opacity屬性怎麼用
opacity屬性是用來設定一個元素不透明度等級的,透過該屬性我們可以設定圖片、文字、盒子模型等等的透明度。

CSS3 opacity屬性
作用:檢索或設定物件的不透明度。
語法:
opacity: value|inherit;
value:規定不透明度。從 0.0 (完全透明)到 1.0(完全不透明)。
inherit:應該從父元素繼承 opacity 屬性的值。
說明:對於尚未支援opacity屬性的IE瀏覽器可以使用IE私有的濾鏡屬性來實現與opacity相同的效果。
CSS3 opacity屬性的使用範例
#範例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
h1 {
margin: 10px 0;
font-size: 16px;
}
.test,
.test2 {
width: 300px;
height: 150px;
padding: 10px;
}
.test {
background:#050;
}
.test2 {
margin: -120px 0 0 50px;
background: #000;
filter: alpha(opacity=50);
opacity: .5;
color: #fff;
}
</style>
</head>
<body>
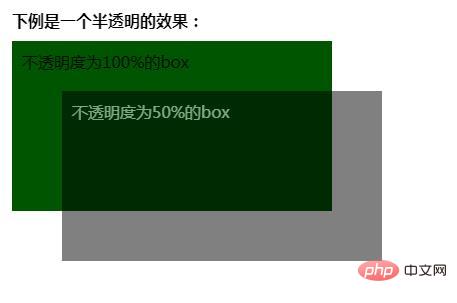
<h1 id="下例是一个半透明的效果">下例是一个半透明的效果:</h1>
<div>不透明度为100%的box</div>
<div>不透明度为50%的box</div>
</body>
</html>效果圖:

範例2:使用JavaScript 來改變元素的不透明度。
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<head>
<style>
.demo{
width: 450px;
height: 200px;
background-color: red;
margin: 10px 0px;
}
</style>
<script>
function ChangeOpacity(x)
{
// 返回被选选项的文本
var opacity=x.options[x.selectedIndex].text;
var el=document.getElementById("box");
if (el.style.opacity!==undefined)
{el.style.opacity=opacity;}
else
{alert("Your browser doesn't support this example!");}
}
</script>
</head>
<body>
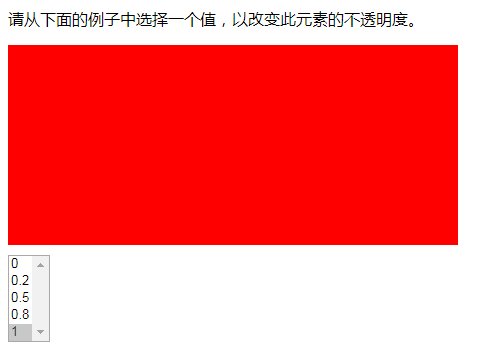
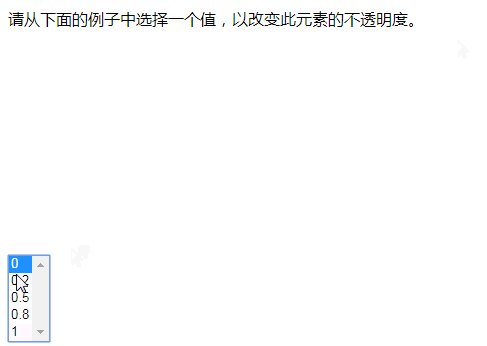
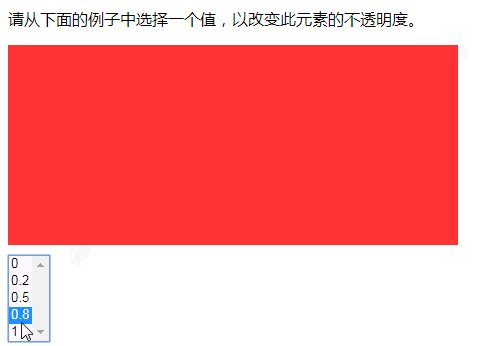
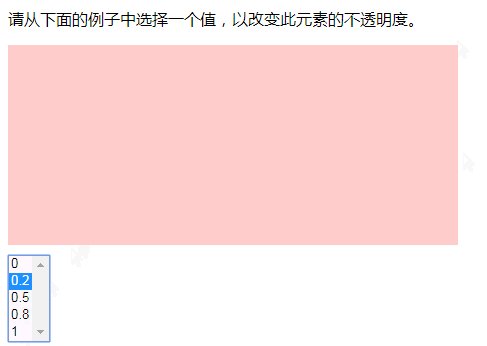
<p id="p1">请从下面的例子中选择一个值,以改变此元素的不透明度。</p>
<div id="box" class="demo"></div>
<select onchange="ChangeOpacity(this);" size="5">
<option />0
<option />0.2
<option />0.5
<option />0.8
<option selected="selected" />1
</select>
</body>效果圖:

以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。更多精彩內容大家可以追蹤php中文網相關教學欄位! ! !
以上是opacity屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 教你win10工作列設定透明度的方法
Jul 10, 2023 pm 12:37 PM
教你win10工作列設定透明度的方法
Jul 10, 2023 pm 12:37 PM
win10系統有許多比較新穎的功能,有小夥伴想要讓自己的win10系統更有個人化,因此想設定工作列透明度看起來更酷炫。那麼win10工作列如何設定透明度呢?下面小編就教大家win10工作列設定透明度的方法。具體的方法如下:1、開啟電腦,滑鼠移動到任務欄,然後滑鼠右鍵任務欄,在視窗找到「任務欄設定」並且點開。 2.點開「工作列設定」視窗後,找到「顏色」選項,點開,在「顏色」設定介面可以設定大家所喜歡的得任務列顏色,大家可以選擇Windows顏色也可以自訂顏色,選好顏色後找到下面的「透明效
 CSS屬性實現透明度漸層效果的方法
Nov 18, 2023 pm 05:28 PM
CSS屬性實現透明度漸層效果的方法
Nov 18, 2023 pm 05:28 PM
CSS屬性實現透明度漸變效果的方法,需要具體程式碼範例在網頁設計中,透明度漸層效果可以為頁面增添一種柔和而美觀的過渡效果。透過CSS屬性的設置,我們可以輕鬆實現不同元素在透明度上的過渡效果。今天我們就來介紹一些常見的方法和具體的程式碼範例。使用opacity屬性Opacity屬性可以設定元素的透明度,取值範圍從0到1,0表示完全透明,1表示完全不透明。我們可以通







