我們可以使用@import規則來實現CSS文件中如何引入另一個CSS文件,@import規則可以在主HTML文件或主CSS文件中導入多個CSS文件,本篇文章就來給大家具體介紹一下,希望對大家有幫助。

@import規則
#首先我們來了解@import規則。
@import規則用於將一個樣式表匯入到另一個樣式表中。此規則還支援媒體查詢,以便使用者可以匯入與媒體相關的樣式表。在任何@charset聲明之後,必須在文件的頂部聲明@import規則。 【影片教學推薦:CSS教學】
@import的特點:
● @import規則用於將樣式表匯入HTML頁面或其他樣式表。
● @import規則也用於新增媒體查詢,因此import是依賴媒體的。
● @import規則總是在文件的頂端宣告。
基本句式:
@import url | string list-of-mediaqueries;
url | string:表示要匯入的資源的位置,可以是相對的或絕對的。
list-of-mediaqueries:決定了URL連結中定義的CSS規則的應用。
程式碼範例
下面我們就透過範例來帶大家了解CSS檔案中引入另一個CSS檔案的方法。
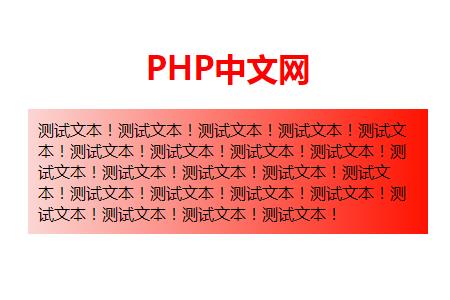
HTML部分:建立檔案名稱為index.html的檔案
<!DOCTYPE html> <html> <meta charset="UTF-8"> <link rel="stylesheet" href="style1.css" /><!--在HTML文件中导入style1.css文件--> <head> <body> <div class="box"> <h1>PHP中文网</h1> <p>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p> </div> </body> </html>
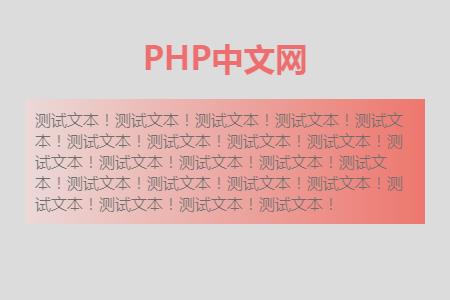
CSS部分:
/*导入另一个CSS文件 */
@import "style2.css"; /* 或者@import url(style2.css);*/
.box{
width: 400px;
margin: 100px auto;
}
h1 {
color:red;
text-align: center;
}
p {
color:black;
padding: 10px;
background-image: linear-gradient(to right, #fbd6d3, #ff1200);
position:static;
}

body {
background:gainsboro;
opacity: 0.5;
}
h1{
color: #008000;
}
說明:使用@import規則導入另一個CSS樣式表有兩種方法:@import url(style2.css);和@import "style2.css";
註:使用@import規則匯入另一個CSS樣式表時,需要注意樣式表的路徑。
以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。更多精彩內容大家可以追蹤php中文網相關教學欄位! ! !以上是CSS檔案中如何引入另一個CSS檔案? (程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



