transition屬性CSS3中的是一個簡寫屬性,用於實現過渡效果。它設定了需要設定過渡效果的CSS屬性名稱,完成的時間、速度曲線及開始時間。

CSS3 transition屬性
作用:設定元素的過渡屬性
說明:複合屬性。檢索或設定物件變換時的過渡。用於設定四個過渡屬性:transition-property,transition-duration,transition-timing-function,transition-delay。
語法:
transition: property duration timing-function delay;
transition-property:規定設定過渡效果的 CSS 屬性的名稱。
transition-duration:規定完成過渡效果需要多少秒或毫秒。
transition-timing-function:規定速度效果的速度曲線。
transition-delay:定義過渡效果何時開始。
CSS3 transition屬性的使用範例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:yellow;
transition:width 2s;
-moz-transition:width 2s; /* Firefox 4 */
-webkit-transition:width 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<div></div>
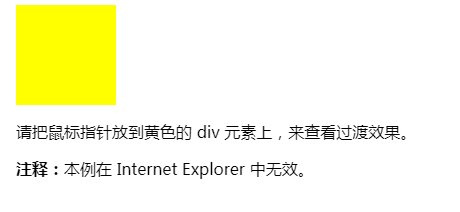
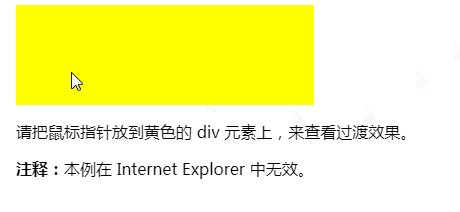
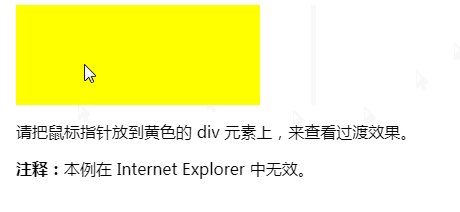
<p>请把鼠标指针放到黄色的 div 元素上,来查看过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>效果圖:

以上就是本篇文章的全部內容,希望能對大家的學習有所幫助。更多精彩內容大家可以追蹤php中文網相關教學欄位! ! !
以上是transition屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



