HTML中的colspan属性指定单元格应跨越的列数。它允许单个表格单元格跨越多个单元格或列的宽度。colspan属性实现的功能与Excel中的电子表格程序的“合并单元格”的功能相同。

在创建HTML表时,colspan属性可以与 colspan属性与 colspan属性与 我们来看具体的示例 与 代码如下 效果如下: 与 代码如下 效果如下: 本篇文章到这里就全部结束了,更多有关前端的精彩内容大家可以关注php中文网的其他相关栏目教程!!! 和
元素一起使用。 标签一起使用时,colspan属性决定了它应该跨越的标准单元格的数量。 标签一起使用时,colspan属性决定了它应该跨越的标题单元格的数量。 标签一起使用 <!DOCTYPE colspan屬性怎麼使用>
<colspan屬性怎麼使用>
<head>
<title>HTML colspan</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
padding: 6px;
}
</style>
</head>
<body style = "text-align:center">
<table>
<tr>
<th>名称</th>
<th>价格</th>
</tr>
<tr>
<td>樱桃</td>
<td>$10</td>
</tr>
<tr>
<td>草莓</td>
<td>$8</td>
</tr>
<!-- 最后一行 -->
<tr>
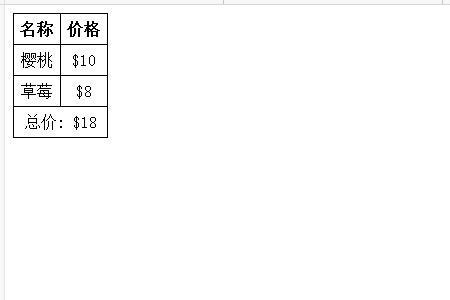
<!-- 此td将跨越两列,即单个列将占用2的空间 -->
<td colspan="2">总价: $18</td>
</tr>
</table>
</body>
</colspan屬性怎麼使用>
标签一起使用 <!DOCTYPE colspan屬性怎麼使用>
<colspan屬性怎麼使用>
<head>
<title>HTML colspan</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
padding: 6px;
}
</style>
</head>
<body style = "text-align:center">
<table>
<tr>
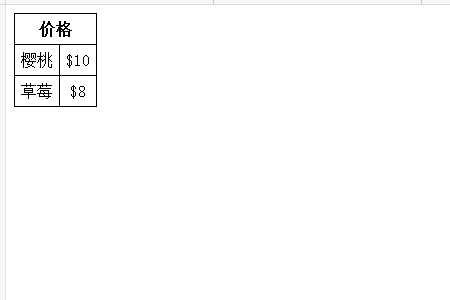
<th colspan="2">价格</th>
</tr>
<tr>
<td>樱桃</td>
<td>$10</td>
</tr>
<tr>
<td>$8</td>
</tr>
</table>
</body>
</colspan屬性怎麼使用>
以上是colspan屬性怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



