confirm()方法用來彈出一個有指定訊息和「確認」及「取消」按鈕的對話框,它是JavaScript中的內建函數,語法為「confirm("指定內容") 」;如果訪客點選「確定」按鈕,此方法就回傳true,否則回傳false。

本文操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
confirm()方法用來彈出確認對話方塊。
確認對話框主要用於徵得用戶對任何選項的同意,它顯示一個帶有兩個按鈕:確定和取消的對話框,confirm就是可以用來實現確認對話框的方法,下面我們來看具體的內容。
confirm對話框是使用JavaScript的內建confirm()函數建立的,觸發JavaScript confirm()函數時,會彈出一個小框,並顯示「確定」按鈕和「取消」按鈕。
如果使用者按一下「確定」按鈕,則視窗方法confirm()將傳回true。如果使用者點選「取消」按鈕,則confirm()傳回false。
我們來看具體範例
程式碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type = "text/javascript">
<!--
function getConfirmation() {
var retVal = confirm("Do you want to continue ?");
if( retVal == true ) {
document.write ("User wants to continue!");
return true;
} else {
document.write ("User does not want to continue!");
return false;
}
}
//-->
</script>
</head>
<body>
<form>
<input type = "button" value = "Click Me" onclick = "getConfirmation();" />
</form>
</body>
</html>瀏覽器上顯示效果如下

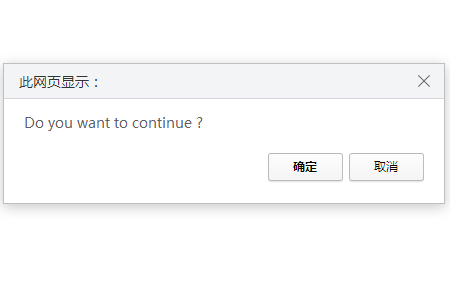
當點擊“Click Me”,將顯示如下效果

點擊確定將會顯示:“User wants to continue!”
同理,點擊取消將會顯示:「User does not want to continue!」
本篇文章到這裡就全部結束了,更多精彩內容大家可以關注php中文網的相關欄位教程! ! !
以上是confirm方法怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


