html中的autocomplete屬性是用來實現表單自動完成功能的,它一般用於input元素中,透過設定on或off值來開啟或關閉自動完成功能
在HTML可以使用autocomplete屬性來實現自動完成。它一般可用於元素中,將文字或數值作為輸入的元素。 autocomplete允許開發人員指定使用者代理程式必須在填寫表單欄位值時提供自動協助的權限,以及向瀏覽器提供有關欄位中預期資訊類型的指導
##【建議課程:HTML教學】

#autocomplete屬性介紹:
autocomplete 屬性表示輸入欄位是否應該啟用自動完成功能。 自動完成允許瀏覽器預測對欄位的輸入。當使用者在欄位開始鍵入時,建議值的來源通常取決於瀏覽器; 通常是來自使用者輸入的過去值,但它們也可能來自預先配置的值。例如,瀏覽器可能會讓使用者保存其姓名,地址,電話號碼和電子郵件地址以用於自動完成目的。也許瀏覽器提供了保存加密信用卡資訊的能力,以便在驗證過程之後自動完成autocomplete屬性用法:
off:指的是不允許瀏覽器自動輸入或選擇此欄位的值。文件或應用程式可能提供自己的自動完成功能,或者安全性問題要求不自動輸入欄位的值。 注意:在大多數現代瀏覽器中,設定autocomplete為"off"不會阻止密碼管理器詢問使用者是否要保存使用者名稱和密碼信息,或者是否自動在網站的登入表單中填寫這些值。 on:允許瀏覽器自動完成輸入。沒有提供關於該領域中預期的資料類型的指導,因此瀏覽器可以使用其自己的判斷#例:
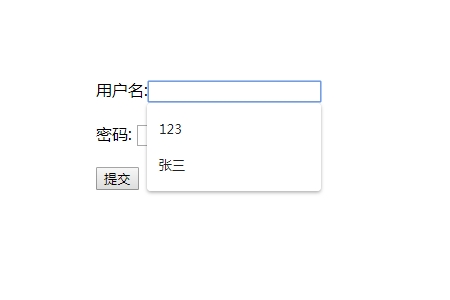
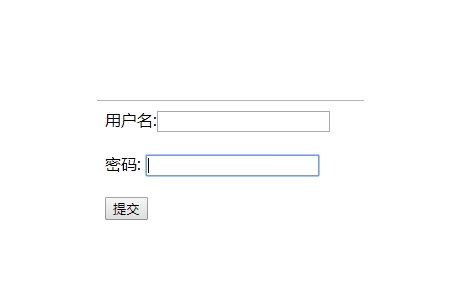
<form action="#" method="get" autocomplete="on"> 用户名:<input type="text" name="fname" /><br /><br /> 密码: <input type="text" name="lname" autocomplete="off"/><br /><br /> <input type="submit" /> </form>


以上是HTML中的autocomplete屬性是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


