overflow-x屬性怎麼用
overflow-x屬性是用來指定當元素溢出內容區域時,是否會對內容的左/右邊緣進行裁切。

CSS3 overflow-x屬性
##作用:overflow-x屬性規定是否對內容的左/右邊緣進行裁切- 如果溢出元素內容區域的話。
提示:使用overflow-y屬性來判斷頂部和底部邊緣是否裁切。
語法:
overflow-x: visible|hidden|scroll|auto|no-display|no-content;
附註:overflow-x 屬性無法在 IE8 以及更早的瀏覽器正確地運作。
CSS3 overflow-x屬性的使用範例#
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div
{
width:110px;
height:110px;
border:thin solid black;
overflow-x:hidden;
overflow-y:hidden;
}
</style>
</head>
<body>
<div><p style="width:140px">
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
</p></div>
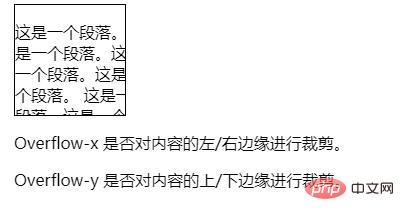
<p>Overflow-x 是否对内容的左/右边缘进行裁剪。</p>
<p>Overflow-y 是否对内容的上/下边缘进行裁剪。</p>
</body>
</html>
以上是overflow-x屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3線性漸層可以實現三角形嗎
Apr 25, 2022 pm 02:47 PM
css3線性漸層可以實現三角形嗎
Apr 25, 2022 pm 02:47 PM
css3線性漸變可以實現三角形;只需創建一個45度的線性漸變,設定漸變色為兩種固定顏色,一個是三角形的顏色,另一個為透明色即可,語法「linear-gradient(45deg,顏色值,顏色值50%,透明色50%,透明色100%)」。







