slice方法怎麼使用
Jan 29, 2019 pm 03:23 PM
slice
slice()是slice方法怎麼使用中所有陣列實例的方法,可從現有的陣列中傳回選定的元素,它有兩個參數begin和end,兩者都是可選的,下面我們就來看具體的內容。

我們來看看slice()方法的基本語法
array.slice( begin [,end] );
登入後複製
begin:用來指定選擇開始位置的整數(第一個元素的索引為0)。可以使用負值從數組的末尾進行選擇。如果省略,則預設值為“0”,是可選擇的。
end:結束從零開始取得的索引。
我們來看具體的範例
程式碼如下
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<html>
<head>
<title>slice方法怎麼使用 Array slice Method</title>
</head>
<body>
<script type = "text/javascript">
var arr = ["orange", "mango", "banana", "sugar", "tea"];
document.write("arr.slice( 1, 2) : " + arr.slice( 1, 2) );
document.write("<br />arr.slice( 1, 3) : " + arr.slice( 1, 3) );
</script>
</body>
</html>
</body>
</html>登入後複製
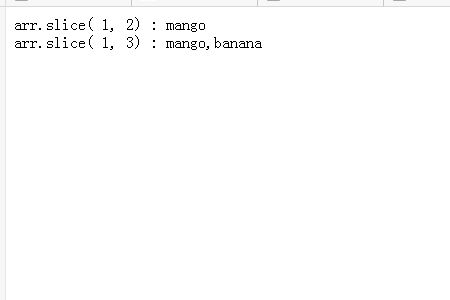
運行結果如下

本篇文章到這裡就全部結束了,更多精彩內容大家可以追蹤php中文網的相關欄位教學! ! !
以上是slice方法怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
















