background-repeat 怎麼使用
我們知道background屬性是用來設定背景的,那麼background-repeat屬性要怎麼使用呢?本篇文章就來跟大家介紹一下background-repeat屬性的使用方法。

background-repeat屬性設定是否及如何重複背景影像,也就是定義了影像的平鋪模式。預設地,背景圖像在水平和垂直方向上重複。
background-repeat屬性的設定從原始影像開始重複,原始影像由background-image定義,並根據background-position的值放置。
注意:背景圖像的位置是根據background-position屬性設定的。如果未規定background-position屬性,影像會被放置在元素的左上角。
下面我們就來看具體的範例
<html>
<head>
<style type="text/css">
body
{
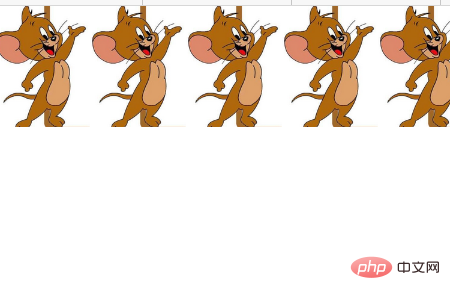
background-image: url(img/mouse.png);
background-repeat: repeat-x;
}
</style>
</head>
<body>
</body>
</html>效果如下:橫向平鋪,因為沒有設定background-position,所以影像是從左上角開始重複的。

如果你想要縱向平鋪,你可以設定background-repeat: repeat-y;,從特定位置平鋪可以設定background-position屬性。
這篇文章到這裡就全部結束了,更多精彩內容大家可以關注php中文網的其他相關欄位教學! ! !
以上是background-repeat 怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一種使組件輸入或離開文檔(包括自定義Svelte Transitions)時動畫組件的方法。
 您如何使用CSS創建文本效果,例如文本陰影和漸變?
Mar 14, 2025 am 11:10 AM
您如何使用CSS創建文本效果,例如文本陰影和漸變?
Mar 14, 2025 am 11:10 AM
文章討論了使用CSS來獲得陰影和漸變等文本效果,優化它們以進行性能並增強用戶體驗。它還列出了初學者的資源。(159個字符)












