fill方法可用於填充整個數組,也可用於填充數組的一部分,fill方法的使用語法是“arr.fill(value,begin,end)”,其中參數arr是要用靜態值填充的數組。

本文操作環境:Windows7系統、Dell G3電腦、javascript1.8.5版。
fill()方法是使用靜態值填入數組中元素的方法,可用來填入整個數組,也可用來填入數組的一部分,本篇文章我們就來跟大家介紹一下關於fill方法的用法。
fill方法的基本語法
arr.fill(value,begin,end)
arr是要用靜態值填滿的陣列。
value定義了要取代陣列元素的靜態值
begin定義了使用靜態值填入陣列的起始索引。如果未定義此值,預設起始索引為0。
end定義要使用靜態值填入陣列的最後一個索引。如果未定義此值,則預設情況下,將最後一個索引作為結束值。
我們來看具體範例
程式碼如下
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript">
var array = [ 1, 2, 3, 4 ];
console.log(array.fill(0, 2, 4));
var array = [ 1, 2, 3, 4 ];
console.log(array.fill(9, 2));
var array = [ 1, 2, 3, 4 ];
console.log(array.fill(6));
</script>
</body>
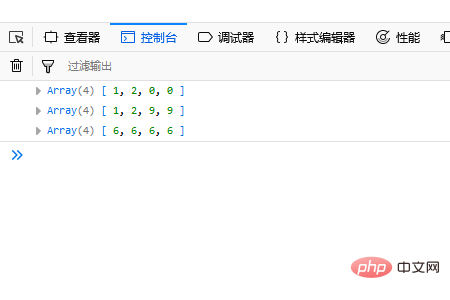
</html>運行結果如下

這篇文章到這裡就全部結束了,更多精彩內容大家可以關注php中文網的相關欄位教學! ! !
以上是fill方法怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



