transform屬性用於向元素應用 2D 或 3D 轉換;該屬性允許我們對元素進行旋轉、縮放、移動或傾斜。

CSS3 transform屬性
作用:transform 屬性向元素應用2D或3D 轉換。此屬性允許我們對元素進行旋轉、縮放、移動或傾斜。
語法:
transform: none|transform-functions;
可有屬性值說明:
none:定義不轉換。
matrix(n,n,n,n,n,n):定義 2D 轉換,並使用六個值的矩陣。
matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) 定義3D 轉換,使用16 個值的4x4矩陣。
translate(x,y):定義 2D 轉換。
translate3d(x,y,z):定義 3D 轉換。
translateX(x):定義轉換,只用 X 軸的值。
translateY(y):定義轉換,只用 Y 軸的值。
translateZ(z):定義 3D 轉換,只用 Z 軸的值。
scale(x,y):定義 2D 縮放轉換。
scale3d(x,y,z):定義 3D 縮放轉換。
scaleX(x):透過設定 X 軸的值來定義縮放轉換。
scaleY(y):透過設定 Y 軸的值來定義縮放轉換。
scaleZ(z):透過設定 Z 軸的值來定義 3D 縮放轉換。
rotate(angle):定義 2D 旋轉,在參數中規定角度。
rotate3d(x,y,z,angle):定義 3D 旋轉。
rotateX(angle):定義沿著 X 軸的 3D 旋轉。
rotateY(angle):定義沿著 Y 軸的 3D 旋轉。
rotateZ(angle):定義沿著 Z 軸的 3D 旋轉。
skew(x-angle,y-angle):定義沿著 X 和 Y 軸的 2D 傾斜轉換。
skewX(angle):定義沿著 X 軸的 2D 傾斜轉換。
skewY(angle):定義沿著 Y 軸的 2D 傾斜轉換。
perspective(n):為 3D 轉換元素定義透視視圖。
附註:Internet Explorer 10、Firefox、Opera 支援 transform 屬性。 Internet Explorer 9 支援替代的 -ms-transform 屬性(僅適用於 2D 轉換)。 Safari 和 Chrome 支援替代的 -webkit-transform 屬性(3D 和 2D 轉換)。 Opera 只支援 2D 轉換。
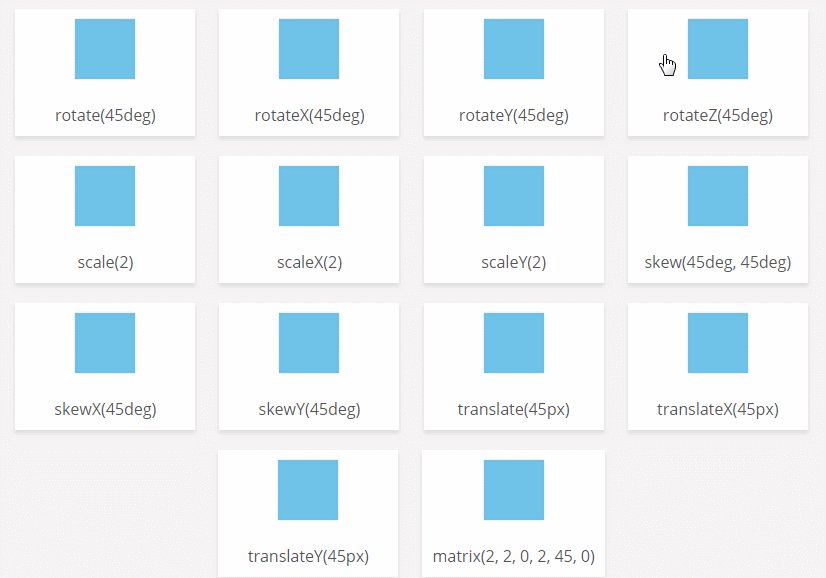
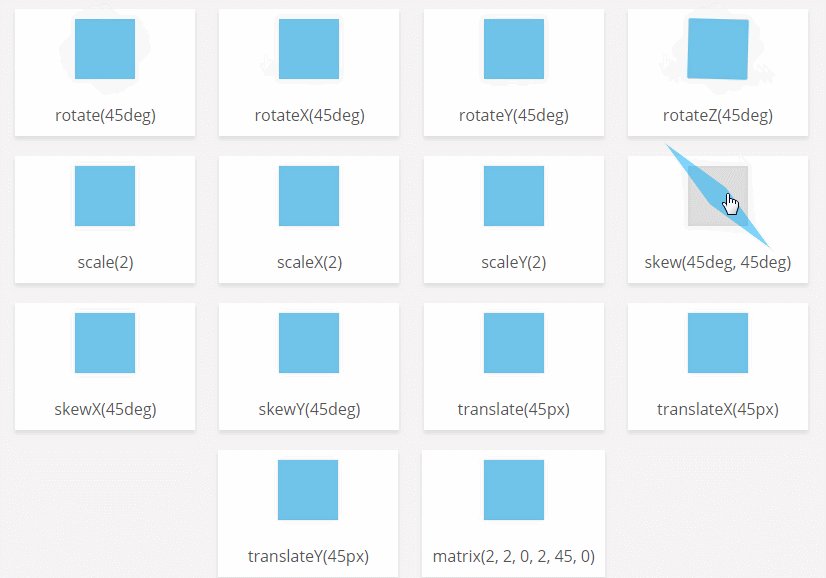
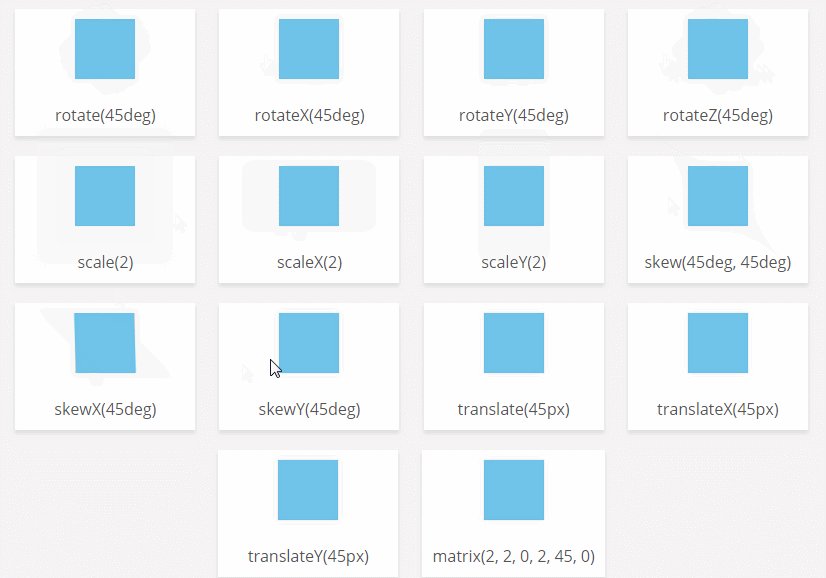
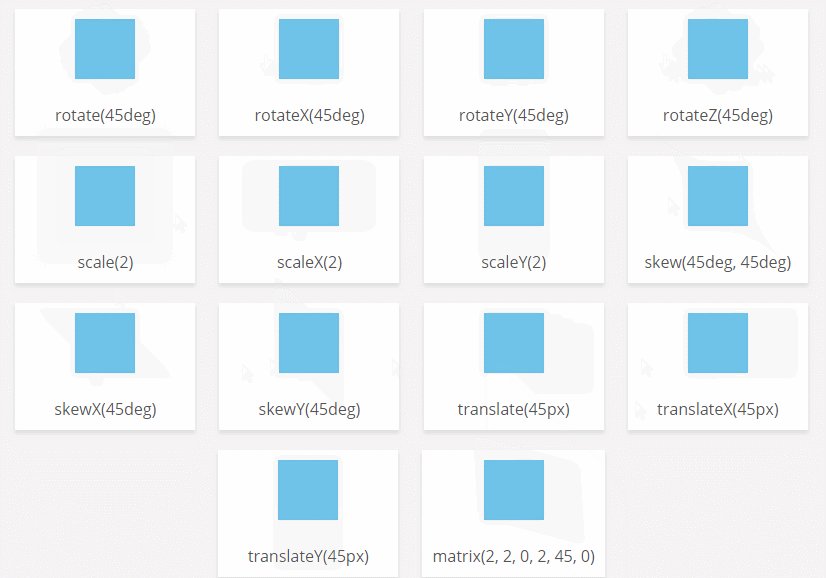
CSS3 transform屬性的使用範例
#<!DOCTYPE html>
<html>
<head>
<style>
*, *:after, *:before {
box-sizing: border-box;
}
body {
background: #F5F3F4;
margin: 0;
padding: 10px;
font-family: 'Open Sans', sans-serif;
text-align: center;
}
h2, h4 {
font-weight: 400;
color: #4d4d4d;
}
.card {
display: inline-block;
margin: 10px;
background: #fff;
padding: 10px;
min-width: 180px;
