find方法怎麼使用
find()是jquery中的內建方法,用於尋找所選元素的所有後代元素。它將一直向下遍歷到DOM樹中所選元素的最後一個葉子,下面我們就來看看find()的具體使用方法。

find() 方法取得目前元素集合中每個元素的後代,透過選擇器、jQuery 物件或元素來篩選。
find()的基本語法如下
$(selector).find()
selector:可以使用CSS選擇器語法來寫。
我們來看具體的範例
程式碼如下
<!DOCTYPE html>
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src="https://code.jquery.com/jquery-3.3.1.min.js">
</script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() {
$("p").find("span").addClass("selected");
});
</script>
<style>
.selected { color:red; }
</style>
</head>
<body>
<div>
<p><span>Hello</span>, 你好吗?</p>
<p>yes, 我<span>很好</span>.</p>
</div>
</body>
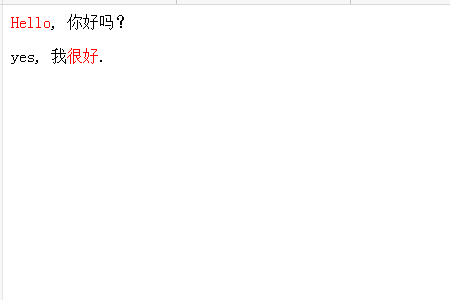
</html>瀏覽器上顯示效果如下:p元素中的所有span元素都被選中並用紅色突出顯示。

這篇文章到這裡就全部結束了,更多相關的精彩內容大家可以關注php中文網的其他相關專欄教學! ! !
以上是find方法怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 OPPO Find X7 絕絕子!用影像定格你的每一刻
Aug 07, 2024 pm 07:19 PM
OPPO Find X7 絕絕子!用影像定格你的每一刻
Aug 07, 2024 pm 07:19 PM
在這個快節奏的時代,OPPOFindX7可以用它的影像力量,讓我們去細細品味生活中的每一個美好時刻。無論是壯麗的山川湖海,還是溫馨的家庭聚會,亦或是街頭的偶遇與驚喜,它都能以"絕絕子"的畫質,幫你記錄下來。從外頭看,在相機Deco的設計上,FindX7與Ultra版如出一轍,採用了同心圓弧的造型,參考了專業相機鏡頭的全棱線設計,還有經典的哈蘇"H"大logo,整體看起來很有辨識度,也很有高級感。而內裡也是一絕,首先是基礎的硬體配置。 FindX7維持了上一
 OPPO Find X8 Ultra 核心配置曝光!驍龍 8 Gen4+ 超大電池
Aug 22, 2024 pm 06:54 PM
OPPO Find X8 Ultra 核心配置曝光!驍龍 8 Gen4+ 超大電池
Aug 22, 2024 pm 06:54 PM
8月22日,有數位部落客透露了OPPOFindX8Ultra的一些核心配置資訊。根據曝光的內容,這款高階機型將搭載高通最新的驍龍8Gen4行動平台,配備6000mAh超大容量電池,並支援100W有線快充和50W無線快充功能。外觀設計目前尚未有關於OPPOFindX8Ultra的具體外觀設計資訊。但標準版OPPOFindX8的真機圖片已經在網路上曝光。 FindX8外觀從曝光的照片來看,OPPOFindX8的後置相機模組採用了方形設計,四個角落帶有一定的弧度,給人一種更圓潤的感覺。此外,該機採用了直
 Python中的字串尋找和替換技巧有哪些?
Oct 20, 2023 am 11:42 AM
Python中的字串尋找和替換技巧有哪些?
