word-break屬性怎麼用
word-break屬性用來指定非CJK(中日韓)腳本的斷行規則,規定了自動換行的處理方法。透過使用 word-break 屬性,可以讓瀏覽器實現在任意位置的換行。

CSS3 word-break屬性
作用:word-break 屬性規定自動換行的處理方法。
提示:透過使用 word-break 屬性,可以讓瀏覽器實作在任意位置的換行。
語法:
word-break: normal|break-all|keep-all;
normal:使用瀏覽器預設的換行規則。
break-all:允許在單字內換行。
keep-all:只能在半角空格或連字號處換行。
附註:所有主流瀏覽器都支援 word-break 屬性。但 Opera 不支援 word-break 屬性。
CSS3 word-break屬性的使用範例
#<!DOCTYPE html>
<html>
<head>
<style>
p.test1
{
width:11em;
border:1px solid #000000;
word-break:keep-all;
}
p.test2
{
width:11em;
border:1px solid #000000;
word-break:break-all;
}
p.test3
{
width:11em;
border:1px solid #000000;
word-break:keep-all;
}
p.test4
{
width:11em;
border:1px solid #000000;
word-break:break-all;
}
</style>
</head>
<body>
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test3">This paragraph contains some text: The lines will break at any character.</p>
<p class="test4">This paragraph contains some text: The lines will break at any character.</p>
</body>
</html>效果圖:

#本文參考:https://www.html.cn/book/css/properties/text/word-break.htm
以上是word-break屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 word自動換行怎麼取消
Mar 19, 2024 pm 10:16 PM
word自動換行怎麼取消
Mar 19, 2024 pm 10:16 PM
在word文件中進行編輯內容時可能會自動換行,如果這時候不調整的話,對於我們的編輯會帶來很大的影響,讓人十分頭疼,這是怎麼回事呢?其實是標尺的問題,下面小編就介紹word自動換行怎麼取消的解決方法,希望能幫助大家!開啟Word文檔,輸入文字後,嘗試複製並貼上時可能會導致文字跳到新行,這時需調整設定以解決該問題。 2.要解決這個問題,我們首先要知道有這個問題的原因。這時我們點選工具列下的視圖。 3.然後再點選下面的「標尺」選項。 4.這時候我們會發現,文檔的上方出現了一個標尺,標尺上面有幾個錐形標
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 WPS表格如何自動換行與強制換行
Mar 20, 2024 pm 07:46 PM
WPS表格如何自動換行與強制換行
Mar 20, 2024 pm 07:46 PM
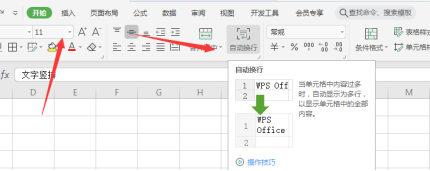
對某些新手朋友來說,Excel中的自動換行與強制換行都還搞不太清除。所以今天,小編就來跟大家講講關於Excel中自動換行與手動換行的那些事兒! Excel自動換行功能首先,選擇要套用換行的儲存格區域,然後按一下「開始」-「對齊方式」-「自動換行」按鈕。儲存格中文字換行的長度取決於儲存格的列寬。如果調整列寬,文字將自動調整換行位置。 Excel強制換行快速鍵如果需要依照自己所要的位置進行換行,可以雙擊儲存格,將遊標定位到換行內容後面,然後使用組合鍵「ALT+回車」即可。自動換行與強制換行的差別這裡給大
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!