box-shadow: 0 3px 5px #ddd;
color: #555;
}
.card .box {
width: 60px;
height: 60px;
margin: auto;
background: #ddd;
cursor: pointer;
box-shadow: 0 0 5px #ccc inset;
}
.card .box .fill {
width: 60px;
height: 60px;
position: relative;
background: #03A9F4;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card p {
margin: 25px 0 0;
}
.rotate:hover .fill {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.rotateX:hover .fill {
-webkit-transform: rotateX(45deg);
transform: rotateX(45deg);
}
.rotateY:hover .fill {
-webkit-transform: rotateY(45deg);
transform: rotateY(45deg);
}
.rotateZ:hover .fill {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.scale:hover .fill {
-webkit-transform: scale(2, 2);
transform: scale(2, 2);
}
.scaleX:hover .fill {
-webkit-transform: scaleX(2);
transform: scaleX(2);
}
.scaleY:hover .fill {
-webkit-transform: scaleY(2);
transform: scaleY(2);
}
.skew:hover .fill {
-webkit-transform: skew(45deg, 45deg);
transform: skew(45deg, 45deg);
}
.skewX:hover .fill {
-webkit-transform: skewX(45deg);
transform: skewX(45deg);
}
.skewY:hover .fill {
-webkit-transform: skewY(45deg);
transform: skewY(45deg);
}
.translate:hover .fill {
-webkit-transform: translate(45px, 1em);
transform: translate(45px, 1em);
}
.translateX:hover .fill {
-webkit-transform: translateX(45px);
transform: translateX(45px);
}
.translateY:hover .fill {
-webkit-transform: translateY(45px);
transform: translateY(45px);
}
.matrix:hover .fill {
-webkit-transform: matrix(2, 2, 0, 2, 45, 0);
transform: matrix(2, 2, 0, 2, 45, 0);
}
</style>
</head>
<body>
<!-- Rotate-->
<div class="card">