Oct 20, 2023 am 11:42 AM
Python中的字串尋找和替換技巧有哪些? (具體程式碼範例)在Python中,字串是一種常見的資料類型,我們在日常程式設計中經常會遇到字串的尋找和替換操作。本文將介紹一些常用的字串查找和替換技巧,並配以具體的程式碼範例。尋找子字串在字串中尋找特定的子字串可以使用字串的find()方法或index()方法。 find()方法傳回子字串在字串中第一次出現的位置索
 密集爆料,小米 15 Ultra 上高倍率 2 億像素長焦、K80 Pro 改左上圓形相機、一加 13 用京東方新基材、Find X8 有粉紅色
Aug 14, 2024 pm 09:56 PM
密集爆料,小米 15 Ultra 上高倍率 2 億像素長焦、K80 Pro 改左上圓形相機、一加 13 用京東方新基材、Find X8 有粉紅色
Aug 14, 2024 pm 09:56 PM
在傳統的暑假"機荒",閒聊站開始了密集爆料,其在8月13日接連放出了OPPOFindX8系列(配色)、RedmiK80Pro(相機造型)、RedmiTurbo4(數據庫備案)、一加13(京東方新基材)、小米15Ultra(2億像素長焦與造型)等若干爆料。我們省流+彙整這批機型的爆料:OPPOFindX8及相關產品OPPOFindX8和X8Pro預計將於11月發布,而FindX8Ultra將於25年第一季發布。天璣9400處理器FindX8接近6.6吋國產1.5K直屏,高位超
 Linux 的find指令怎麼用
Sep 22, 2023 pm 01:50 PM
Linux 的find指令怎麼用
Sep 22, 2023 pm 01:50 PM
Linux的find指令用法有:1、查找目前路徑名字叫「hello.txt」的文件,用法為「find ./ -name 檔案名稱全程」;2.找出根目錄名字叫「hello.txt」的文件,用法為「find ./ -name 檔案名稱|xargs rm";3、尋找刪除名為「hello.txt」文件,用法為「find ./ -name 檔案名稱|xargs rm」。
 Linux的find指令如何使用
May 16, 2023 pm 05:31 PM
Linux的find指令如何使用
May 16, 2023 pm 05:31 PM
1.Linux命令之find1.1.簡述find命令用來在指定目錄下尋找檔案。任何位於參數之前的字串都將被視為欲查找的目錄名。如果使用該指令時,不設定任何參數,則find指令將在目前目錄下尋找子目錄與檔案。並且將查找到的子目錄和文件全部進行顯示1.2高頻選項-namefilename:文件名稱符合filename的文件,大小寫敏感-inamefilname:文件名稱符合name的文件,忽略大小寫-empty:空文件-size:指定檔案大小1.3find[path]-name[filename]
 解決CentOS7中尋找pci設備函數缺失的方法
Jan 05, 2024 am 09:08 AM
解決CentOS7中尋找pci設備函數缺失的方法
Jan 05, 2024 am 09:08 AM
用XilinxPCIEdemo的時候,編譯了一個xapp1022提供的Linux驅動,出錯提示找不到pci_find_device函數。說明上說這個驅動是fedora上的,目前環境是Centos7。驅動程式中使用的頭檔只有一個linux/pci.h與pci有關,所以進去看了一下,沒有。心裡想著也許需要安裝庫,找了一下果然有:pciutils。安裝之後重新編譯了以下,還是失敗。重新看頭文件,多了一個pci資料夾,裡面有一個pci.h,這個pci.h中有很多函數聲明,但是沒有pci_find_devi
 OPPO Find X8 Ultra 預計 25 年 Q1 上市 雙潛望 + 大電池
Aug 23, 2024 pm 09:41 PM
OPPO Find X8 Ultra 預計 25 年 Q1 上市 雙潛望 + 大電池
Aug 23, 2024 pm 09:41 PM
近日,據相關消息透露,OPPOFindX8Ultra預計將於2025年1月在中國市場首發上市,而且FindX8Ultra延續了FindX7Ultra的四鏡頭設計,包括兩個潛望鏡鏡頭,分別支援3倍和6倍光學變焦。 6倍光學變焦鏡頭具有更大光圈,優化夜間拍攝效果。主相機為50MP的1吋大底,搭配50MP超廣角鏡頭,所有相機均經過哈蘇專業調校,確保高品質的影像輸出。電池與快充1.搭載6000mAh冰川電池,是Find系列首次採用此技術,也是電池容量最大的型號。 2.冰川電池採用新一代矽碳負極技術,






