JS中的switch語句有什麼作用
switch語句是一種流控制語句,在js中用於多種選擇判斷。當表達式值等於所設定值的時候則執行後面的語句。可用break關鍵字跳出switch語句
學過Java語言的對於switch語句並不陌生。在JavaScript語音中同樣也有switch語句,而且switch在js中的用法和java上並沒有什麼差別。接下來將會和大家分享switch語句在JS中的用法

#【推薦課程:##JavaScript教學】
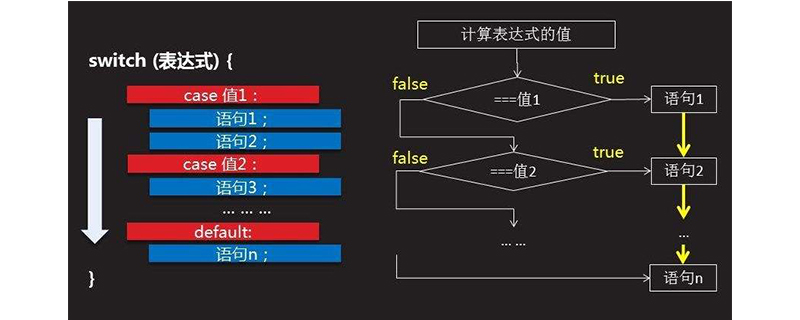
switch語句
switch語句用法
switch(变量){
case 变量值1:
console.log("a"); //若变量与变量值1相同则执行该处代码
break;
case 变量值2:
console.log("b"); //若变量与变量值2相同则执行该处代码
break;
case 变量值3:
console.log("c"); //若变量与变量值3相同则执行该处代码
break;
default:
console.log("d"); //若变量与所有的变量值不同,则执行该处的代码
}#範例:
<script>
function myFunction()
{
var x;
var d=new Date().getDay();
switch (d)
{
case 0:
x="Today it's Sunday";
break;
case 1:
x="Today it's Monday";
break;
case 2:
x="Today it's Tuesday";
break;
case 3:
x="Today it's Wednesday";
break;
case 4:
x="Today it's Thursday";
break;
case 5:
x="Today it's Friday";
break;
case 6:
x="Today it's Saturday";
break;
}
document.getElementById("demo").innerHTML=x;
}
</script>效果圖:

以上是JS中的switch語句有什麼作用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP中的條件控制結構
Mar 10, 2024 pm 09:36 PM
PHP中的條件控制結構
Mar 10, 2024 pm 09:36 PM
PHP中的條件控制結構在PHP程式設計中,條件控制結構是一種非常重要的語法,它可以讓程式根據不同的條件來執行不同的程式碼區塊。透過使用條件控制結構,我們可以實現程式的分支邏輯,根據條件的結果來決定程式的執行路徑。本文將介紹PHP中常用的條件控制結構,包括if語句、else語句、elseif語句和switch語句,並給出具體的程式碼範例。 if語句是PHP中最基本的條件控
 Go 語言基礎 - switch語句
Jul 24, 2023 pm 03:50 PM
Go 語言基礎 - switch語句
Jul 24, 2023 pm 03:50 PM
switch是一個條件語句,用來計算條件表達式的值,判斷該值是否滿足case語句,如果符合則會執行對應的程式碼區塊。是用來取代複雜if-else語句的常用方式。
 switch語句
Aug 11, 2023 am 10:54 AM
switch語句
Aug 11, 2023 am 10:54 AM
Switch語句是一種在程式設計中常用的控制結構,允許程式根據不同的條件值來執行不同的程式碼區塊,可以取代多個if-else語句,提高程式碼的可讀性和可維護性。雖然它有一些限制,但在適當的情況下,使用Switch語句可以使程式更加簡潔和有效率。
 Java 枚舉類型如何與 switch 語句配合使用?
Apr 30, 2024 pm 06:48 PM
Java 枚舉類型如何與 switch 語句配合使用?
Apr 30, 2024 pm 06:48 PM
枚舉型別是Java中定義常數集合的資料型別。配合switch語句,可實現以下功能:清楚表示值範圍:枚舉類型用於定義一組不可變的常數值,並提高程式碼可讀性。符合不同枚舉常數:switch語句允許根據枚舉常數執行不同的操作,以實現精細化的控制。處理不同場景:透過枚舉類型和switch語句,可以在實際場景中靈活處理各種情況,例如不同的通知類型發送不同郵件內容。
 switch語句怎麼用
Sep 21, 2023 pm 05:48 PM
switch語句怎麼用
Sep 21, 2023 pm 05:48 PM
switch語句用法:1、Switch語句只能用於整數類型,枚舉類型和String類型,不能用於浮點數類型和布林類型;2、每個case語句後面必須跟著一個break語句,以防止執行其他case的程式碼區塊,沒有break語句,將會繼續執行下一個case的程式碼區塊;3、可以在一個case語句中匹配多個值,使用逗號分隔;4、Switch語句中的default程式碼區塊是可選的等等。
 Go 語言中的 switch 語句是怎麼使用的?
Jun 11, 2023 am 09:11 AM
Go 語言中的 switch 語句是怎麼使用的?
Jun 11, 2023 am 09:11 AM
Go語言是一種新興的程式語言,它具有高效、簡潔、安全和並發等特點,非常適合用於Web開發、分散式系統和雲端運算等領域。在Go語言中,switch語句是一種非常常用的語言結構,它可以根據表達式的值,選擇不同的分支來執行。本文將介紹Go語言中switch語句的基本使用方法與注意事項。基本語法Go語言中的switch語句與其他程式語言中的
 Java 10中的局部變數類型推斷:如何在switch語句中使用final var關鍵字
Jul 31, 2023 pm 12:31 PM
Java 10中的局部變數類型推斷:如何在switch語句中使用final var關鍵字
Jul 31, 2023 pm 12:31 PM
Java10中的局部變數類型推斷:如何在switch語句中使用finalvar關鍵字隨著Java語言的不斷發展,每個新版本都會引入一些新的功能和改進。在Java10中,其中一個重要的新特性是局部變數類型推論。這個特性使得開發人員可以使用var關鍵字來取代明確的類型聲明,從而使程式碼更加精簡和易讀。本文將探討如何在switch語句中使用finalvar關
 Golang函數的switch語句應用技巧
May 16, 2023 am 08:26 AM
Golang函數的switch語句應用技巧
May 16, 2023 am 08:26 AM
隨著Golang在近年來的持續快速發展,它已經成為了許多開發者的首選程式語言之一。在Golang的諸多語法結構中,switch語句無疑是一個非常重要的部分。然而,許多開發者可能只是會使用最簡單的switch語句,而對於switch語句的進一步應用技巧卻不是很了解。本文就來介紹一些Golang函數中switch語句的常見應用技巧,以期幫助讀者更好地理解和應用s