<div class="box rotate">
<div class="fill"></div>
</div>
<p>rotate(45deg) </p>
</div>
<div class="card">
<div class="box rotateX">
<div class="fill"></div>
</div>
<p>rotateX(45deg)</p>
</div>
<div class="card">
<div class="box rotateY">
<div class="fill"></div>
</div>
<p>rotateY(45deg)</p>
</div>
<div class="card">
<div class="box rotateZ">
<div class="fill"></div>
</div>
<p>rotateZ(45deg) </p>
</div>
<!-- scale-->
<div class="card">
<div class="box scale">
<div class="fill"></div>
</div>
<p>scale(2)</p>
</div>
<div class="card">
<div class="box scaleX">
<div class="fill"></div>
</div>
<p>scaleX(2) </p>
</div>
<div class="card">
<div class="box scaleY">
<div class="fill"></div>
</div>
<p>scaleY(2) </p>
</div>
<!-- skew-->
<div class="card">
<div class="box skew">
<div class="fill"></div>
</div>
<p>skew(45deg, 45deg) </p>
</div>
<div class="card">
<div class="box skewX">
<div class="fill"></div>
</div>
<p>skewX(45deg)</p>
</div>
<div class="card">
<div class="box skewY">
<div class="fill"></div>
</div>
<p>skewY(45deg)</p>
</div>
<!-- translate-->
<div class="card">
<div class="box translate">
<div class="fill"></div>
</div>
<p>translate(45px) </p>
</div>
<div class="card">
<div class="box translateX">
<div class="fill"></div>
</div>
<p>translateX(45px)</p>
</div>
<div class="card">
<div class="box translateY">
<div class="fill"></div>
</div>
<p>translateY(45px)</p>
</div>
<div class="card">
<div class="box matrix">
<div class="fill"></div>
</div>
<p> matrix(2, 2, 0, 2, 45, 0)</p>
</div>
</body>
</html>效果圖:

以上是transform屬性怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



