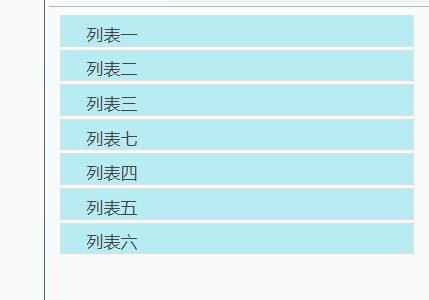
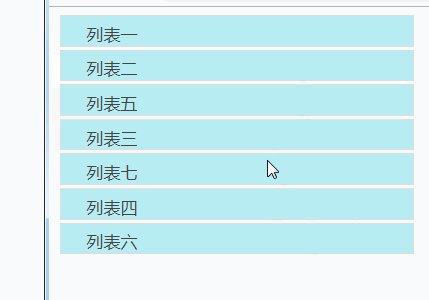
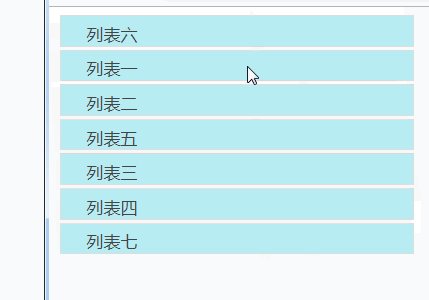
jQueryUI提供了sortable()方法,可以使用滑鼠對清單或網格中的元素進行重新排序。
它有兩種形式使用:
$(selector,context).sortable(options)方法
$(selector,context).sortable(“action”,[params])方法
$(selector,context).sortable(options)方法
表示宣告的HTML元素包含可互換的元件。此選項參數為對象,指定重新排序期間涉及的元素的行為
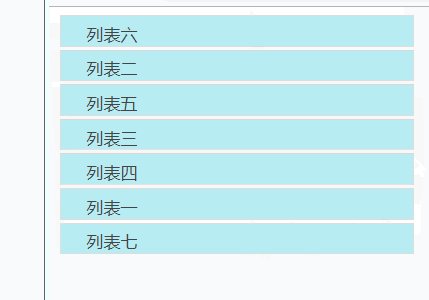
#例:使用佔位符
設定當排序動作發生時,空白佔位符的CSS樣式
外部引入jQuery UI外掛
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"rel = "stylesheet"> <script src = "https://code.jquery.com/jquery-1.10.2.js"></script> <script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
程式碼:
##
#sortable { list-style-type: none; margin: 0;
padding: 0; width:360px; }
#sortable li { margin: 0 3px 3px 3px; padding: 0.4em;
padding-left: 1.5em; font-size: 17px; height: 16px; }
.highlight {
border: 1px solid #333;
font-weight: bold;
font-size: 45px;
background-color: #ccc;
}
.default {
background: #b7ecf3;
border: 1px solid #DDDDDD;
color: #444;
}
</style>
<script>
$(function() {
$( "#sortable" ).sortable({
placeholder: "highlight"
});
});
</script>
$(selector,context).sortable(“action”,[params])方法
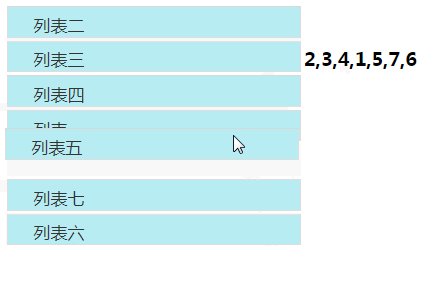
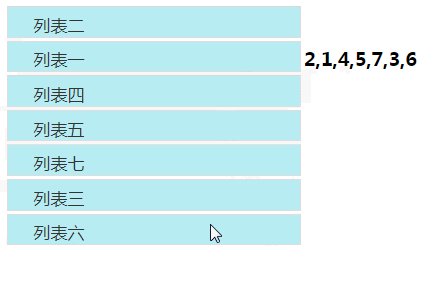
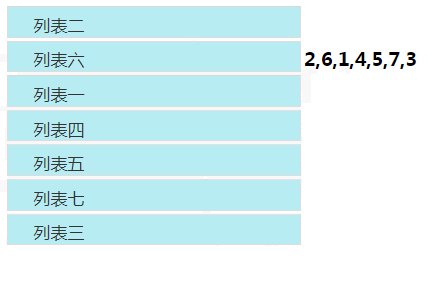
範例:使用toArray()方法
此方法會依排序順序傳回可排序元素的id值陣列。此方法將Options作為參數,以自訂序列化或排序順序<style>
#sortable{ list-style-type: none; margin: 0;
padding: 0; width:300px; float:left;}
#sortable li{ margin: 0 3px 3px 3px; padding: 0.4em;
padding-left: 1.5em; font-size: 17px; height: 16px; }
.default {
background:#b7ecf3;
border: 1px solid #DDDDDD;
color: #333333;
}
</style>
<script>
$(function() {
$('#sortable').sortable({
update: function(event, ui) {
var productOrder = $(this).sortable('toArray').toString();
$("#sortable-1").text (productOrder);
}
});
});
</script>
#
以上是如何透過sortable方法實現滑鼠對元素重新排序效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







